hideout-lastation.com
hideout-lastation.com
Normes de codage pour WordPress [Guide]
La raison pour laquelle nous avons des standards de codage (pas seulement pour WordPress) est de créer un environnement familier pour les programmeurs travaillant sur un projet. WordPress en particulier englobe une grande variété de produits. Du noyau lui-même aux thèmes et plugins, il y a beaucoup de choses à voir et beaucoup de choses à faire.
Si tout le monde formate son code de la même façon, utilise des commentaires, utilise le même style de documentation, etc., travailler ensemble devient beaucoup plus facile et la courbe d'apprentissage pour rejoindre un nouveau projet ne sera pas aussi abrupte.
Le besoin de cohésion dans WordPress est amplifié par l'état dans lequel se trouve le codebase. WordPress ne suit pas une approche orientée objet stricte et n'utilise pas de modèle MVC. Les projets qui suivent des directives OOP et MVC sans exception (comme Laravel) ont de la cohérence et de bonnes pratiques "cuites" en raison de leur structure.
WordPress est malheureusement mûr pour le codage spaghetti, alias faire ce que vous voulez . Les meilleures pratiques sont difficiles à appliquer simplement parce que les produits utilisant un mauvais code peuvent fonctionner aussi bien (en surface).
En suivant les normes de codage WordPress, vous pouvez en apprendre un peu plus sur l'éthique de codage de WordPress, créer plus de produits compatibles avec WordPress. montrez à la communauté que vous vous souciez de vous et que vous vous disputez un code de qualité.
Plus sur Hongkiat.com:
- 10 pires cauchemars pour les développeurs Web
- 5 raisons pour lesquelles CSS pourrait être la langue la plus difficile de tous
- 30 réactions communes Les programmeurs ont quand les choses vont mal
Quelques notes sur les normes
Les normes ne définissent pas le bien et le mal. Vous pouvez être en désaccord avec une règle, par exemple des accolades doivent toujours être utilisées, même si elles ne sont pas nécessaires. Le but des normes de codage WordPress n'est pas de décider si vous avez raison ou tort, c'est de décider comment cela doit être fait dans WordPress.
Les normes ne sont pas sujettes à débat. L'utilisation des normes n'est pas l'endroit pour prendre position contre un style d'indentation que vous n'aimez pas. Si quelque chose est dans les normes de codage, faites-le de cette façon. Les développeurs WordPress vont vous adorer! Cela dit, si vous n'êtes pas d'accord avec quelque chose, élevez votre voix et faites savoir aux gens. Il est toujours possible de faire les choses mieux mais vous ne devriez changer votre style de codage que si les normes le permettent.
Cohérence sur la rétention anale . Si vous êtes dans les derniers 10% de votre projet et que vous venez de découvrir que vous utilisez la convention de dénomination incorrecte pour les classes, ne passez pas à mi-chemin. À mon avis personnel, je préférerais lire quelque chose d'uniformément incorrect que quelque chose qui est parfois correct et parfois non. Vous pouvez toujours écrire un script pour changer les choses en une fois, ou lire votre code à la fin.
Les normes suivantes sont difficiles ! Placer une accolade sur la même ligne que la fonction au lieu d'une ligne ci-dessous est assez facile, même si vous avez l'habitude de frapper avant. Cependant, quand vous devez penser à 100 petites règles, tout le processus devient un peu sujet aux erreurs. Malgré ma position ferme sur les normes suivantes, je suis aussi coupable que quiconque de commettre des erreurs. À la fin de la journée, une indentation incorrecte n'est pas un péché irrévocable. Faites de votre mieux pour suivre toutes les règles, vous apprendrez tout à temps.
Normes de codage WordPress
En ce moment WordPress a quatre guides, un pour chaque langue principale utilisée: PHP, HTML, Javascript et CSS. Ils font partie d'un corpus de connaissances plus vaste, le Manuel du contributeur principal. Traverser tout cela prendrait du temps, j'ai donc mis en évidence des bribes de ces quatre langues que je vois souvent se tromper.
PHP
PHP est la langue principale de WordPress et est un langage assez lâche qui le rend mûr pour la régulation.
Styles de contreventement
Les accolades de départ doivent toujours être placées à la fin des lignes. Les instructions associées doivent être placées sur la même ligne que l'accolade fermante précédente. Ceci est mieux démontré avec un exemple de code:
if (condition) {// Faire quelque chose} elseif (condition) {// Faire quelque chose} else {// Faire quelque chose} Utilisation généreuse de l'espace
Je ne suis pas un fan de code écrasé (j'ai mauvaise vue) donc c'est un que j'aime particulièrement à appliquer. Placez des espaces après les virgules, et des deux côtés des opérateurs logiques, de comparaison, de chaîne et d' affectation, après if, elseif, for, foreach et switch, et ainsi de suite.
