 hideout-lastation.com
hideout-lastation.com
Créer des dispositions de grille de maçonnerie rapide avec Bricks.js
Il a toujours été assez simple de créer des grilles avec jQuery, en utilisant des plugins et des tutoriels gratuits de développeurs.
Cependant, les grilles de maçonnerie sont plus difficiles à construire, car elles ne s'adaptent pas uniformément sur la page . Vous aurez des largeurs de taille fixe pour les colonnes, mais les hauteurs des objets peuvent varier énormément .
Pour faire une grille de maçonnerie parfaite au pixel près, vous avez besoin d'un plugin tel que Bricks.js .
Ce plugin est totalement open-source et ridiculement rapide. Il va rendre la grille en moins d'une demi-seconde, même avec des dizaines d'éléments sur la page.
La plupart des gens reconnaissent les grilles de maçonnerie de Pinterest depuis qu'ils ont popularisé la mise en page. Mais, il a depuis grandi pour être utilisé dans de nombreux autres sites, aussi.
Pour commencer avec Bricks.js, vous aurez besoin de contenu et d'une mise en page par défaut . Vous installez le plugin directement depuis npm ou via GitHub si c'est plus simple.
Avec la configuration initiale, vous passez trois paramètres spécifiques :
- Container - un élément de conteneur DOM pour la grille
- Emballé - un attribut qui détermine comment les éléments circulent dans la grille
- Tailles - un tableau de largeurs et de gouttières, défini en pixels
Le plugin utilise toutes ces valeurs pour automatiser la grille de maçonnerie à partir de zéro.
Et, vous pouvez même l' utiliser pour un chargement infini si vous voulez des grilles de maçonnerie qui fonctionnent exactement comme Pinterest.
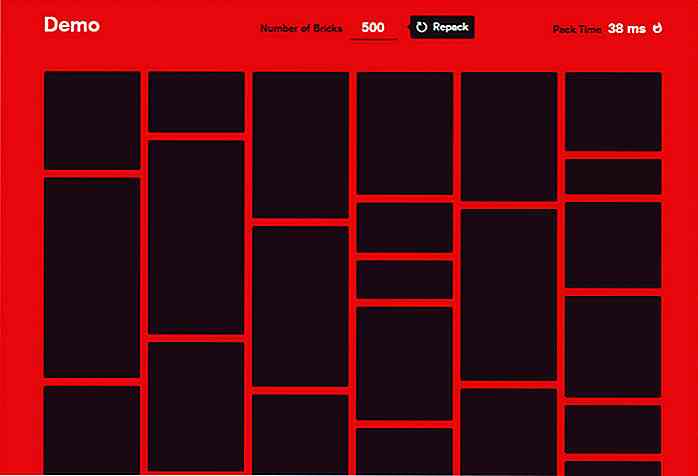
 Consultez la page de démonstration pour une grille interactive que vous pouvez modifier pour le test. Vous définissez le nombre total d'éléments et automatisez le processus tout en affichant le temps total de rendu.
Consultez la page de démonstration pour une grille interactive que vous pouvez modifier pour le test. Vous définissez le nombre total d'éléments et automatisez le processus tout en affichant le temps total de rendu.Par exemple, j'ai testé une grille avec 500 éléments et cela n'a pris que 13 millisecondes à compléter. Cela ne tient pas compte du temps de chargement des 500 images, mais 13 ms pour une grille générée automatiquement est très impressionnant.
Commencez par vous-même en téléchargeant les fichiers de GitHub et en suivant les instructions d'installation. Cela peut sembler déroutant au début, mais plus vous jouez avec, plus il est facile de mettre en place.

25 impressionnants GoPro HERO3 + accessoires que vous pouvez acheter
Le fondateur de GoPro, Nick Woodman, a récemment publié sa dernière mise à jour de HERO3, appelée HERO3 + qui a amélioré l'objectif parmi d'autres fonctionnalités pour le même prix. La GoPro vous permet de prendre des photos et des vidéos de séquences d'actions impressionnantes, car elle est petite et peut être facilement montée n'importe où (même Superman est sur elle).Cependant, il

Polygones - La cuillère que votre ami boulanger aimera
Quand il s'agit de cuisson, des mesures précises des ingrédients sont essentielles au succès de la recette. Cela signifierait l'une de deux choses: vous pourriez avoir beaucoup de cuillères à mesurer sur la table de cuisson, ou vous devrez faire beaucoup de mesures répétitives. Si cela vous dérange, Polygons est un must-have dans votre cuisine. Polygo


![Comment le monde numérique alimente l'économie physique [infographie]](http://hideout-lastation.com/img/tech-design-tips/730/how-digital-world-fuels-physical-economy.jpg)
