hideout-lastation.com
hideout-lastation.com
Concevoir des interfaces ciblées pour un meilleur engagement des utilisateurs
L'engagement des utilisateurs est une métrique difficile qui peut être réalisée de différentes manières pour différents projets. La plupart des concepteurs pensent à l' interface lorsqu'ils parlent d'interactivité, mais le contenu de la page peut également encourager l'interaction de l'utilisateur. Pour un meilleur engagement des utilisateurs, il est important d' écrire du contenu attrayant et de présenter ce contenu dans un design accrocheur .
C'est beaucoup plus facile à dire qu'à faire, mais si vous apprenez certains principes fondamentaux, vous n'aurez aucun problème à créer une interface utilisateur ciblée avec un contenu intéressant pour vos projets.
Dans ce post, je vais vous montrer comment augmenter l'interaction de l'utilisateur et l'engagement du contenu sur les interfaces Web. Ce sont les deux façons les plus courantes d'engager un visiteur, et si vous pouvez optimiser l'expérience, vous n'aurez aucun problème à augmenter ce temps lucratif sur la page métrique.
Capturez la nouveauté
Le concept de nouveauté définit un événement ou une chose qui est généralement nouveau, souvent très nouveau et unique en fonction du contexte. De nouveaux événements attirent notre attention parce qu'ils se démarquent . Cela est également vrai de la conception d'interface avec la nouveauté représentant des éléments qui semblent sortir de la page .
J'ai récemment trouvé un excellent article sur l'importance de la nouveauté en matière d'engagement. Les utilisateurs semblent s'orienter vers de nouvelles expériences, interfaces et éléments d'interface utilisateur parce qu'ils sont différents. Le seul fait d'être conçu différemment attire souvent l'attention.
Un exemple commun est le bouton d'appel à l'action trouvé sur la plupart des pages de destination. Vous pouvez également créer de la nouveauté avec des photos d'arrière-plan, des illustrations ou des captures d'écran d'applications, par exemple sur la page de destination Uber for Business.
 Cette page a un bouton d'appel à l'action mais mon attention se porte immédiatement sur les captures d'écran . Ils s'animent lorsqu'ils sont chargés pour la première fois, ce qui allie la nouveauté du design au mouvement pour attirer l'attention.
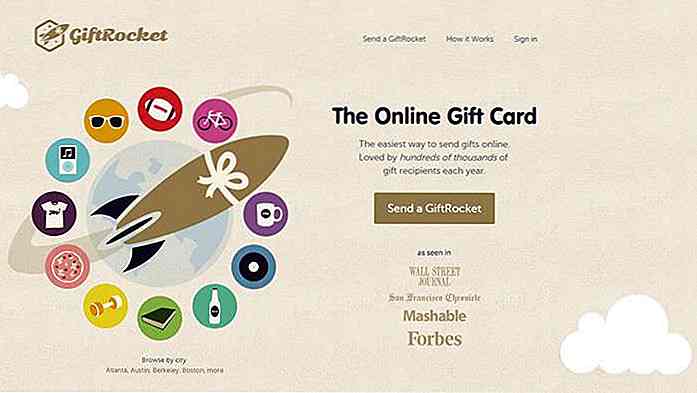
Cette page a un bouton d'appel à l'action mais mon attention se porte immédiatement sur les captures d'écran . Ils s'animent lorsqu'ils sont chargés pour la première fois, ce qui allie la nouveauté du design au mouvement pour attirer l'attention.Une alternative serait GiftRocket en utilisant des icônes illustrées comme des liens pour aller plus loin dans le site.
 Ces deux exemples utilisent la nouveauté à leur avantage . Vous ne pouvez pas toujours attirer les gens plus loin sur le site, mais vous verrez de meilleurs résultats si vous observez d'abord leur niveau viscéral .
Ces deux exemples utilisent la nouveauté à leur avantage . Vous ne pouvez pas toujours attirer les gens plus loin sur le site, mais vous verrez de meilleurs résultats si vous observez d'abord leur niveau viscéral .Le design est la première chose que les visiteurs voient, et vous devez attirer leur attention en quelques secondes pour encourager l'engagement.
Typographie Skimmable
Des études ont montré que la plupart des utilisateurs scannent une page Web plutôt que de la lire mot à mot. Vous voudrez probablement attirer les gens dans la lecture de votre contenu, mais vous ne pouvez en faire autant.
