hideout-lastation.com
hideout-lastation.com
Guide complet de l'utilisation du format d'image WebP
WebP, ou officieusement prononcé comme weppy, est un format d'image introduit par Google Developers il y a environ 5 ans. Si vous êtes un concepteur Web, ou un développeur qui s'efforce de réduire et d'optimiser la taille de votre fichier image, ce que WebP est capable de faire devrait vous mettre un sourire aux lèvres.
En bref, voici quelques-unes des choses importantes que vous devez savoir sur ce format d'image qui n'est pas si nouveau mais qui est toujours aussi cool:
- WebP utilise l'extension de fichier .webp.
- WebP adopte à la fois la compression avec et sans perte.
- Les images WebP avec perte sont potentiellement 25 à 34% plus petites que JPEG .
- Les images sans perte WebP sont potentiellement 25% plus petites par rapport au format PNG .
- WebP prend en charge la transparence sans perte, c'est-à-dire le format PNG avec canal alpha.
- WebP prend en charge l'animation. c'est-à-dire des GIF animés.
En un mot, WebP est capable de réduire considérablement la taille du fichier image JPEG, GIF, PNG. Voici un rappel sur WebP que vous devriez vérifier avant d'aller dans les choses amusantes.
Une expérience
Les meilleures choses à propos des revendications sur le Web sont que nous pouvons toujours exécuter des expériences pour vérifier la véracité et l'authenticité. Voici quelques expériences que j'ai faites pour découvrir à quel point une image peut être réduite après avoir été convertie à partir de différents formats d'image (JPEG, PNG et GIF) en WebP.
1. JPEG - image avec perte
Voici une image JPEG aléatoire que j'ai attrapée de Pexels. Taille du fichier original - 165kb. ↓
 L'image est optimisée avec JpegMini. Nouvelle taille de fichier - 101kb . ↓
L'image est optimisée avec JpegMini. Nouvelle taille de fichier - 101kb . ↓ Enfin, la même image est convertie au format WebP. Taille de fichier final - 70ko . ↓
Enfin, la même image est convertie au format WebP. Taille de fichier final - 70ko . ↓ Sur une note de côté: Voici les différents filesizes si la même image a été convertie aux formats suivants:
Sur une note de côté: Voici les différents filesizes si la même image a été convertie aux formats suivants:- GIF - 285kb
- PNG 8 - 241.2kb
- PNG 24 - 657.6kb
2. PNG - Image sans perte
Maintenant, essayons avec PNG avec la transparence. (La source). Taille du fichier original - 587kb . ↓
 Voici l'image optimisée avec tinypng. Nouvelle taille de fichier - 278ko . ↓
Voici l'image optimisée avec tinypng. Nouvelle taille de fichier - 278ko . ↓
Et enfin, l'image convertie au format WebP. Taille de fichier final - 112kb . ↓
 3. GIF animé
3. GIF animéLors de la conversion en WebP, une image JPEG passait de 165 Ko à 70 Ko, tandis qu'une image PNG passait de 587 Ko à 112 Ko.
Voyons comment fonctionne un GIF animé:
- Taille originale du fichier - 6.8mb
- Taille de fichier WebP - 6.3mb
Résumé:
Voici un tableau pour résumer l'expérience entière:
| Lossy (JPG) | Lossless (PNG) | GIF animé | |
| Original | 165 Ko | 587kb | 6.8mb |
| Optimisé avec des outils | 101 Ko | 278 Ko | - |
| Format WebP | 70 Ko | 112 Ko | 6.3mb |
Sans trop insister sur les calculs mathématiques, ces chiffres indiquent une réduction substantielle de la taille des fichiers, et à en juger par les images, vous ne pouvez pas vraiment faire la différence en termes de clarté et de résolution. Des tailles de fichier plus petites et plus légères avec le même niveau de qualité d'image, WebP vaut vraiment la peine d'être examiné.
Conversion en WebP avec des outils
Si vous êtes déjà à bord et que vous souhaitez commencer à diffuser des images au format WebP, voyons comment vous pouvez convertir vos images facilement dans ce format. Toutes les méthodes mentionnées ci-dessous varient en termes de contrôles, de facilité d'utilisation et de commodité. Choisis ton poison.
