hideout-lastation.com
hideout-lastation.com
Créer de belles particules animées avec cette bibliothèque Javascript
Il y a des tonnes de bibliothèques d'animation gratuites avec des effets et des spécialités différents. Mais, la nouvelle bibliothèque Particles.js va dans une toute nouvelle direction en créant des particules animées qui se déplacent en temps réel sur toute la page.
Cette bibliothèque facile à utiliser est entièrement gratuite et ouverte sur GitHub. Il ne va certainement pas vous aider à améliorer l'UX de votre site, mais il peut vous aider à ajouter des effets de particules entrelacés à l'arrière-plan.
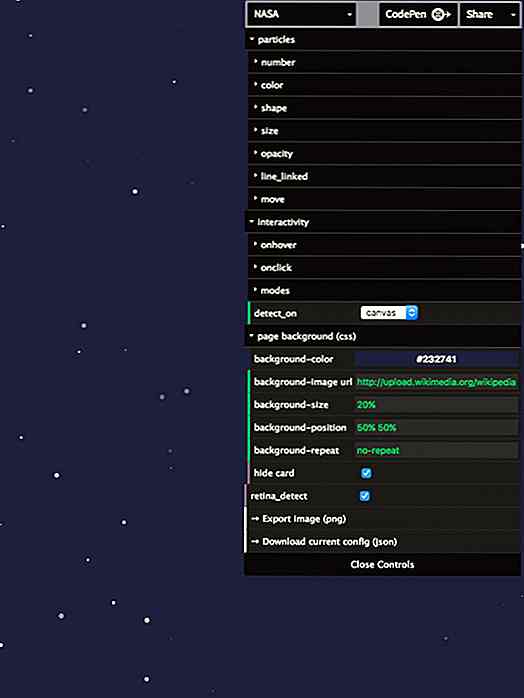
Sur la page principale, vous trouverez une démo interactive en direct où vous pourrez jouer avec les fonctionnalités de la bibliothèque. Cela vous permet d'ajuster la taille des particules, la vitesse, la forme, la couleur, la position, vous l'appelez.
 Comme cette bibliothèque est très détaillée, elle nécessite une bonne compréhension de JavaScript pour la faire fonctionner. C'est pourquoi cette démo en direct est si précieuse car elle permet à quiconque de jouer avec ces paramètres pour voir ce qui est possible en JavaScript.
Comme cette bibliothèque est très détaillée, elle nécessite une bonne compréhension de JavaScript pour la faire fonctionner. C'est pourquoi cette démo en direct est si précieuse car elle permet à quiconque de jouer avec ces paramètres pour voir ce qui est possible en JavaScript.Et, si vous êtes d'accord avec l'exportation de ces graphiques, vous pouvez enregistrer les images directement à partir de la page de démonstration de l'application Web. Vous pouvez exporter un fichier PNG brut ou même enregistrer tous vos paramètres personnalisés dans un fichier JSON qui est importé directement dans le script Particles.js.
Par défaut, vous pouvez choisir parmi une petite poignée de thèmes avec différents styles de particules:
- Étoiles de la NASA
- Bulles
- Neige
- Étoiles de chat Nyan
- Formes géométriques par défaut
Avec ces valeurs par défaut, vous pouvez toujours modifier tous les paramètres principaux pour affiner les couleurs, les positions, les vitesses et tout le reste.
 La meilleure partie de cette bibliothèque est la fonctionnalité de personnalisation en direct directement sur la page principale. Si vous voulez entrer dans les détails minutieux, vous devez vraiment comprendre le code JavaScript et le codage de frontend.
La meilleure partie de cette bibliothèque est la fonctionnalité de personnalisation en direct directement sur la page principale. Si vous voulez entrer dans les détails minutieux, vous devez vraiment comprendre le code JavaScript et le codage de frontend.Mais, même un débutant pourrait travailler à travers l'interface, choisir les paramètres souhaités et tout exporter en tant que fichier JSON.
Une bibliothèque géniale pour tous ceux qui cherchent à créer des particules dynamiques sur le web . Pour en savoir plus, visitez le repo GitHub et partagez vos impressions avec le créateur Vincent Garreauon sur Twitter @VincentGarreau.

20 meilleurs cadeaux pour les aspirants concepteurs de mouvement UX
Les concepteurs d'interfaces s'intéressent de plus en plus à la conception UX avec des maquettes animées qui imitent les actions des utilisateurs. Ces maquettes UX s'appuient sur le mouvement avec des effets animés pour définir comment une interface doit répondre à l'entrée de l'utilisateur .La plup

SoundR suggère une musique basée sur votre humeur
Les suggestions musicales basées sur le genre sont très courantes parmi les sites de streaming de musique. Les suggestions musicales basées sur l'humeur ou sur l'activité sont cependant complètement différentes. Si vous cherchez un service de streaming musical ou une application qui vous permet d' adapter votre playlist en fonction de votre humeur ou de ce que vous faites en ce moment, vous devriez jeter un oeil à une application appelée SoundR.Disponi
![2017 va-t-elle apporter plus de déclin au boom technologique? [op-ed]](http://hideout-lastation.com/img/tech-design-tips/542/is-2017-going-bring-more-decline-tech-boom.jpg)