hideout-lastation.com
hideout-lastation.com
Comment améliorer l'accessibilité de la table HTML avec balisage
L'accessibilité Web fait référence à la conception d'applications Web de manière à pouvoir être utilisée facilement par les personnes ayant une déficience visuelle. Certains de ces utilisateurs comptent sur les lecteurs d'écran pour lire le contenu des pages Web. Les lecteurs d'écran interprètent le code présent sur la page et lisent son contenu à l'utilisateur .
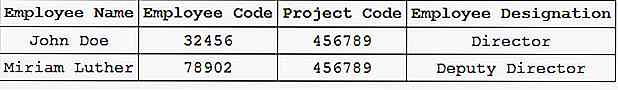
tag qui définit clairement les en-têtes, vous pouvez améliorer son accessibilité avec l'attribut scope et ne pas céder à la confusion qui pourrait résulter de types de données similaires dans les cellules.
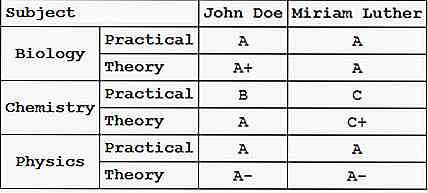
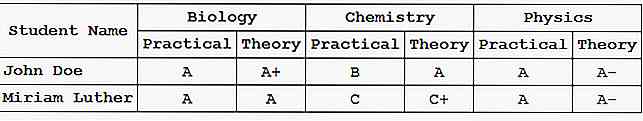
Que fait l'attribut scope? Selon W3C: En d'autres termes, cela nous aide à associer les cellules de données à leurs cellules d'en-tête correspondantes. S'il vous plaît noter que dans l'exemple ci-dessus, vous pouvez passer | pour | . Tant que sa scope a la valeur col, elle sera interprétée comme l'en-tête de la colonne correspondante.L'attribut Tables complexesPassons maintenant à une table plus complexe.  Ci-dessus est un tableau qui répertorie les élèves dans une classe et leurs notes en pratique et en théorie pour trois sujets. Ci-dessus est un tableau qui répertorie les élèves dans une classe et leurs notes en pratique et en théorie pour trois sujets.Voici le code HTML pour cela. La table a utilisé
Dans le tableau ci-dessus, chaque cellule de données, c'est-à-dire chacune des cellules du tableau affichant la note, est associée à trois éléments d'information:
Ces trois informations sont définies dans trois types différents de cellules d'en-tête structurellement et visuellement:
Définissons la même chose pour l'accessibilité.
Dans le balisage ci-dessus, nous avons ajouté une Groupe de colonnes Les cellules de biologie, de chimie et de physique doivent être associées à un groupe de deux colonnes chacune (théorie et pratique). Les cellules de biologie, de chimie et de physique doivent être associées à un groupe de deux colonnes chacune (théorie et pratique). colspan="2" simplement colspan="2" ne crée pas les groupes de colonnes, cela indique seulement que la cellule en question doit occuper deux cases d'espace.Pour créer un groupe de colonnes, vous devez utiliser le | Student Name | balisage avec Biology | John Doe | balisage avec |
|---|---|---|---|---|---|---|
| Assujettir | John Doe | Miriam Luther | |
|---|---|---|---|
| La biologie | Pratique | UNE | UNE |
| Théorie | A + | UNE | |
| Chimie | Pratique | B | C |
| Théorie | UNE | C + | |
| La physique | Pratique | UNE | UNE |
| Théorie | UNE- | UNE- | |
Maintenant que nous avons notre exemple à utiliser, commençons par créer des groupes de lignes comme nous l'avons fait pour les groupes de colonnes dans l'exemple précédent.
Cependant, les groupes de lignes ne peuvent pas être créés à l'aide d'une balise comme colgroup car il n'y a pas d'élément rowgroup .
Les lignes HTML sont généralement regroupées en utilisant ,
et| Assujettir | John Doe | Miriam Luther | |
|---|---|---|---|
| La biologie | Pratique | UNE | UNE |
| Théorie | A + | UNE | |
| Chimie | Pratique | B | C |
| Théorie | UNE | C + | |
| La physique | Pratique | UNE | UNE |
| Théorie | UNE- | UNE- | |
Nous avons ajouté les lignes "Pratique" et "Théorie" dans chaque tbody créant des groupes de lignes avec deux lignes dans chaque. Nous avons également ajouté scope="rowgroup" aux cellules contenant les informations d'en-tête sur ces deux lignes (qui est le nom de sujet auquel les notes appartiennent dans ce cas).
Maintenant lu: hauteur égale de la colonne avec CSS


JavaScript orienté objet (OOJS): 3 façons de créer des instances d'objet
Quand un langage de programmation est tout sur les objets, la première chose que nous devons apprendre est de savoir comment créer des objets . Créer des objets en JavaScript est assez facile: une paire d'accolades fera le travail, mais ce n'est pas la seule façon de créer un objet ni la seule façon dont vous aurez besoin d'utiliser.En Ja

5 éléments HTML que vous ne connaissez probablement pas
Par le passé, nous avons beaucoup parlé des éléments HTML5 et démontré leurs fonctions. De nouveaux éléments tels que l'en- header, le footer, la nav, le nav et le main rendent notre structure de document plus sémantique ou "significative". En particulier, ces éléments aident les machines à comprendre facilement les sections du document .Mais, les s