hideout-lastation.com
hideout-lastation.com
Créer une forme 3D CSS avec facilité en utilisant Tridiv
Avez-vous déjà travaillé avec la 3D sur le Web? Si c'est le cas, alors vous êtes probablement familiarisé avec WebGL (Web Graphics Library), une API JavaScript destinée au rendu graphique 3D et 2D sur votre navigateur Web sans l'utilisation de plugins. Dans ce post, nous présentons Tridiv, une application web gratuite pour créer facilement des formes 3D CSS .
Si vous êtes familier avec Blender, l'une des applications de modélisation 3D de bureau les plus populaires, Tridiv est l'application pour le web. Il est construit au-dessus des bibliothèques populaires comme Animate.css, Hint.css, PrefixFree, Photon, Mousetrap et plus encore.
Aperçu
Malheureusement, cette application est réservée aux navigateurs basés sur Webkit, ce qui signifie qu'elle est uniquement compatible avec Chrome, Safari et Opera 15+ . Espérons que ça arrivera bientôt à Firefox.

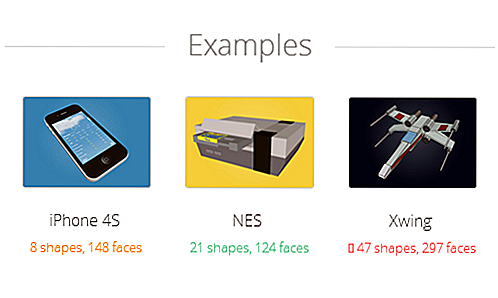
Pour vous aider à démarrer, Tridiv est livré avec trois types de formes 3D. Voici des exemples de formes basiques, moyennes et avancées. Comme vous pouvez le voir, le niveau de difficulté dépend du nombre de formes et de visages . Plus le nombre est élevé, plus il devient difficile.

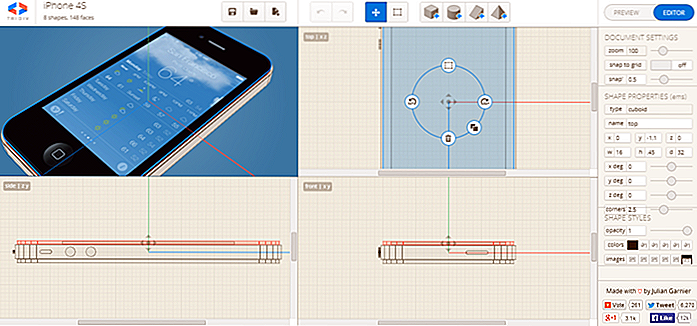
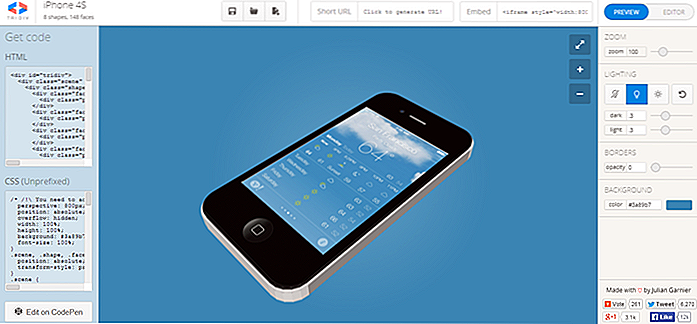
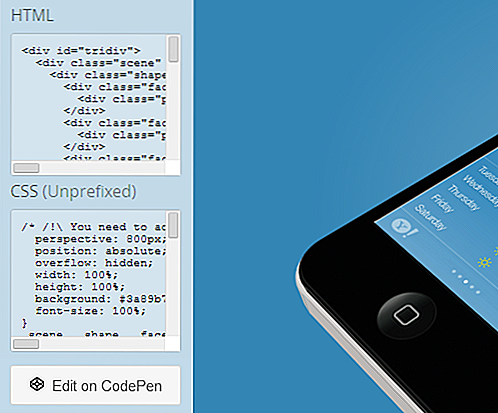
Pour voir ce qu'il y a à l'intérieur, commençons par charger la forme de base de l'iPhone 4S. Vous serez ensuite redirigé vers la page de l'éditeur. Dans Tridiv, il y a deux pages principales: Editor et Preview . Vous pouvez travailler sur la création des formes en mode Editeur, puis les découper en utilisant les nombreux outils disponibles en mode Aperçu.
Travailler avec l'éditeur
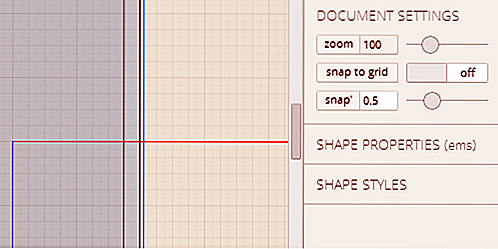
À première vue, la page Editeur ressemble à une version simplifiée de Blender. Avec tous les outils situés uniquement à droite et en haut, Tridiv se concentre sur l' éditeur d'interface à quatre panneaux. L'interface vous montre l'angle de la forme à partir des vues supérieure, frontale et latérale. À l'intérieur des différents panneaux, vous pouvez faire pivoter, modifier, dupliquer et supprimer la forme.