La meilleure solution consiste à créer du contenu pouvant être passé au crible avec des titres, du texte en gras et des images qui illustrent ce que vous essayez de dire. Je peux penser à au moins trois techniques d'écriture puissantes que vous pouvez employer dans votre contenu pour augmenter la lisibilité :
- Diviser le contenu avec des sous-titres clairs
- Briser les paragraphes pour les rendre plus petits
- Utilisez des listes à puces pour partager vos points plus rapidement
L'objectif est de garder vos lecteurs en bas de la page par tous les moyens nécessaires. En gardant le contenu en petits morceaux, vous aurez beaucoup plus de facilité à capter l'attention et à attirer davantage de monde sur le site.
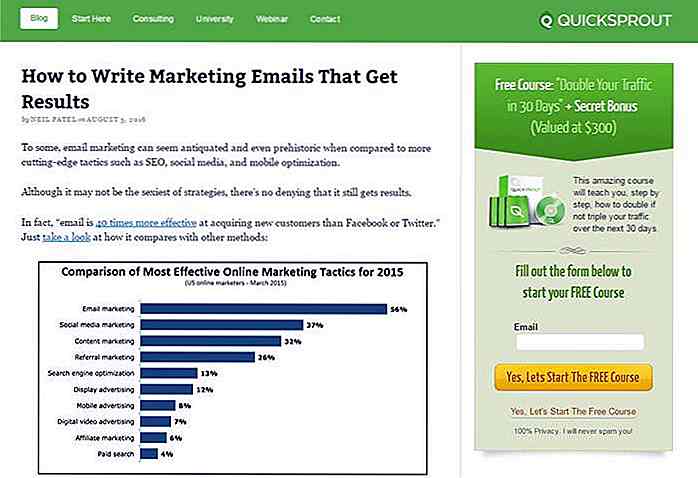
Consultez le blog Quick Sprout pour un exemple de ce style d'écriture. Le contenu est écrit par Neil Patel et il écrit souvent un contenu très longform, mais il décompose les paragraphes en 1-3 phrases chacun.
 Si vous avez des titres appropriés, et utilisez des images / des puces dans tout le contenu, les gens vont parcourir et lire beaucoup plus loin. Veillez également à augmenter la quantité d'espaces entre les paragraphes. Les marges et les rembourrages jouent un rôle important dans la conception et la lisibilité.
Si vous avez des titres appropriés, et utilisez des images / des puces dans tout le contenu, les gens vont parcourir et lire beaucoup plus loin. Veillez également à augmenter la quantité d'espaces entre les paragraphes. Les marges et les rembourrages jouent un rôle important dans la conception et la lisibilité.Concevez du texte pour qu'il soit vraiment amusant à lire . La copie ennuyeuse ne vous attirera pas, mais aucune copie amusante ne sera trop petite ou manque de contraste.
Images accrocheuses
Une étude de cas récente de Backlinko suggère que les pages avec au moins une image sont généralement plus élevées que les pages sans images. C'est génial d'un point de vue SEO.
Mais qu'en est-il de l'engagement des utilisateurs? Si vous pouvez conserver cette image au-dessus du pli ou près du sommet, elle attirera également l'attention des visiteurs avant qu'ils ne rebondissent. Rappelez-vous que les éléments de la nouvelle page ont tendance à attirer.
Lorsque vous avez une image (ou de nombreuses images) intercalés dans la page, vous briser la monotonie des blocs de texte ennuyeux. Les utilisateurs peuvent prendre une pause de lecture pour apprécier l'image, ou établir une connexion entre l'image et le contenu écrit. Mais comme avec la plupart des techniques de conception, la qualité a plus de valeur que la quantité.
Une étude de cas Moz a révélé que les images de haute qualité ont tendance à garder les visiteurs sur la page pour beaucoup plus longtemps. D'un autre côté, les images de mauvaise qualité ne fonctionnent pas aussi bien et, dans certains cas, elles ont fait rebondir les visiteurs plus rapidement que sans images. Vous devriez essayer d'inclure au moins une image qui est pertinente pour le contenu et qui fournit de la valeur au lecteur .