Il est plus facile de dire où les espaces ne devraient pas être ajoutés! Les seules fois où vous ne devez pas ajouter d'espace est lors de la typographie ou du référencement de tableaux .
Une exception plutôt déroutante à l'exception est celle des tableaux où la clé du tableau est une variable, dans ce cas, utilisez un espace. Cet exemple devrait clarifier ceci:
function ma_fonction ($ complete_array = null, $ key_1 = 4, $ key_2 = 'barre') {if (null == $ complete_array) {$ final_array = $ complete_array; } else {$ key_1 = (entier) $ key_1; $ final_array [0] = 'ceci'; $ final_array [$ key_1] = 'est'; $ final_array [$ key_2] = 'an'; $ final_array ['last'] = 'exemple'; } return $ final_array; } Conventions de nommage
Celui-ci peut être difficile à s'habituer, surtout si vous venez d'environnements différents. En un mot:
- Les noms des variables doivent être en minuscules, les mots séparés par des traits de soulignement
- Les noms de classe doivent utiliser des mots en majuscules séparés par des traits de soulignement. Les acronymes doivent être en majuscules
- Les constantes devraient être toutes majuscules, spearated par underscores
- Les noms de fichiers doivent être tous en minuscules, séparés par des tirets
Conditions Yoda
Écrire des conditions dans l'autre sens que vous avez l'habitude d'éviter les erreurs d'analyse. Ca a l'air un peu bizarre mais c'est mieux du code.
if ('Daniel' === $ name) {echo 'Écrire l'article que vous voulez'; } HTML
Le HTML n'a pas beaucoup de règles associées, je pourrais en faire beaucoup pour rendre les choses plus modulaires. Il y a seulement cinq règles que vous devez savoir quand vous écrivez HTML:
- Votre code doit être validé par le validateur W3C.
- Les balises HTML à fermeture automatique doivent avoir exactement un espace avant la barre oblique (ce que je déteste personnellement, mais c'est une spécification W3C, pas seulement une bête noire WordPress)
- Les attributs et les balises doivent être en minuscules. La seule exception est lorsque les valeurs d'attribut sont destinées à la consommation humaine, auquel cas elles doivent être saisies naturellement.
- Tous les attributs doivent avoir une valeur et doivent être
n'est pas correcte) - L'indentation devrait être réalisée en utilisant des onglets et devrait suivre la structure logique.
CSS
CSS est un autre langage faiblement typé donc il y a beaucoup de travail à faire ici aussi. Même ainsi, les normes vont assez facilement sur les codeurs.
Sélecteurs
Les sélecteurs doivent être aussi qualifiés que nécessaire, être lisibles par l'homme, être en minuscules avec des mots séparés par des tirets, et les sélecteurs d'attribut doivent utiliser des guillemets doubles. Voici un exemple concis:
input [type = "text"], input [type = "mot de passe"], .name-field {background: # f1f1f1; } Ordre de propriété
Les standards reconnaissent le besoin d'un espace personnel ici car ils ne prescrivent pas de commande spécifique pour les règles CSS. Ce qu'ils disent est que vous devriez suivre une structure sémantique qui a du sens . Regroupez les propriétés par leurs relations ou regroupez-les par ordre alphabétique, mais ne les écrivez pas aléatoirement .
La plus grande cause de l'aléatoire est le "oh j'ai aussi besoin d'ajouter une marge" et ensuite de l'ajouter au fond. Prenez les 0, 3 secondes supplémentaires et ajoutez la règle à l'emplacement logique.
- Afficher
- Positionnement
- Modèle de boîte
- Couleurs et typographie
- Autre
.profile-modal {display: block; position: absolue; gauche: 100px; haut: 90px; arrière-plan: # ff9900; couleur: #fff; } Formatage de la valeur
C'est un endroit où je déteste particulièrement voir des incohérences. Si vous ne suivez pas les directives, c'est toujours mieux que de voir parfois un espace avant la valeur; parfois en utilisant la sténographie, parfois non; parfois en utilisant des unités sur 0 valeurs, parfois non, etc.
La mise en forme de la valeur est assez complexe, mais elle s'accompagne naturellement d'une certaine pratique . Jetez un coup d'œil au guide exact dans le Codex pour mettre en forme vos valeurs.
Javascript
Dans mon expérience, Javascript est le plus enclin à aller partout. Alors que de nombreux développeurs connaissent une quantité considérable de Javascript, il a été appris progressivement, après coup en HTML, CSS et PHP. Lorsque vous débutez avec une nouvelle langue, vous faites beaucoup plus d'erreurs et si ces erreurs ne causent pas d'erreurs fatales, elles peuvent devenir ancrées en vous.
Dans de nombreux cas, les normes se réfèrent à une limite de ligne ou à un état "si une ligne n'est pas trop longue". Cela fait référence au Guide de style jQuery qui impose une limite de 100 caractères aux lignes . Le guide WordPress est basé sur le guide jQuery, donc c'est une bonne idée de le lire aussi.
