 hideout-lastation.com
hideout-lastation.com
Comment tester le site Web sur plusieurs navigateurs et périphériques de manière synchrone
Responsive Web Design (RWD) est maintenant une approche commune dans la construction d'un site Web mobile amical. Mais construire un site Web réactif peut être assez énervant quand vous devez tester le site Web dans plusieurs appareils et tailles d'écran.
Supposons que vous ayez trois périphériques pour effectuer le test, vous devrez peut-être constamment actualiser chaque navigateur dans chacun de ces périphériques, ce qui est fastidieux, c'est le moins qu'on puisse dire.
L'idée de «tests synchronisés» est donc apparue pour remédier à cette situation et simplifier le flux de travail. Il y a un plugin Grunt appelé Browser Sync pour cela, et nous allons vous montrer comment le déployer dans votre projet, dans ce post.
Pourquoi utiliser la synchronisation du navigateur?
Tout d'abord, je ne dis pas que Browser Sync est l'outil parfait. Il existe également un certain nombre d'applications GUI telles qu'Adobe Edge Inspect et Ghostlab, qui sont aussi d'excellents outils. Ils ont tous deux une belle interface graphique, mais voici pourquoi je pense que Browser Sync est mieux que ces applications:
1) Browser Sync (ainsi que Grunt) est gratuit, ce qui aide si vous avez peu ou pas de budget pour travailler avec.
2) C'est open-source . En fonction de votre compétence JavaScript et Node.js, vous pouvez l'étendre pour répondre à vos besoins spécifiques.
3) Il est multi-plateforme . Vous pouvez l'utiliser sous Windows, OS X et Linux . Ghostlab, d'autre part, n'est disponible que sous OS X et Windows.
Installation
Pour commencer, nous allons installer le plugin Grunt appelé Browser Sync. Je suis sûr que le nom dit tout; Ce plugin synchronise un certain nombre d'interactions qui se produisent sur le site Web, y compris le défilement de la page, le remplissage des champs de formulaire et en cliquant sur les liens.
Toutes ces actions seront répercutées dans les autres navigateurs et périphériques au fur et à mesure qu'ils se produisent. Tapez la commande suivante pour installer Browser Sync dans votre répertoire de travail:
npm installer grunt --save-dev npm installer grunt-browser-sync --save-dev
Configuration
Une fois installé, Browser Sync peut être chargé dans Gruntfile.js, de cette façon.
module.exports = function (grunt) {grunt.initConfig ({browser_sync: {dev: {bsFiles: {src: 'navbar-fixed-top.css', }, ghostMode: {clicks: true, scroll: vrai, liens: true, forms: true, }, }, }, }); grunt.loadNpmTasks ('grunt-browser-sync'); } Cette configuration surveillera le fichier navbar-fixed-top.css et actualisera automatiquement le navigateur lorsqu'il sera modifié. Nous devrions également permettre à ghostMode de garder une trace des interactions sur le site Web .
Remarque: Browser Sync fournit également un certain nombre d'autres configurations, vous pouvez les consulter en détail sur cette page . Pour le moment, la configuration ci-dessus devrait suffire pour l'exemple de projet dans cet article.
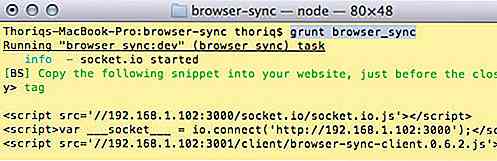
Une fois la configuration définie, accédez à Terminal (ou Invite de commandes) et exécutez la tâche à l'aide de la commande suivante:
grunt navigateur_sync
Après l'exécution de la commande, vous serez invité à ajouter trois lignes de scripts dans le
marque.
En outre, lorsque vous affichez votre site Web dans plusieurs navigateurs, il enregistre également ces navigateurs et vous en informe dans Terminal. Dans ce cas, j'ai ouvert le site Web dans Chrome, Safari et Mobile Safari (via iPhone Simulator).

Vérifiez-le
Maintenant, comme vous pouvez le voir sur le GIF animé suivant, toutes les mises à jour, changements et interactions sont synchronisés en temps réel dans tous les navigateurs.

Autres ressources
Voici d'autres ressources pour approfondir Grunt et "Synchronized Testing".
- Rencontrez Grunt: L'outil de compilation pour JavaScript - Code +
- Tests mobiles multi-appareils synchronisés - HTML5 Rocks

Comment co-modifier des messages WordPress à l'aide de Wave
Gérer un blog multi-auteur peut être très compliqué. Mais que se passe-t-il si je vous parle d'un outil avec lequel vous pouvez co-éditer des articles de blog avec d'autres auteurs dans WordPress lui-même et obtenir des commentaires sur votre écriture comme si vous étiez assis à côté d'eux. Surtout,

8 robots IA d'emplois humains prendront finalement le relais
Les progrès de l' IA et de l'automatisation ont fait les nouvelles grand public dans les derniers jours. Ce ne sont pas seulement les Philippins ou les Mexicains qui occupent les emplois des Blancs, nos maîtres du robot occupent aussi le terrain. Bien sûr, c'est juste une blague. Je veux dire, le premier est une blague, mais le dernier est vrai. L