WebPonize pour Mac
WebPonize est probablement le moyen le plus simple et le plus rapide de convertir des images au format WebP sur Mac. Tout ce que vous avez à faire est de simplement glisser et déposer vos images dans WebPonize et il fera la conversion. Vous recevrez la sortie, la taille avant, la taille après et le% de réduction du fichier original. [Télécharger WebPonize]
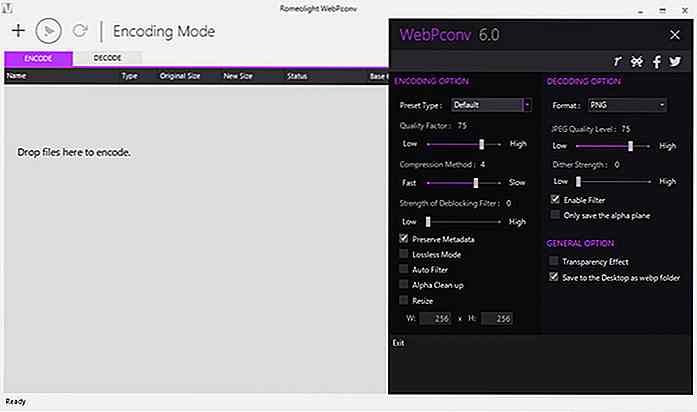
 Webpconv pour Windows
Webpconv pour WindowsSi vous utilisez Windows, Webpconv est l'application que vous devez installer. Il vient également dans la version portative ainsi vous pouvez l'exécuter indépendamment sur votre commande instantanée. [Télécharger Webconv]
 Conversion avec des lignes de commande
Conversion avec des lignes de commande Si vous vous sentez geek, vous pouvez probablement exécuter la conversion en utilisant des lignes de commande. cwebp convertit vos images JPEG, PNG ou TIFF au format WebP et dwebp les convertit au format PNG. Voyons voir comment cela fonctionne.
Remarque: Ce qui suit le guide pour Mac OS X. Pour les utilisateurs de Windows et Linux, cliquez ici.
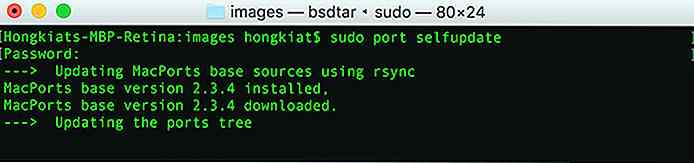
Configuration de MacPorts sur Mac OSX
Tout d'abord, assurez-vous que Xcode est installé.
( 1 ) Téléchargez et installez MacPorts. Si MacPorts est déjà installé sur votre Mac, passez à l'étape 2.
( 2 ) Terminal de lancement.
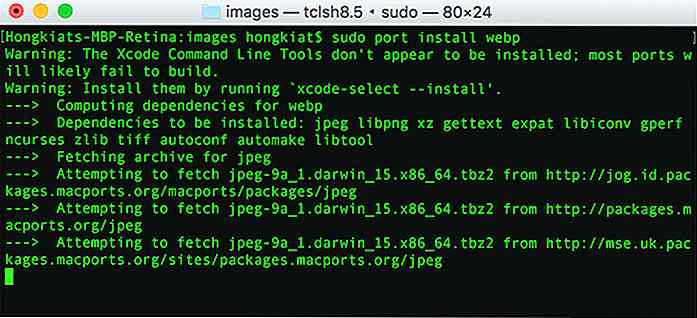
( 3 ) Tapez " sudo port autoupdate " et appuyez sur Entrée. Cela mettra à jour votre MacPorts à la dernière version.
 ( 4 ) Ensuite, tapez " sudo port install webp " et appuyez sur Entrée. Cela va installer libwebp (WebP Library).
( 4 ) Ensuite, tapez " sudo port install webp " et appuyez sur Entrée. Cela va installer libwebp (WebP Library). C'est tout. Voyons maintenant comment convertir les images en WebP en utilisant la ligne de commande .
C'est tout. Voyons maintenant comment convertir les images en WebP en utilisant la ligne de commande .Commandes pour convertir / rétablir
Voici les commandes pour:
I - Convertir les fichiers image JPEG / PNG au format WebP
Format : cwebp -q [qualité_image] [nom_fichier_jpeg / PNG] -o [nom_fichier_WebP]
Exemple :
cwebp -q 80 example.png -o exemple.webp
II - Cache les fichiers images WebP en PNG
Format : dwebp [nom_fichier_WebP] -o [nom_fichier_PNG]
Exemple :
dwebp image.webp -o image.png
Plus : Si vous perdez des conversions via d'autres moyens, voici les instructions pour utiliser les tâches Grunt et Gulp pour convertir des fichiers JPG / PNG en WebP.
