 hideout-lastation.com
hideout-lastation.com
Créer des diagrammes de flux dans l'esquisse avec le plugin Flows utilisateur
Les concepteurs d'interfaces sont rapidement tombés amoureux de Sketch en tant qu'outil de conception UI / UX. Dès sa sortie de l'emballage, il peut créer des interfaces simples beaucoup plus rapidement que Photoshop ou Illustrator.
Une fonctionnalité intéressante manquante dans Sketch est la possibilité de lier des plans de travail avec des organigrammes . Mais avec le plugin User Flows, vous pouvez le faire!
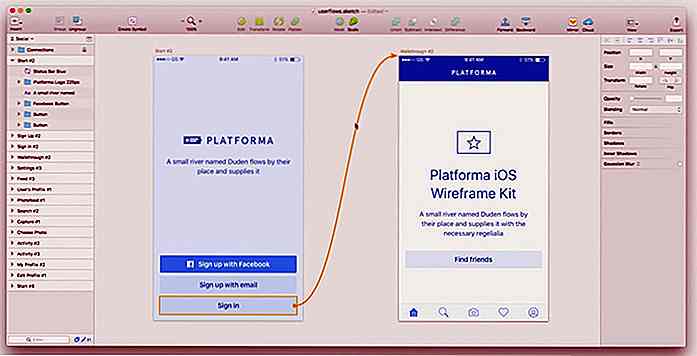
 Les concepteurs d'UX doivent souvent fournir un prototype complet de maquettes connectant différents liens / boutons aux pages de l'application ou du site Web. Avec les flux utilisateur, vous pouvez générer des diagrammes d'esquisse complets reliant certains éléments d'une page à une autre.
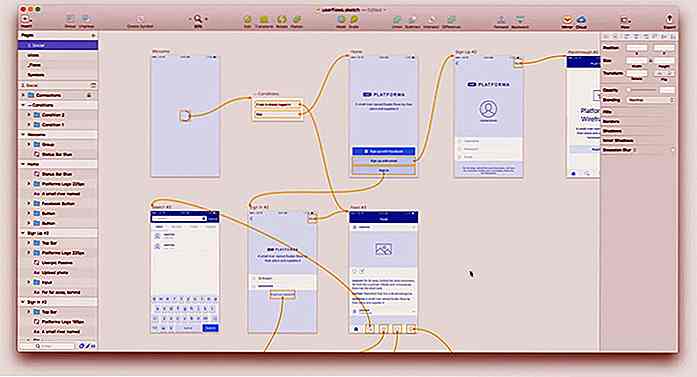
Les concepteurs d'UX doivent souvent fournir un prototype complet de maquettes connectant différents liens / boutons aux pages de l'application ou du site Web. Avec les flux utilisateur, vous pouvez générer des diagrammes d'esquisse complets reliant certains éléments d'une page à une autre.Les flux peuvent également vous aider à définir des maquettes complètes avec des modèles de diagramme . Cette fonctionnalité combine automatiquement tous les plans de travail et leurs lignes de flux dans un grand fichier Sketch. De cette façon, vous pouvez exporter vos idées de flux directement à partir de Sketch.
 Vous pouvez modifier la couleur des lignes, la taille et les options d'exportation pour les tailles @ 1x ou @ 2x.
Vous pouvez modifier la couleur des lignes, la taille et les options d'exportation pour les tailles @ 1x ou @ 2x.Toutes les lignes de flux sont construites avec des éléments vectoriels, de sorte qu'ils peuvent être redimensionnés et déplacés constamment sans perte de qualité. Et vous pouvez même configurer des conditions où l'organigramme se déplace vers différents écrans en fonction de différents scénarios, par exemple lorsqu'un utilisateur est connecté ou déconnecté.
C'est facilement l' un des outils les plus utiles pour un concepteur UI / UX, et ce n'est pas quelque chose que vous pouvez obtenir avec un flux de travail Photoshop.
Les concepteurs ont de nombreuses raisons de passer à Sketch . C'est moins cher, plus facile à utiliser, et il peut construire des maquettes de haute qualité comme Photoshop. Et maintenant, avec les flux utilisateur, vous avez une raison de plus de faire le changement.
Ce plugin est complètement gratuit et open source avec son propre repo GitHub. Si vous remarquez des problèmes ou des bugs, vous pouvez soumettre un rapport sur GitHub ou envoyer un message au créateur sur Twitter @abynim.

50 sites Web de créateurs beaux et attrayants
Regarder ce que les autres ont fait avant vous est une excellente façon d'obtenir de l'inspiration. Cela peut également conduire à des conceptions innovantes. Dans cet esprit, où pouvons-nous aller? La réponse est, d'autres concepteurs de sites Web. Leur but est de promouvoir leurs compétences, leur style et leur attention aux détails, tout en communiquant les informations nécessaires. Ce son

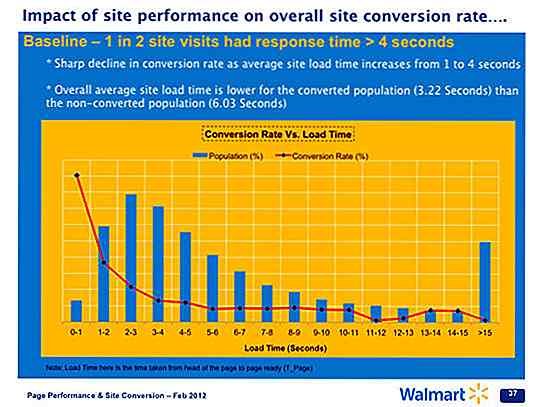
5 conseils marketing en ligne pour l'optimisation du taux de conversion
L'objectif ultime de la conception de sites Web est la conversion . Optimisation du taux de conversion ou CRO est une pratique courante suivie par les commerçants réussis visant à convertir les visiteurs en clients payants .Contrairement à l'idée fausse que le marketing en ligne est coûteux et que seuls les entrepreneurs de haut niveau peuvent se le permettre, CRO augmente les taux de conversion sans impliquer des dépenses déraisonnables .Dans ce



