hideout-lastation.com
hideout-lastation.com
Comment combiner des requêtes média en double
Aujourd'hui, de nombreux frameworks peuvent vous aider à créer rapidement des sites Web réactifs. Bootstrap et Foundation, par exemple, sont fournis avec un ensemble de composants de site Web, de plugins, de charges de règles de style prédéfinies ainsi que de requêtes de média CSS3 pour la construction de la grille responsive.
Cependant, l'un des inconvénients de l'utilisation de ces frameworks est que les requêtes média sont dispersées lorsqu'elles sont déclarées et imbriquées dans les Mixins ou les Fonctions. Vous pouvez donc vous retrouver avec plusieurs requêtes média dupliquées dans les codes .
Ne serait-il pas préférable de supprimer ces doublons et de les combiner en une seule règle CSS ? Si vous êtes d'accord, consultez ce conseil.
Commencer
Cette tâche dépend de Grunt ainsi que de Grunt CLI, un paquet Node.js pour l'automatisation des tâches. Dans Terminal ou Invite de commandes, tapez la commande suivante pour installer Grunt CLI (ligne de commande).
npm installer -g grunt-cli
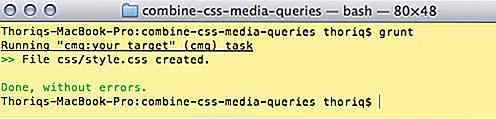
Après avoir exécuté les commandes ci-dessus, assurez-vous que la commande grunt fonctionne. Vous pouvez le tester en tapant grunt --version qui devrait montrer le numéro de version de Grunt installé, comme ça.

Si, cependant, vous rencontrez une erreur où la commande n'est pas trouvée ou reconnue, dirigez-vous vers notre message précédent sur la façon de résoudre le problème: Résolution Grunt "Command Not Found" Erreur dans le terminal [Quickfix]
Installez Grunt Plugin
Accédez au dossier du projet et exécutez la commande suivante pour créer un fichier nommé Gruntfile.js qui sera utilisé pour spécifier les fonctions Grunt et enregistrer les tâches .
touchez Gruntfile.js
Tapez ces deux commandes ci-dessous pour télécharger le module Grunt, qui est requis pour exécuter la tâche plus tard. Téléchargez également un plugin Grunt appelé grunt-combine-media-queries (cmq) pour combiner les requêtes média correspondantes.
npm installer grunt --save-dev npm installer grunt-combiner-media-requêtes --save-dev
Une fois le processus terminé, vous devez trouver un dossier supplémentaire nommé node_modules dans votre répertoire de projet, contenant ces modules.
Enregistrement et configuration de la tâche
Ouvrons le Gruntfile.js et mettons le code suivant dedans.
module.exports = function (grunt) {grunt.initConfig ({cmq: {options: {log: false}, votre_target: {files: {'output': ['build / *. css']}}}}); grunt.loadNpmTasks ('grunt-combine-media-queries'); grunt.registerTask ('default', 'cmq'); } Ce code ci-dessus configure la tâche cmq . Il contient deux paramètres, le log et les files :
Le paramètre log est un booléen que vous pouvez définir sur true ou false ; Si ce paramètre est défini sur true il créera un fichier journal composé des requêtes média traitées.
Le paramètre files spécifie les fichiers cibles et le dossier de sortie. Et étant donné l'exemple de code ci-dessus, il recherchera tout le fichier CSS dans le dossier de build et transmettra le résultat dans le dossier de output . Vous pouvez remplacer le chemin d'accès selon votre propre configuration de projet.
Exécuter la tâche
À ce stade, tout a été configuré. Nous avons installé Grunt CLI, le module Grunt ainsi que le plugin pour combiner les requêtes média. Maintenant, nous avons juste besoin d'exécuter la tâche.
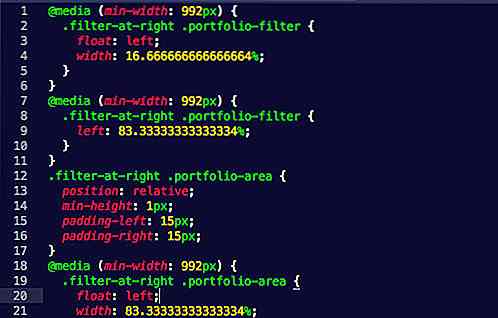
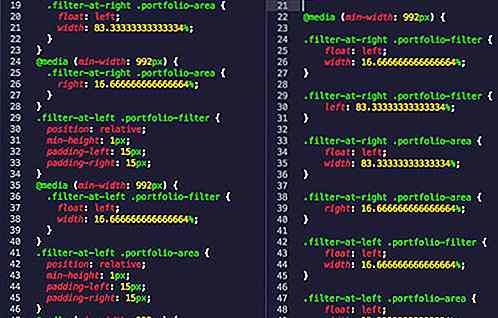
Par exemple, j'ai un fichier CSS contenant plusieurs requêtes média dupliquées comme vous pouvez le voir ci-dessous.

Ouvrez Terminal, assurez-vous que vous êtes toujours dans votre répertoire de projet. Puis tapez simplement grunt, comme ça.

Nous avons fini. Voici la comparaison entre le fichier source et le fichier de sortie.

Référence supplémentaire
- Premiers pas avec GruntJS
- Grunt Combiner les requêtes médias Repo

19 scripts Google Apps pour les utilisateurs Pro Gmail
Les scripts Google Apps vous aident à faire des choses sur la plate-forme de Google qui seraient autrement impossibles sans écrire de gros morceaux de code . Il s'agit d'un langage JS facile à utiliser, adapté aux débutants, qui s'exécute dans le cloud et qui vous permet de coder, de scripter et d'automatiser les services Google .Gmail

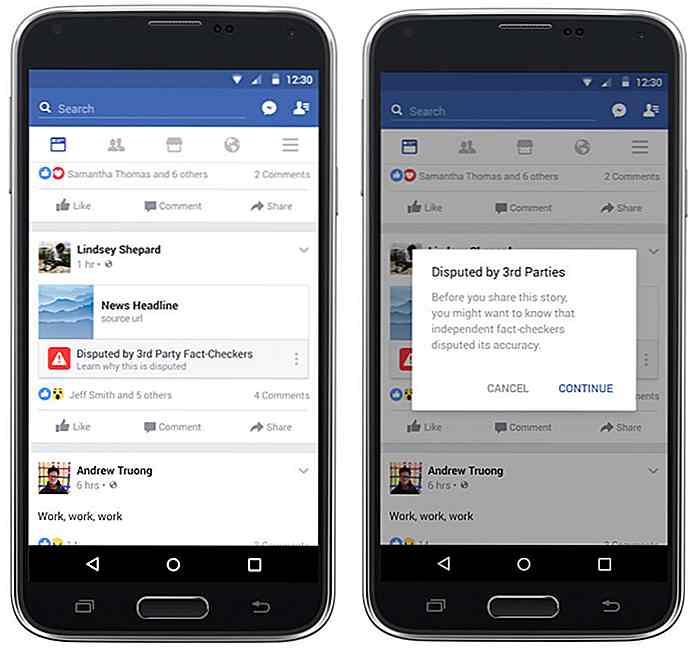
Comment accéder à l'intégralité de votre historique d'utilisation de Google (et l'effacer)
Les utilisateurs fréquents des services de Google savent probablement que Google stocke des informations sur votre historique d'utilisation. Cela étant dit, saviez-vous que vous pouvez accéder à l'ensemble de votre journal d'utilisation Google en ligne ? Toutes ces informations peuvent être trouvées sur la page Mon activité.La pag