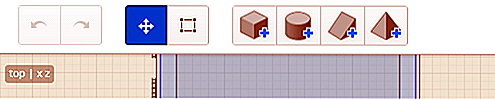
En haut à droite de la page, des contrôles de gestion de projet permettent de renommer, sauvegarder, ouvrir et créer de nouveaux projets. Lorsque vous enregistrez le projet, il sera stocké localement sur votre ordinateur. Le document enregistré peut être utilisé dans le futur avec la fonction Ouvrir un projet.

Les principales caractéristiques de la création de formes sont situées juste à côté des contrôles de gestion de projet. Pour créer un objet 3D cool, vous devez jouer avec toutes les différentes formes: cuboïde, cylindre, prisme et pyramide. Avec la bonne combinaison de forme et l'édition à l'aide de l'outil de sélection Déplacer et modifier, vous pouvez créer la forme désirée.

Des paramètres supplémentaires tels que les propriétés de document et de forme et les styles sont disponibles sur le côté droit du document. Plus d'options pour celles-ci sont présentées après avoir sélectionné la forme que vous avez ajoutée.

Mode aperçu
Le mode aperçu est l'endroit où vous pouvez finaliser le design. Vous ne pouvez pas modifier ici et ne pourrez que retoucher la forme pour la rendre parfaite pour votre site Web.

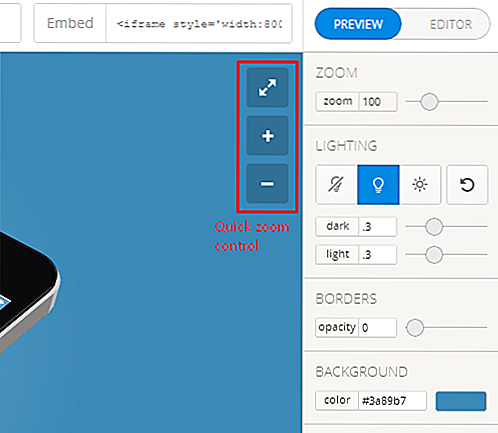
Tous les outils pour faire votre forme sont sur le panneau de droite, vous pouvez ajouter de l'éclairage, des bordures et changer la couleur de fond . Si vous souhaitez afficher votre conception, un code d'intégration est disponible sur la première page. Il suffit de copier et coller le code sur votre site Web.

Pendant que vous éditez, Tridiv génère également le code HTML et CSS en cours de route, ce qui vous permet d'utiliser la forme sans iframe. Vous pouvez également modifier le code dans Tridiv ou plus sur CodePen.

Dernières pensées
En effet, Tridiv est la seule application puissante pour l'éditeur CSS 3D sur le web jusqu'à présent. Cependant, il y a actuellement un manque de documentation et de tutoriels . Il va falloir du temps pour comprendre comment utiliser l'outil. Néanmoins, c'est une application encore étonnante et utile qui est dirigée par un seul homme, Julian Garnier.
Un bon moyen d'utiliser Tridiv est la création de logos animés, comme celui que vous voyez sur sa page de destination, et de simples éléments d'interface utilisateur. Alors dites-nous ce que vous construiriez avec cet outil?

20 conceptions filaires pour un style de vie minimaliste
Si vous n'êtes pas sûr de ce que sont les produits filaires, imaginez une boîte ordinaire avec un design spécial: vous obtenez seulement les cadres, pas de côtés, de dessus ou de dessous. Les produits filaires les plus courants que vous connaissez sont probablement des séchoirs à vaisselle, des porte-vêtements ou des abat-jours, mais de nos jours, il y a plus de produits qui adoptent l'approche minimaliste de la conception.Les conc

Exécuter et partager des extraits avec Glot.io
Il existe des douzaines d' EDI basés sur un navigateur mais la plupart d'entre eux se concentrent sur les langages frontend : HTML, CSS et JavaScript.Glot.io est un nouveau concurrent, se concentrant sur des dizaines de langages de programmation qui nécessitent généralement un logiciel d'exécution . Ces