hideout-lastation.com
hideout-lastation.com
Code dans le nuage avec Koding
La façon dont nous développons et codons à distance n'a pas beaucoup changé au cours des dernières années . Après tout, l'acte de codage lui-même est quelque chose qui nécessite de l'attention et un certain sens de la solitude pour être capable de bien faire. Mais que faire si vous êtes coincé et que vous voulez une façon plus personnelle de surmonter un certain problème de codage?
Koding est une application basée sur le cloud qui vise à fournir un environnement confortable pour les codeurs et les développeurs . Avec elle, le développement peut devenir plus social et global, plus facile et plus rapide. Jetons un coup d'oeil à ce qu'il a à offrir.
Commencer
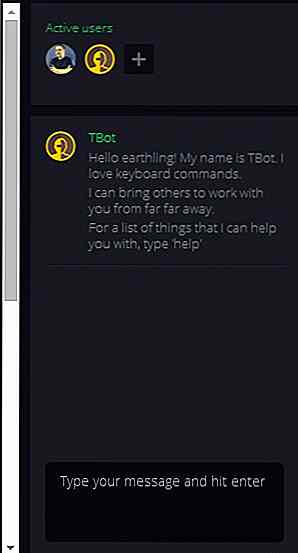
Nous pouvons facilement vous inscrire à Koding en utilisant Github, Twitter, Facebook, Google, ou simplement par e-mail. Lorsque Koding est lancé pour la première fois, on nous présente une interface sociale similaire à Google Plus simplement appelée "Activité".
 L'activité est votre passerelle pour communiquer avec les membres de la communauté Koding . Lorsque vous l'examinez pour la première fois, une liste d'activités s'affiche, telle que Mises à jour du statut, Extraits de code ou Activité de l'utilisateur.
L'activité est votre passerelle pour communiquer avec les membres de la communauté Koding . Lorsque vous l'examinez pour la première fois, une liste d'activités s'affiche, telle que Mises à jour du statut, Extraits de code ou Activité de l'utilisateur.Codage et développement
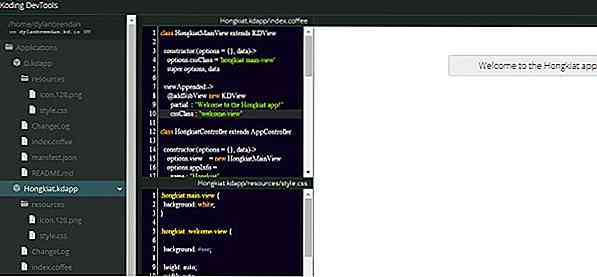
Teamwork, l'environnement de codage social de Koding, vous permet de partager votre code, d'inviter des amis et de coder ensemble . Avec intégré dans les cadres de codage comme Bootstrap, AngularJS, CodeIgniter, BackBone, et d'autres; vous n'avez vraiment pas besoin de quitter l'application Koding.
 Il est facile d'inviter d'autres personnes à votre session, il vous suffit de copier et de partager l'ID de travail d'équipe avec vos collègues développeurs.
Il est facile d'inviter d'autres personnes à votre session, il vous suffit de copier et de partager l'ID de travail d'équipe avec vos collègues développeurs. Le travail d'équipe est excellent non seulement pour travailler ensemble sur un projet, mais votre équipe pourrait également vous aider si vous avez des problèmes avec quelque chose.
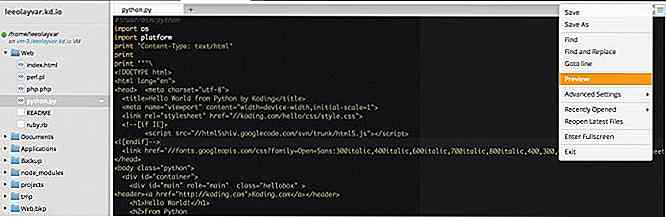
Le travail d'équipe est excellent non seulement pour travailler ensemble sur un projet, mais votre équipe pourrait également vous aider si vous avez des problèmes avec quelque chose. Lors du développement avec Koding, il y a un élément d'aperçu net qui peut être facilement accédé dans un menu déroulant en cours de développement. Cliquez sur le bouton de prévisualisation pour lancer un aperçu en direct de tout ce que vous développez. Copiez l'URL affichée, collez-la dans le navigateur et visualisez-la en direct sur un serveur Web.
