hideout-lastation.com
hideout-lastation.com
Créez facilement des effets en cascade avec CascadeJS
Les animations fantaisie sont à la pelle sur le web. Ils deviennent plus faciles à créer avec des tonnes de bibliothèques d'animation incroyables.
Cascade.js est une bibliothèque de plus à ajouter à la liste, et c'est certainement une bibliothèque unique. Avec Cascade, vous pouvez concevoir des effets d'animation personnalisés en utilisant des lettres en cascade dans du texte ou des éléments en cascade dans un conteneur principal.
Cette bibliothèque n'a pas de dépendances ; il fonctionne sur JavaScript classique. Vous pouvez l'installer via npm, Bower ou en téléchargeant une copie directement depuis GitHub.
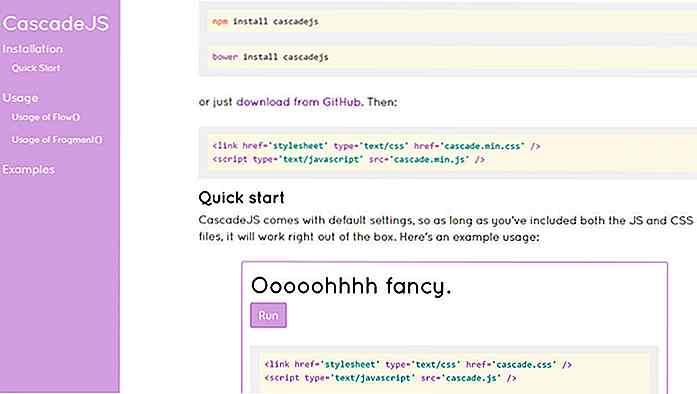
Pour que CascadeJS fonctionne, vous avez besoin de deux fichiers : un fichier CSS et un fichier JavaScript. Ils sont tous deux livrés avec des versions minifiées pour vous faire économiser quelques Ko sur le format de la page.
Chaque élément Cascade est décomposé en parties distinctes qui s'animent individuellement à travers les éléments. Ceux-ci sont ajoutés dynamiquement, vous n'avez donc pas besoin de modifier quoi que ce soit dans votre code HTML.
Mais, vous devrez configurer la fonction flow() dans votre fichier, après avoir ciblé l'élément que vous voulez animer.
Vous pouvez réellement utiliser jQuery avec cette bibliothèque si vous le souhaitez, mais ce n'est pas obligatoire . Donc, si vous préférez sélectionner des éléments avec jQuery, n'hésitez pas à l'utiliser à la place.
Voici un extrait de JavaScript vanilla de la démo du site principal:
Vous pouvez passer l'élément flow() sans paramètre ou vous pouvez tous les configurer vous-même. Il faut huit paramètres optionnels pour éditer le style d'animation, le timing, la durée et les classes CSS optionnelles.
CascadeJS a une autre fonction appelée fragment() qui vous permet de diviser des lettres (ou des éléments) dans des conteneurs séparés, sans les animer. Vous pouvez utiliser cette fonction pour colorier et restyler du texte sur la page en ciblant chaque lettre dans un mot. Assez cool, non?
Tous les exemples de code sont ouvertement disponibles sur la page principale de la bibliothèque, vous pouvez donc copier / coller et bricoler vous-même. Mais, vous trouverez également la documentation sur la page GitHub si vous cherchez une façon plus claire de commencer.


Créer une forme 3D CSS avec facilité en utilisant Tridiv
Avez-vous déjà travaillé avec la 3D sur le Web? Si c'est le cas, alors vous êtes probablement familiarisé avec WebGL (Web Graphics Library), une API JavaScript destinée au rendu graphique 3D et 2D sur votre navigateur Web sans l'utilisation de plugins. Dans ce post, nous présentons Tridiv, une application web gratuite pour créer facilement des formes 3D CSS .Si vous
Comment utiliser Dashicons dans WordPress Thème ou Plugin
Avec le WP-Admin remanié, WordPress 3.8 a également apporté un ensemble de toutes nouvelles icônes appelées Dashicons. Dashicons est une icône de police conçue par Mel Choyce qui a été créée principalement pour accueillir la nouvelle interface utilisateur WP-Admin, de l'éditeur d'écran de contenu au menu Administration, comme vous pouvez le voir dans la capture d'écran ci-dessous.Comme WordPre