hideout-lastation.com
hideout-lastation.com
Créez des menus Hamburger coulissants faciles avec le cadre jQuery Slidebars
Les concepteurs de UX se chamaillent sur l'utilisation des menus hamburger dans la conception web. Ils servent un but pour les utilisateurs mobiles, mais ont également une plus faible visibilité .
Je ne peux pas dire s'ils valent la peine d'utiliser sur votre site Web ou non, mais si vous cherchez un moyen facile de configurer un menu glissant, alors le SlideBars Framework est une ressource pratique.
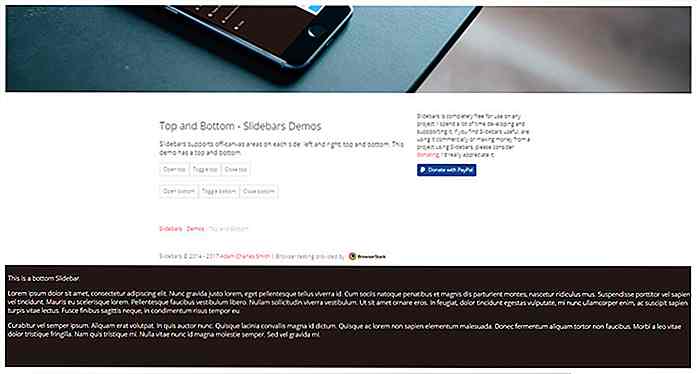
Slidebars est totalement gratuit et open-source, construit au-dessus de la bibliothèque jQuery . Cela fonctionne exactement comme vous pouvez vous y attendre lorsque vous cliquez sur une icône de hamburger pour ouvrir un menu coulissant et que l'écran est déplacé pour faire de la place.
 Une fonctionnalité que j'aime particulièrement est l' installation tap-to-hide où vous pouvez appuyer n'importe où sur la page pour cacher immédiatement le menu . Ceci n'est pas intégré dans tous les plugins de menus coulissants, mais c'est une fonctionnalité qui améliore considérablement l'expérience de l'utilisateur.
Une fonctionnalité que j'aime particulièrement est l' installation tap-to-hide où vous pouvez appuyer n'importe où sur la page pour cacher immédiatement le menu . Ceci n'est pas intégré dans tous les plugins de menus coulissants, mais c'est une fonctionnalité qui améliore considérablement l'expérience de l'utilisateur.Ce plugin est totalement open-source et le code est disponible gratuitement sur GitHub si vous voulez fouiller. Cependant, le repo manque un ensemble de documentation clair qui rend la configuration plus difficile.
Heureusement, vous pouvez le trouver sur le site principal avec des guides d'utilisation complets pour que SlideBars soit opérationnel rapidement.
 Il prend en charge les menus coulissants des quatre côtés de l'écran, ainsi que des fonctions personnalisées pour les effets d'animation, les choix de couleurs et la largeur / hauteur totale du menu.
Il prend en charge les menus coulissants des quatre côtés de l'écran, ainsi que des fonctions personnalisées pour les effets d'animation, les choix de couleurs et la largeur / hauteur totale du menu.L'ensemble du menu coulissant fonctionne sur un élément hors page, vous devez donc configurer correctement le menu hors-canvas . Cela inclut à la fois le code HTML approprié et le code CSS approprié pour le style.
Tout cela est détaillé en détail dans la documentation, donc si vous suivez les pages étape par étape, vous devriez le faire fonctionner très bien. Et, la configuration par défaut ne nécessite aucune propriété personnalisée, donc si vous suivez simplement les étapes de base, vous n'aurez aucun problème.
Slidebars est vraiment un framework complet et il a même une API personnalisée sur laquelle vous pouvez travailler. Il vous permet d' appeler les fonctions jQuery pour ajouter des fonctionnalités ou personnaliser les fonctionnalités par défaut. Un excellent choix pour les développeurs qui ont besoin d'un menu coulissant mais ne veulent pas en créer un à partir de rien.
Si vous êtes curieux d'en savoir plus, consultez le site Web SlideBars. Il a littéralement tout ce que vous devez savoir et beaucoup de démos à faire circuler.

13 bibliothèques JavaScript pour créer des cartes interactives et personnalisées
Nous avions précédemment présenté Google Map Maker et 10 autres outils pour vous aider à construire des cartes. Cependant, si vous préférez utiliser des bibliothèques Javascript à la place, nous avons le poste pour vous. Voici les bibliothèques JS que vous pouvez utiliser pour afficher des marqueurs de carte spéciaux, dessiner des lignes de route personnalisées ou même afficher une boîte de dialogue lorsque vous passez la souris ou cliquez sur certains points de la carte.Personnalisez

Construire des fenêtres modales accessibles avec la boîte de dialogue A11y
Les modaux sont largement supportés dans les navigateurs modernes. Ils peuvent être utilisés comme fenêtres de notification, comme champs d'inscription, ou même pour les diaporamas de photos .Vous pouvez construire ces fenêtres en utilisant du CSS pur, mais ce n'est pas la solution la plus accessible. Au l