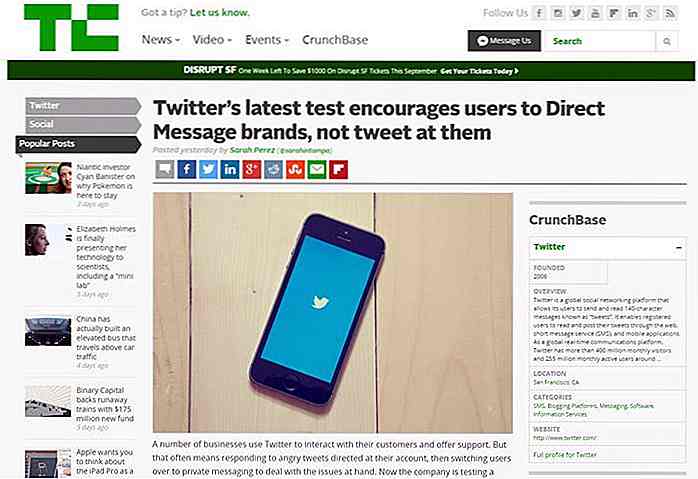
TechCrunch fait cela avec des images en vedette dans leurs articles où vous trouverez souvent une photo sélectionnée au-dessus du pli .
 WordPress facilite l'ajout d'images en vedette grâce à la fonction de miniatures. Vous pouvez définir une photo distincte pour chaque publication que vous écrivez et la forcer à apparaître en haut de la page. C'est un moyen idéal pour donner aux visiteurs un aperçu de ce que propose le contenu et pour augmenter le CTR pour les widgets de publication associés qui contiennent également la vignette de publication.
WordPress facilite l'ajout d'images en vedette grâce à la fonction de miniatures. Vous pouvez définir une photo distincte pour chaque publication que vous écrivez et la forcer à apparaître en haut de la page. C'est un moyen idéal pour donner aux visiteurs un aperçu de ce que propose le contenu et pour augmenter le CTR pour les widgets de publication associés qui contiennent également la vignette de publication.Éléments de la page contrastés
Si vous avez besoin d'attirer l'attention sur une zone particulière d'une page, l' asymétrie est votre meilleur ami. Le contraste crée un coin dur entre des zones spécifiques d'un dessin ou certains blocs de contenu.
Les visiteurs sont naturellement attirés par le contraste parce que c'est différent. De grandes juxtapositions de couleur, de taille ou d'espace blanc attirent l'œil car elles cassent le moule de tout le reste de la disposition.
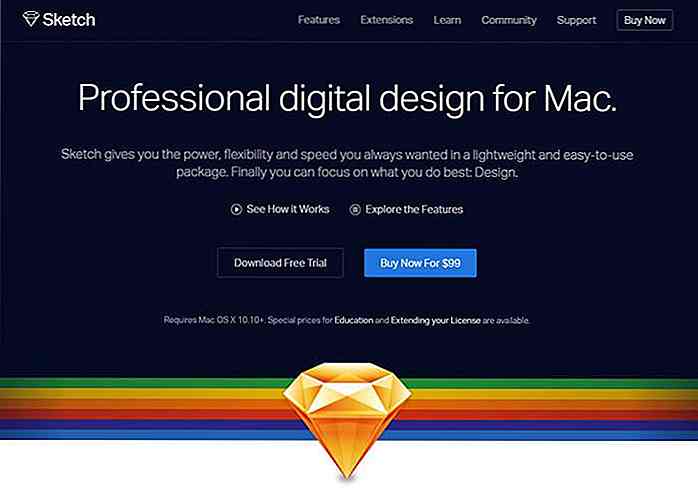
Mon exemple préféré pour contraster les éléments de page est peut-être la page d'accueil de Sketch. Il y a beaucoup de contraste entre les deux boutons d'appel à l'action, l'un pour télécharger un essai Sketch et l'autre pour acheter une copie.
 Le bouton d'achat utilise une couleur d'arrière-plan complète beaucoup plus claire que les autres couleurs de l'en-tête. Le texte du bouton est également plus lumineux par rapport au bouton d'essai gratuit. Cela conduit les visiteurs vers le bouton Acheter maintenant uniquement à partir de stimuli visuels .
