hideout-lastation.com
hideout-lastation.com
La couleur sûre est les concepteurs d'outil de prélèvement de couleur conformes aux WCAG ont besoin
Les concepteurs Web poussent constamment vers plus d'accessibilité . Cela signifie un soutien accru sur le Web pour les déficiences auditives et visuelles, ce qui peut inclure des problèmes de lecture de sites Web à fort contraste.
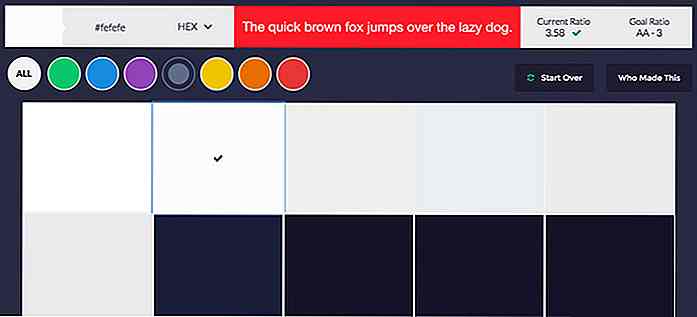
L'application Web Color Safe est parfaite pour trouver les bonnes couleurs qui correspondent exactement à ce dont vous avez besoin. Il s'agit d'une application Web gratuite qui mesure la qualité du taux de contraste de votre texte, en fonction de la couleur d'arrière-plan, de la taille de la police et de la famille de polices.
C'est une application web très interactive, donc ce n'est pas juste un autre générateur de couleurs .
D'abord, vous entrez une couleur de fond et choisissez la police que vous utilisez. Cela ne doit pas être un match exact, mais vous devriez essayer d'obtenir la taille et le placement correct. Essayez de faire correspondre le contenu du corps de votre page plutôt que les en-têtes .
Une fois que vous cliquez sur "OK", vous obtenez un nouvel écran rempli de recommandations de couleurs . Vous pouvez parcourir les choix de couleurs qui correspondent le mieux à votre arrière-plan pour trouver des couleurs de texte avec des taux de lisibilité élevés .
Les WCAG ont des exigences de rapport de contraste couleur très strictes pour obtenir une note de passage (AA ou AAA). Cette note est basée sur un ratio spécifique, calculé par les codes hexadécimaux et la dissonance entre eux.
Par exemple, une police vert vif sur un fond rouge vif est un excellent moyen d'échouer à l'évaluation WCAG. C'est pourquoi cet outil est si précieux.
 Au lieu de choisir au hasard des couleurs dans Photoshop, vous pouvez choisir parmi des choix de couleurs prédéfinis adaptés à votre arrière-plan. Cela garantit un taux de lisibilité élevé et une expérience fluide pour tous les utilisateurs.
Au lieu de choisir au hasard des couleurs dans Photoshop, vous pouvez choisir parmi des choix de couleurs prédéfinis adaptés à votre arrière-plan. Cela garantit un taux de lisibilité élevé et une expérience fluide pour tous les utilisateurs.Nous avons fait un énorme post sur le contraste des couleurs pour l'accessibilité, alors vérifiez certainement si vous souhaitez en savoir plus. Et, si vous êtes coincé pour trouver un super combo de couleurs pour votre site Web, rendez-vous sur Color Safe et donnez-lui un coup de feu. Il va certainement vous aider à trouver un jeu de couleurs qui fonctionne .

Comprendre les méthodologies d'écriture CSS
Dans ce post, nous allons voir quelles sont les méthodologies d'écriture CSS, certaines méthodologies bien connues, et comment elles peuvent nous être utiles pour optimiser notre code CSS. Commençons par la question la plus simple pour faire bouger les choses. Qu'est-ce qu'une méthodologie?Une m

Traiter le vol de contenu en ligne (expérience personnelle)
(Expérience personnelle de Darren Stevens) Le vol de contenu en ligne est, malheureusement, un incident commun de nos jours. Dès qu'un site devient populaire, ce n'est qu'une question de temps avant que quelqu'un le reproduise et essaye d'en tirer une somme. Il suffit d'avoir accès à un flux RSS et à un compte Google AdSense pour monétiser le travail de quelqu'un d'autre, et malheureusement, cela arrive trop souvent.Pire,