Semicolons
C'est la règle la plus simple mais elle est souvent négligée. Jamais, jamais, omettre un point-virgule juste parce que votre code fonctionnera sans elle. C'est juste débraillé.
Indentation
Les onglets doivent toujours être utilisés pour indenter. Vous devez également mettre en retrait le contenu d'une fermeture même si le contenu d'un fichier entier en contient un. Je ne sais pas pourquoi mais la fermeture de haut niveau non-indiscrète m'a embêté avant même que je lis les normes.
Lignes de rupture
Lorsque vous brisez des cordes longues, cassez toujours la ligne après un opérateur, ne laissez pas une variable traîner . Cela rend évident à première vue que la ligne est cassée et que vous n'avez pas oublié un point-virgule.
En outre, si une condition est longue, divisez-la en plusieurs lignes et ajoutez-y un onglet supplémentaire. Celui-ci a l'air très bizarre à mes yeux mais la séparation qu'il ajoute entre la condition et le corps est très visible.
if (firstCondition () && secondCondition () && thirdCondition ()) {var html = 'Cette ligne est composée de' + n + 'mots, donc elle doit être décomposée après' + 'un opérateur'; } jQuery Itération
Selon les normes, l'itération jQuery (jQuery.each()) ne doit être utilisée que sur les objets jQuery. Vous devriez utiliser basic pour, for / in, while les boucles en Javascript pour l'itération sur les autres collections.
Conclusion
Il y a beaucoup de choses à noter et à suivre et il n'y a aucun moyen pour que quelqu'un puisse appliquer tout cela en même temps. Vous devriez prendre votre code le plus près possible des normes et travailler à les suivre exactement.
À mon avis, la cohérence est la règle la plus importante . Il est préférable de toujours faire quelque chose de manière incorrecte que de passer à mi-chemin. Cela est particulièrement vrai pour les pratiques de mise en forme car celles-ci n'affectent pas la fonctionnalité de votre code et, pour la plupart, peuvent être facilement modifiées ultérieurement par lots .
Détestez-vous un élément des normes de codage, pensez-vous que quelque chose devrait être ajouté? Faites le nous savoir dans les commentaires!

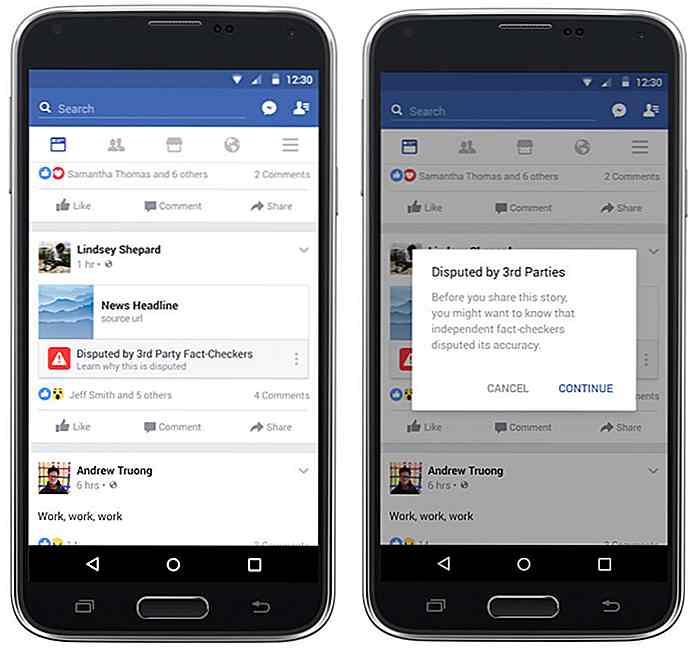
Google va se tourner vers l'indexation sur mobile
Les appareils mobiles sont l'avenir de la navigation sur Internet et Google fait ses premiers pas vers cette tendance - il a annoncé qu'il expérimente sur un indice «mobile-first».Les algorithmes des moteurs de recherche de Google utilisent "principalement" la version mobile du contenu d'un site pour classer les pages de ce site, pour comprendre les données structurées et pour afficher des extraits de ces pages dans ses résultats. "

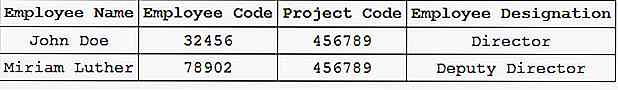
Comment améliorer l'accessibilité de la table HTML avec balisage
L'accessibilité Web fait référence à la conception d'applications Web de manière à pouvoir être utilisée facilement par les personnes ayant une déficience visuelle. Certains de ces utilisateurs comptent sur les lecteurs d'écran pour lire le contenu des pages Web. Les lecteurs d'écran interprètent le code présent sur la page et lisent son contenu à l'utilisateur . est un éléme