hideout-lastation.com
hideout-lastation.com
Convertir des conceptions d'esquisse en bulletins HTML avec Slinky
La plupart des outils d'exportation de code sont maladroits et pas très fiables. Cependant, Slinky est un type différent d'exportateur pour Sketch, qui transforme vos conceptions en modèles de newsletter entièrement compatibles .
Il est facile de trouver des idées de newsletter et de recréer vos favoris dans un programme de design. Mais, en général, coder en dur le bulletin prend beaucoup de temps et peut être utilisé ailleurs. C'est là que Slinky brille vraiment.
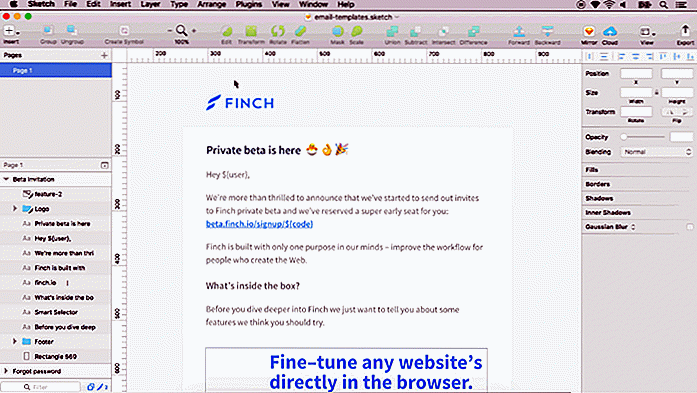
Installez simplement le plugin et créez votre maquette de newsletter avec Sketch. Ensuite, à partir du menu principal, cliquez sur Plugins> Slinky> Exporter le plan de travail sélectionné . Cela amène un nouveau menu pour choisir où exporter les fichiers et quoi appeler la newsletter .
En quelques secondes, vous avez un modèle prêt à l'emploi, entièrement compatible avec tous les principaux programmes de messagerie . Mais, c'est une bonne idée de toujours tester vos newsletters pour s'assurer qu'ils ont l'air bien.
Tout comme les autres outils d'exportation de code, Slinky n'est pas parfait. Par exemple, toutes les images doivent être marquées comme "exportables" dans Sketch si vous souhaitez qu'elles soient incluses en tant qu'éléments distincts dans le code HTML.
C'est un ennui mineur mais ce plugin peut encore vous faire gagner beaucoup de temps par rapport à l'écriture de modèles HTML / CSS à partir de zéro. Tout dépend de combien vous avez besoin de faire.
 Pour en savoir plus sur ce plugin et les exigences, consultez le repo GitHub principal . C'est un excellent endroit pour parcourir les directives d'utilisation et vous pouvez même trouver les coordonnées des créateurs de Finch si vous avez des questions ou des suggestions.
Pour en savoir plus sur ce plugin et les exigences, consultez le repo GitHub principal . C'est un excellent endroit pour parcourir les directives d'utilisation et vous pouvez même trouver les coordonnées des créateurs de Finch si vous avez des questions ou des suggestions.Ce plugin est 100% gratuit pour tout projet, donc Slinky est un excellent choix indépendamment de vos compétences de codage. Il vous suffit de visiter la page du plugin et de télécharger une copie pour commencer à créer des modèles d'e-mail directement à partir de Sketch.

Concevoir des interfaces ciblées pour un meilleur engagement des utilisateurs
L'engagement des utilisateurs est une métrique difficile qui peut être réalisée de différentes manières pour différents projets. La plupart des concepteurs pensent à l' interface lorsqu'ils parlent d'interactivité, mais le contenu de la page peut également encourager l'interaction de l'utilisateur. Pour un

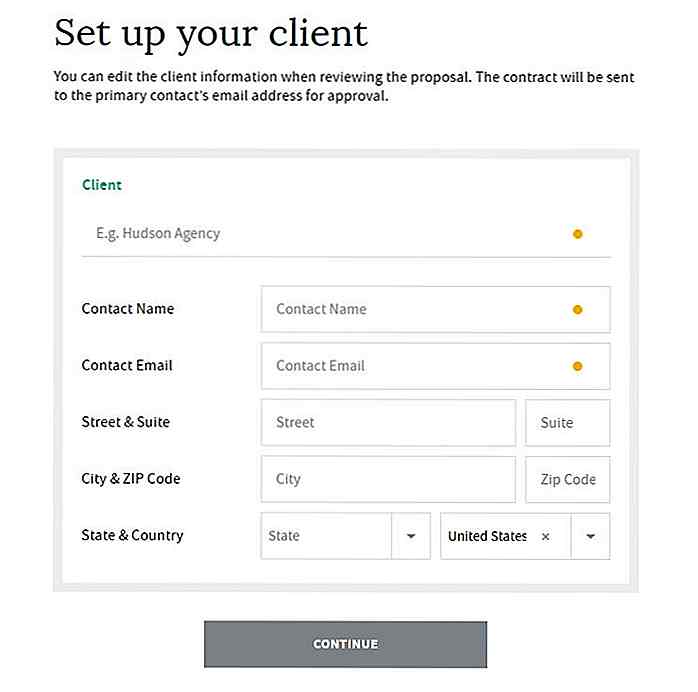
Rédiger un contrat Freelance simple avec ce site Web
Si vous êtes un pigiste, il y a de fortes chances que vous ayez rédigé votre propre contrat de pigiste à un moment donné. Tandis que la rédaction d'un contrat peut parfois être fastidieuse, elle est cruciale dans le cas où quelque chose ne va pas entre vous et votre client.Si vous pensez que vous préféreriez faire du travail plutôt que de rédiger des contrats compliqués, alors vous pourriez être intéressé par cet outil web appelé le contrat indépendant .Créé par la Freel


![4 artistes Photoshop Creative qui manipulent habilement les paysages [PHOTOS]](http://hideout-lastation.com/img/tech-design-tips/873/4-creative-photoshop-artists-who-cleverly-manipulate-landscapes.jpg)