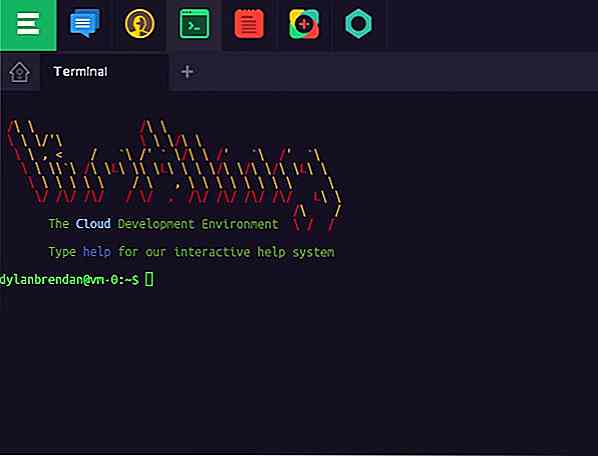
Lors du développement avec Koding, il y a un élément d'aperçu net qui peut être facilement accédé dans un menu déroulant en cours de développement. Cliquez sur le bouton de prévisualisation pour lancer un aperçu en direct de tout ce que vous développez. Copiez l'URL affichée, collez-la dans le navigateur et visualisez-la en direct sur un serveur Web. Terminal
Terminal Koding dispose d' un terminal intégré, vous n'avez donc pas besoin d'installer de nombreux logiciels ou environnements sur votre système d'exploitation. Au sein du terminal, vous pouvez organiser des sessions avec vos collègues développeurs pour interagir en temps réel avec les autres terminaux; Économisez beaucoup de temps et de tracas inutiles avec les chats vidéo et les solutions de bureau à distance.
 applications
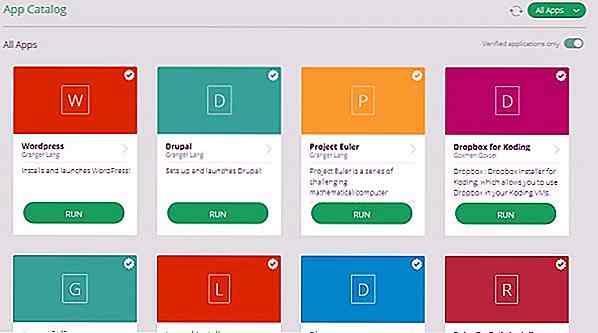
applications Avec les applications pré-installées de Koding, nous pouvons ajouter à la façon dont nous codons avec des applications telles que l'éditeur Brackets, phpMyAdmin, Wordpress, Drupal, Dropbox, Ruby on Rails, Django, Laravel et bien d'autres.
 Avoir ces applications à votre disposition rend le développement plus rapide et plus facile. Les applications de Koding sont certainement l'une de mes fonctionnalités Koding les plus favorables.
Avoir ces applications à votre disposition rend le développement plus rapide et plus facile. Les applications de Koding sont certainement l'une de mes fonctionnalités Koding les plus favorables.Tarification
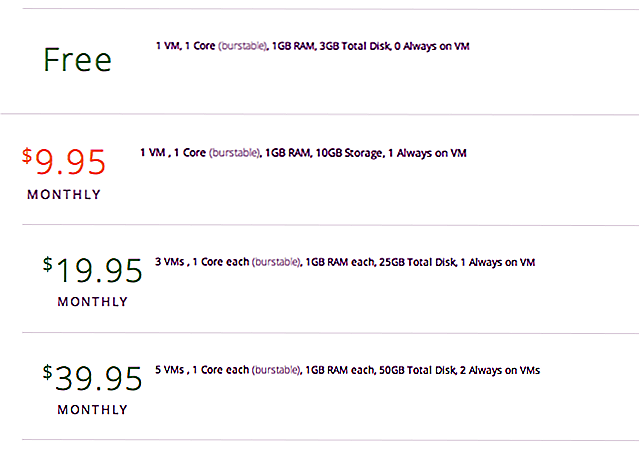
Vous pouvez essayer Koding gratuitement, mais il est livré avec un ensemble limité de ressources. Le reste des prix est basé sur des ressources de développement telles que l'espace disque, la bande passante, le processeur et autres . Vous pouvez choisir de payer sur une base mensuelle ou annuelle, comme indiqué ci-dessous.
 Ce que j'ai aimé
Ce que j'ai aimé Ce que je n'ai pas aimé
Conclusion
Koding est un excellent moyen de coder et de développer ensemble. Plutôt que de jouer avec les logiciels de bureau et de discussion à distance, Koding est une excellente alternative. Grâce aux applications de Koding et aux environnements de codage intégrés, le développement devient plus rapide et moins fastidieux . Koding est maintenant ma façon préférée de développer des projets avec d'autres.

Comment combiner des requêtes média en double
Aujourd'hui, de nombreux frameworks peuvent vous aider à créer rapidement des sites Web réactifs. Bootstrap et Foundation, par exemple, sont fournis avec un ensemble de composants de site Web, de plugins, de charges de règles de style prédéfinies ainsi que de requêtes de média CSS3 pour la construction de la grille responsive.Cependa

Un regard dans: Règle du document CSS4
Beaucoup de sites Web ont beaucoup de pages, mais toutes ces pages sont généralement stylisées avec une seule feuille de style. Servir une seule feuille de style est une bonne pratique pour minimiser les requêtes HTTP permettant aux pages de se charger plus rapidement dans un navigateur.Cependant, il y aura un tas de règles de style contenues dans la feuille de style qui sont inutiles pour certaines pages. Don