hideout-lastation.com
hideout-lastation.com
Code Typage des animations de texte avec jQuery TypeIt
Le combo de jQuery et de texte n'a pas de limite sur le web. Vous pouvez construire presque n'importe quoi avec un peu de créativité et les bonnes bibliothèques JavaScript.
Une telle bibliothèque est TypeIt, construite comme un plugin jQuery gratuit. Il vous permet de créer des animations de typage dynamique incroyablement réalistes. Vous pouvez même définir des pauses personnalisées entre les séquences de touches pour créer votre propre accélération pour l'animation.
TypeIt est 100% gratuit et open-source, construit comme un outil de texte pour la communauté jQuery . Toute la documentation est disponible en ligne et incroyablement facile à suivre.
Cependant, notez que si TypeIt est fourni avec une licence personnelle gratuite, les licences commerciales coûtent malheureusement de l'argent. Mais, vous pouvez utiliser la licence personnelle gratuite pour toujours et elle n'expire jamais, c'est donc une excellente ressource pour tous vos projets personnels ou même votre site Web personnel.
Vous pouvez commencer en ajoutant le fichier JavaScript TypeIt brut via CDN directement à l'en-tête de votre page. Ajoutez ensuite jQuery, écrivez du texte et connectez-le tous ensemble. Simple!
Généralement, vous allez cibler une div spécifique sur la page et l'utiliser comme un conteneur pour l'animation de texte. Voici un exemple de fragment de code pour vous montrer comment cela fonctionne:
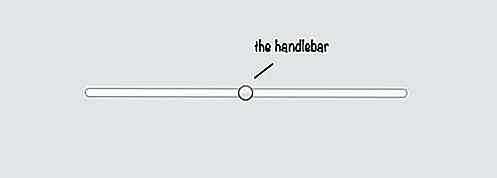
$ ('.type-it'). typeIt ({chaînes: ['Ceci est ma chaîne!']}); En passant des options personnalisées à la fonction typeIt(), vous pouvez ralentir la vitesse de frappe, ajouter des pauses à certains intervalles et même réinitialiser les paramètres à certains intervalles pour modifier la vitesse de frappe au milieu de l'animation.
Vous pouvez même tester ces options sur la page du plugin si vous êtes prêt à passer du temps à jouer avec les paramètres.
 Ce générateur d'animation de texte est l'exemple parfait de ce que vous pouvez faire avec ce plugin. Vous obtenez tellement d'options personnalisées que vous pouvez même créer une application web, en utilisant ce plugin, pour créer des animations à la volée !
Ce générateur d'animation de texte est l'exemple parfait de ce que vous pouvez faire avec ce plugin. Vous obtenez tellement d'options personnalisées que vous pouvez même créer une application web, en utilisant ce plugin, pour créer des animations à la volée !Sur la page principale du plugin, vous trouverez également des options plus avancées vers le bas avec des extraits de code que vous pouvez copier.
Alors, téléchargez TypeIt et donnez-lui un coup de feu! Une fois que ça fonctionne, c'est vraiment très amusant. Et, si vous avez des questions ou des suggestions pour le développeur, vous pouvez vous connecter avec lui sur Twitter @amacarthur.

Street-Blowing Street Art par Smates
Que vous l'aimiez ou que vous le détestiez, le street art est quelque chose qui est là pour rester. Au-delà des toiles et des matériaux traditionnels, les artistes de rue repoussent constamment les limites et jouent avec les idées pour vous faire arrêter. Un de ces artistes de rue qui fait des vagues maintenant est Smates .Cet a

HTML Reference - Votre guide d'étude ultime pour tout HTML5
Il y a tellement de choses à apprendre en HTML et le site de référence HTML est fait pour vous aider . Chaque élément HTML a sa balise de base et les attributs qui vont avec.La référence HTML couvre tous ces éléments et attributs, ainsi que des propriétés plus spécifiques telles que les balises qui se ferment automatiquement et les balises qui sont de niveau bloc par rapport à celles en ligne par défaut. Vous pouvez