Convertir avec des outils en ligne
Si vous ne cherchez pas à installer des applications sur votre système d'exploitation pour effectuer cette tâche, optez plutôt pour ces outils en ligne. Voici quelques-uns que j'ai appris à connaître:
- Online-converter.com
- Webp-convertor.com
- Zamzar
Astuce: Si vous google convert webp online, vous trouverez probablement plus d'options.
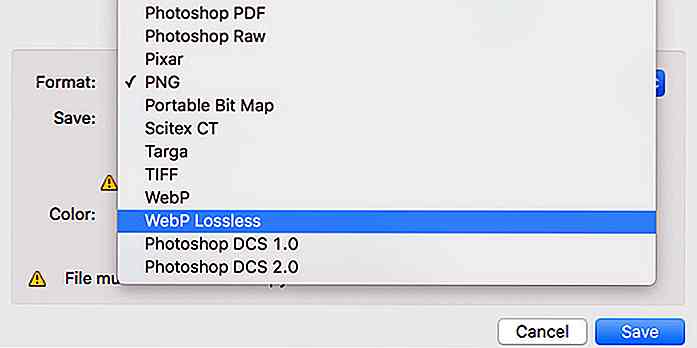
Plugin Photoshop
Vous pouvez être heureux de savoir qu'il existe également un plugin Photoshop qui vous permet de sauvegarder des images au format WebP via Photoshop. Ce plugin supporte Mac OS X (CS-CS 6) et Windows (32 bits et 64 bits). [Télécharger le plugin ici.]
Note : Je pensais juste que vous devriez savoir que je l'ai essayé sur Photoshop CC. N'a pas travaillé là.
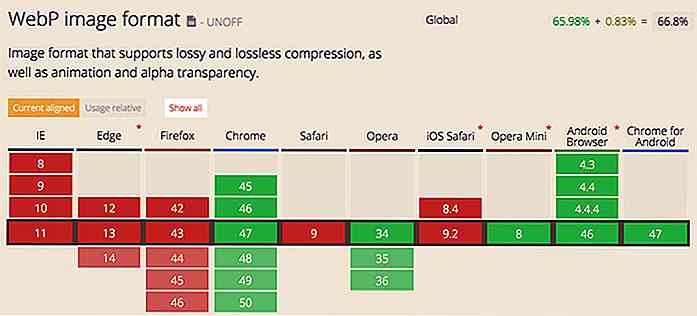
 WebP Browser Support
WebP Browser Support Enfin, parlons de compatibilité. Actuellement, vous pouvez voir les images au format WebP sur les navigateurs suivants (ref):
- Chrome / Chrome pour iOS
- Opéra / Opéra Mini
 Pas tant de chance pour FireFox et Safari, qui ne supportent toujours pas le format WebP nativement. Cependant, vous pouvez utiliser la bibliothèque Javascript WebPJS pour convertir les images WebP en chaîne dataURI sur le site client .
Pas tant de chance pour FireFox et Safari, qui ne supportent toujours pas le format WebP nativement. Cependant, vous pouvez utiliser la bibliothèque Javascript WebPJS pour convertir les images WebP en chaîne dataURI sur le site client .Revenez à d'autres formats d'image
C'est toujours une bonne idée d'utiliser une solution de remplacement pour éviter de montrer des erreurs d'image dues à des navigateurs non pris en charge. Dans ce cas, le repli sera à l'image au format JPG ou PNG. Voici comment vous le faites.
source srcset = "exemple.webp 1x" type = "image / webp">
Pour ce code, img / tech-design-tips / 697 / guide-complet-using-webp-image-format-13.jpg sera chargé si l'utilisateur a utilisé Firefox ou Safari.