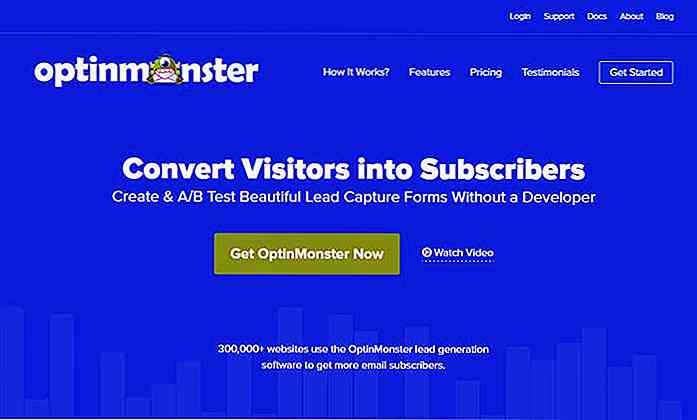
Le bouton d'achat utilise une couleur d'arrière-plan complète beaucoup plus claire que les autres couleurs de l'en-tête. Le texte du bouton est également plus lumineux par rapport au bouton d'essai gratuit. Cela conduit les visiteurs vers le bouton Acheter maintenant uniquement à partir de stimuli visuels .Vous remarquerez une technique similaire sur la page d'accueil d'Optin Monster. Cet en-tête n'a qu'un seul bouton intitulé Get OptinMonster Now. C'est un bouton vert vif sur un fond bleu avec aucun autre élément vert en vue.
 La couleur, la taille et la forme attirent tous votre attention car elles contrastent avec tout le reste de l' en-tête. Juste à côté du bouton se trouve un petit lien texte pour un aperçu vidéo. Il s'agit probablement d'une excellente vidéo qui mérite d'être examinée, mais pas autant que le bouton d'essai / inscription CTA.
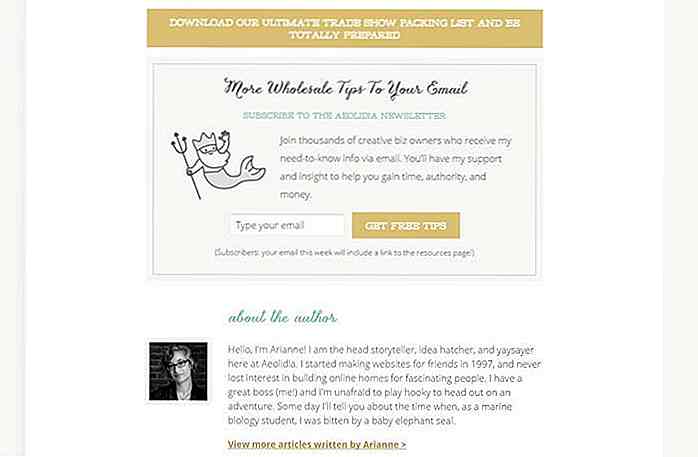
La couleur, la taille et la forme attirent tous votre attention car elles contrastent avec tout le reste de l' en-tête. Juste à côté du bouton se trouve un petit lien texte pour un aperçu vidéo. Il s'agit probablement d'une excellente vidéo qui mérite d'être examinée, mais pas autant que le bouton d'essai / inscription CTA.Pour un blog, vous pouvez avoir des qualifications différentes pour l'engagement des utilisateurs. Un choix commun est un formulaire d'inscription à la newsletter tel que l'exemple sur Aeolidia.
 Si vous faites défiler vers le bas du contenu, vous remarquerez une boîte d'inscription fantaisie-shmancy conçu uniquement pour le formulaire de newsletter. Il se distingue du reste de la page avec une couleur d'arrière-plan unique, une typographie amusante et une jolie icône King Triton .
Si vous faites défiler vers le bas du contenu, vous remarquerez une boîte d'inscription fantaisie-shmancy conçu uniquement pour le formulaire de newsletter. Il se distingue du reste de la page avec une couleur d'arrière-plan unique, une typographie amusante et une jolie icône King Triton .La meilleure façon de concevoir avec contraste est d'étudier des exemples et de simplement expérimenter. Découvrez ce qui fonctionne et ce qui ne fonctionne pas en suivant les métriques avec les tests A / B. Si vous cherchez d'autres exemples, consultez cet ouvrage Codrops plein de conseils et d'écrans de sites Web asymétriques en direct.
Encourager l'interaction de l'utilisateur
Il y a tellement de façons de garder les visiteurs intéressés par un site, mais le plus commun est de les faire faire des choses . Ceci est vrai pour les blogs statiques et les sites sociaux dynamiques. Il n'y a pas de trucs pour tout ça. Vous pouvez faire tout ce qui fonctionne pour que les utilisateurs se sentent concernés par la page .
