hideout-lastation.com
hideout-lastation.com
Utilisation de la langue du kit sous Windows et Linux
Dans le post précédent, nous avons discuté de Kit, un langage de template HTML très simple. Si vous l'aviez suivi, vous devriez trouver que l'application GUI capable de compiler Kit en un format HTML compatible avec le navigateur est Codekit.
Malheureusement, Codekit, n'est disponible que pour OS X, il n'y a actuellement aucune application similaire pour Windows et Linux supportant Kit.
Si vous travaillez sous Windows et Linux, mais que vous souhaitez utiliser Kit, vous pouvez utiliser Grunt comme alternative. Grunt a une collection massive de plugins, apportés par de généreux développeurs à travers le monde - cela inclut le plugin pour compiler le langage Kit, grunt-codekit. Regardons ça.
Remarque: Bien que le conseil suivant vise principalement à montrer aux utilisateurs Windows et Linux une alternative à Codekit, l'utilisateur OS X peut également l'utiliser.
Commencer
Nous allons d'abord créer un répertoire pour notre projet. Lançons Terminal ou Invite de commandes et tapez les lignes de commande suivantes:
mkdir kit-grunt cd kit-grunt
Nous avons créé un nouveau répertoire nommé kit-grunt ; la deuxième ligne nous permet de l'entrer. Mais si vous avez déjà créé un répertoire de projet, vous pouvez ignorer la première ligne et accéder immédiatement à votre propre répertoire dans Terminal avec la commande cd .
Dans le répertoire du projet, nous créons un nouveau dossier nommé kit où nous .kit fichiers .kit . Tapez cette commande ci-dessous:
kit mkdir
Nous installons ensuite aussi Grunt et le plugin, avec ces commandes. Notez que vous devez d'abord installer Node.js dans votre système.
npm installer grunt --save-dev npm installer grunt-codekit --save-dev
Une fois le processus terminé, vous trouverez un nouveau dossier, node_modules, contenant les modules que nous avons installés.

Configuration
Créez un nouveau fichier nommé Gruntfile.js dans le répertoire du projet et insérez le code suivant. Ce code est un Wrapper Grunt où nous allons enregistrer, configurer et exécuter la tâche Grunt. Si vous utilisez Sublime Text, vous pouvez facilement insérer ce code en utilisant les extraits Grunt.
module.exports = function (grunt) {grunt.initConfig ({}); } Ensuite, nous définissons la tâche de codekit dans le grunt.initConfig, comme ça.
module.exports = function (grunt) {grunt.initConfig ({codekit: {votre_target: {fichiers: {'index.html': 'kit / index.kit', }}, }, }); } Cette configuration compilera index.kit dans index.html. Pour essayer cela, nous pouvons l'ajouter dans index.kit.
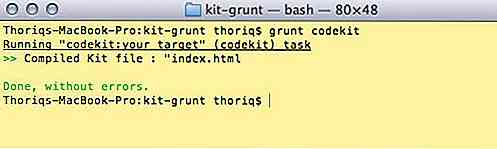
... et exécutez grunt codekit dans Terminal.

L'index.html est généré avec succès et comme vous pouvez le voir ci-dessous, la valeur de la variable est également appliquée avec succès dans la balise de paragraphe.

Inclusion de fichier
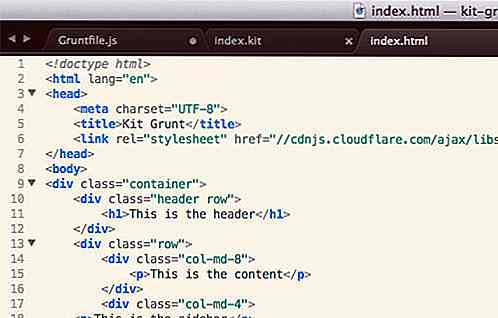
Comme nous l'avons mentionné dans notre article précédent, nous pouvons inclure / importer des fichiers dans un fichier Kit. Étant donné que nous avons header.kit, sidebar.kit, et footer.kit (je suppose que nous avons ajouté le contenu correspondant dans ces fichiers), nous pouvons les inclure dans index.kit, comme ça.
C'est l'en-tête
C'est le contenu
grunt codekit nouveau la commande grunt codekit dans Terminal. Et c'est reparti! Le contenu de ces fichiers est rassemblé dans index.html. Agréable!

Conclusion
Grunt est une excellente alternative à de nombreux outils de développement web, y compris la compilation du fichier Kit. J'espère que cette astuce est utile, en particulier pour les utilisateurs de Windows et de Linux qui veulent mettre la main sur le langage Kit.

Comment obtenir les évaluations de Goodreads via l'API
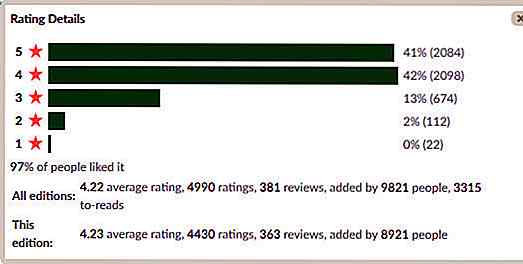
Pour les amateurs de livres qui ont un goût pour un genre spécifique, ils vont probablement vérifier la recommandation d'un ami que de suivre une liste de best-sellers. C'est pourquoi Amazon Goodreads est un site favori pour les lecteurs avides. C'est un endroit où vous pouvez trouver une vaste base de données de livres, des recommandations et des critiques par d'autres amateurs de livres.Good

SEO mobile - 9 étapes à optimiser pour plus de conversions en 2018
2018 va être une année historique dans l'histoire du SEO, puisque Google a annoncé qu'il passera à un 'premier index mobile' cette année. Les classements pour les sites Web, une fois l'index mis en œuvre, seront affectés par l'expérience mobile d'un site Web.Ainsi, si votre site Web mobile n'est pas aussi performant que sa version de bureau, vous pouvez essayer de l'adapter. Dans c