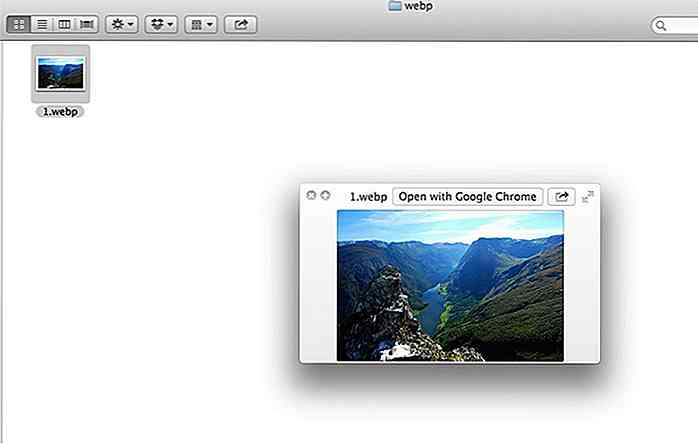
Aperçu des images WebP
Vous pouvez prévisualiser les images WebP sur les navigateurs Chrome et Opera. Mais si vous voulez le faire localement sur votre machine, vous aurez besoin de quelques outils.
Les utilisateurs Mac peuvent utiliser WebPQuickLook pour prévisualiser les images au format WebP à l'aide de la fonction Quick Look (avec l'image sélectionnée ou en surbrillance, appuyez sur la barre d'espace).
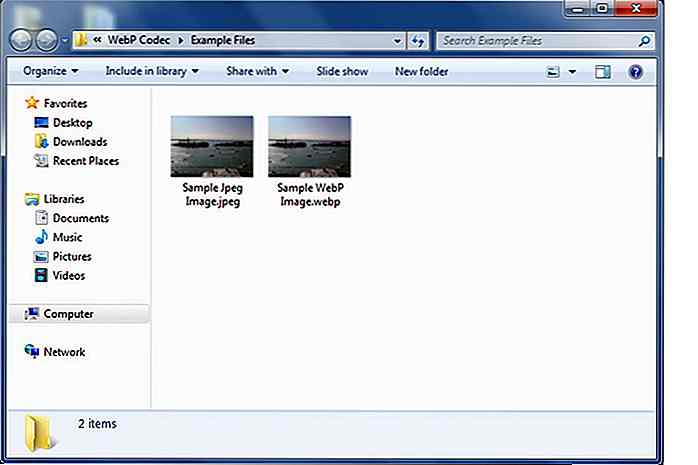
 Pour les utilisateurs Windows, WebPCodec affichera un aperçu en miniature des images WebP dans l'Explorateur de fichiers. Les équivalents WebP et JPEG seront affichés. Sur certains systèmes d'exploitation Windows pris en charge (Vista, 7, 8), l'image WebP peut également être affichée sur Windows Photo Viewer.
Pour les utilisateurs Windows, WebPCodec affichera un aperçu en miniature des images WebP dans l'Explorateur de fichiers. Les équivalents WebP et JPEG seront affichés. Sur certains systèmes d'exploitation Windows pris en charge (Vista, 7, 8), l'image WebP peut également être affichée sur Windows Photo Viewer. Plus: ReSCR.it fournit des images au format WeBP automatiquement et il est disponible si vous stockez vos images avec MaxCDN. (Lire la suite)
Plus: ReSCR.it fournit des images au format WeBP automatiquement et il est disponible si vous stockez vos images avec MaxCDN. (Lire la suite)Autres références
- Conversion de GIF animé en WebP
- Comment fonctionne WebP
- Déploiement de WebP via l'option Accepter la négociation de contenu
- Web plus rapide, plus petit et plus beau avec WebP
- Déploiement de nouveaux formats d'image sur le Web
- Documentation de l'API WebP

Pourquoi Geek est le nouveau cool
Il n'y a pas si longtemps, les geeks, ou mieux, les intellectuels et les passionnés de technologie, sont des gens plutôt indésirables parmi leurs pairs. Vous les voyez avec leurs grandes lunettes à monture noire avec leurs pansements inconfortables. Il n'est pas surprenant qu'ils apparaissent étranges à la plupart des gens, car ils passent la plupart de leur temps devant leur écran d'ordinateur préféré et à peine à socialiser.Puis, tout

10 outils gratuits pour créer vos propres cartes
Les cartes sont pratiques pour beaucoup de raisons. Non seulement ils nous aident à naviguer dans certains domaines, mais ils nous permettent également d'en apprendre davantage sur le monde et ce qu'il a à offrir . Que faire si vous êtes quelqu'un qui veut créer une carte à la place?Bien