Dans un site statique, vous pouvez ajouter beaucoup de liens connexes pour en lire davantage ou inclure des diaporamas d'images . Vous pouvez également ajouter des formulaires pour les commentaires des utilisateurs ou un bulletin électronique.
En ce qui concerne les interfaces dynamiques, le but du site est généralement d'encourager l'engagement des utilisateurs. Le plus gros obstacle est d' enseigner aux utilisateurs comment fonctionne le site et comment interagir correctement avec l'interface.
Découvrez ce post par KissMetrics parler des techniques d'engagement des utilisateurs. L'une des meilleures stratégies que j'ai trouvées est de concevoir une visite guidée qui conduit les visiteurs à travers chacune des principales caractéristiques .
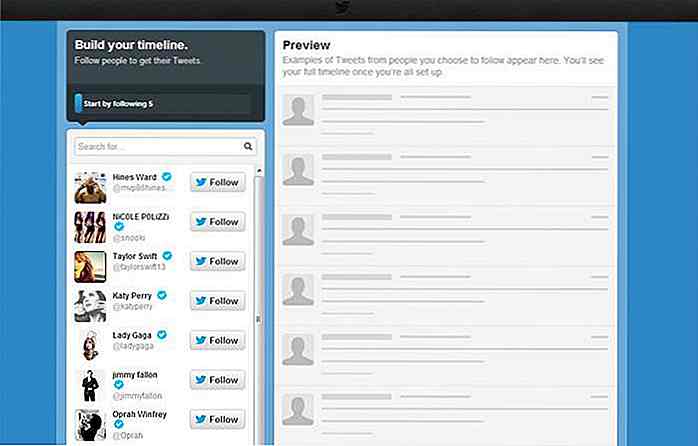
Pensez à quel point la perspective de Twitter serait confuse pour un nouvel utilisateur. S'ils ne suivent personne et n'ont aucun adepte, pourquoi tweeteraient-ils?
La boîte "Suivre les suggestions" lors de l'inscription aide les nouveaux utilisateurs à se familiariser avec le fonctionnement de Twitter . Cette fonctionnalité amène les nouveaux utilisateurs à commencer à interagir avec la plate-forme et à expérimenter des fonctionnalités telles que les suivants, les tweets et les messages privés.
 Mis à part une visite guidée, vous voudrez également rendre l'interface simple . Les fonctions principales devraient être 1-2 clics loin du tableau de bord ou de la page principale de l'utilisateur. Les interfaces intuitives ont besoin d'explications, et la simplicité capte l'attention beaucoup plus rapidement.
Mis à part une visite guidée, vous voudrez également rendre l'interface simple . Les fonctions principales devraient être 1-2 clics loin du tableau de bord ou de la page principale de l'utilisateur. Les interfaces intuitives ont besoin d'explications, et la simplicité capte l'attention beaucoup plus rapidement.En comprenant toutes ces techniques, vous aurez plus de facilité à créer des interfaces qui résolvent les problèmes des utilisateurs et encouragez les nouveaux utilisateurs à s'y joindre . Si vous cherchez plus d' astuces d'engagement pour la conception UX, consultez ces publications:
- Une tactique d'intégration des utilisateurs pour augmenter l'engagement (thinkapps.com)
- Une leçon d'engagement graduel (uxbooth.com)
- Ne supposez pas que les nouveaux utilisateurs veulent apprendre à utiliser votre produit (uxdesign.cc)

20 outils SEO gratuits que tous les blogueurs devraient connaître
Mis à part un site Web attrayant avec un contenu intéressant et régulièrement mis à jour, le référencement est essentiel pour les blogueurs. Bien qu'il soit tout à fait possible de faire du référencement par vous-même, en raison de la complexité des règles SEO à respecter, il est probablement beaucoup plus efficace de se rabattre sur des outils prêts à améliorer votre site .Qu'il s'

Impressionnant art de feuille par Lorenzo Manuel Durán
Lorenzo Manuel Durán est un artiste autodidacte d'Espagne qui a commencé avec des peintures à l'huile sur toile. Un jour, il a été inspiré par une chenille mangeuse de feuilles pour passer à des toiles de feuilles à la place ! Les premiers essais ont fini avec beaucoup de feuilles "blessées" qui finissent à la poubelle, mais après un certain temps, Lorenzo a pu créer des chefs d'oeuvre feuillus chirurgicaux avec juste des utilitaires dentaires, un scalpel, et ses mains (en savoir plus sur le processus utilise ici).Lorenzo a p