hideout-lastation.com
hideout-lastation.com
Créer des widgets entièrement animés avec Shift.css
L'animation Web offre un moyen d' attirer l'attention des gens et de les attirer vers un site Web. Il y a beaucoup d'outils pour créer des animations gratuites, mais Shift.css est l'un des plus récents du groupe.
C'est un framework open source gratuit conçu pour créer des animations dynamiques dans n'importe quel conteneur . Et ces animations ne sont pas bloquées dans une séquence . Vous pouvez réellement construire des animations personnalisées pour chaque élément du bloc et les appliquer dans un certain ordre .
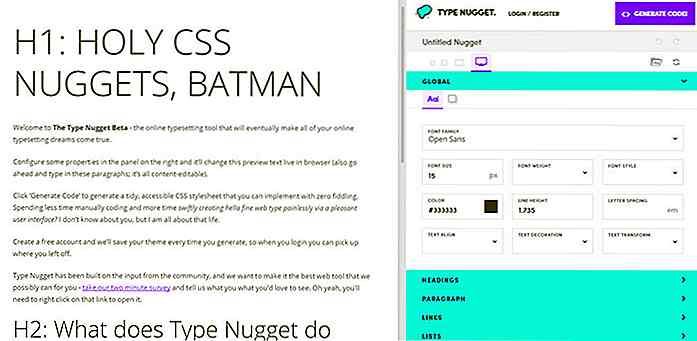
 La page de démo de Shift peut vous montrer beaucoup mieux que je peux expliquer en mots.
La page de démo de Shift peut vous montrer beaucoup mieux que je peux expliquer en mots.Une chose que vous remarquerez est que chaque élément à l'intérieur du conteneur est un élément HTML séparé . Que ce soit un SVG ou une image ou autre, vous pouvez tout animer séparément pour créer votre propre effet d'animation personnalisé .
La bibliothèque est fournie avec deux fichiers, une bibliothèque .css et .js, et tous deux doivent être ajoutés à votre tête de document .
Je ne trouve aucun dépôt GitHub pour ce projet, vous devrez donc télécharger les fichiers directement depuis le site Web Shift.css.
L'étape suivante consiste à définir un élément conteneur avec certains contenus. Les noms de classe sont importants, donc chaque élément d'animation doit avoir la classe .shift-element appliquée .
En plus de ces classes, vous pouvez également ajouter des attributs de données HTML5 pour définir le fonctionnement de l'animation. À l'heure actuelle, il n'y en a que trois, mais ils devraient suffire à personnaliser un effet d'animation complet.
- data-animation : Nom de l'animation
- data-delay : Délai total (en secondes) avant le début de l'animation
- data-duration : Longueur totale (en secondes) de l'animation
Le nom de l'animation doit être une animation prédéfinie créée pour la bibliothèque Shift. À l'heure actuelle, il y a 15 noms d'animation à choisir . Vous pouvez les voir en bas de la page d'accueil de Shift.css.
Il suffit de copier / coller ce que vous voulez dans le réglage du nom de l'animation et vous devriez être prêt à partir! Par exemple, si je voulais utiliser l'animation de fondu de sortie, j'ajouterais data-animation="shift_exitFade" tant qu'attribut de données à tout élément qui devrait s'animer de cette façon. Peasy facile.
Je souhaite que cette bibliothèque soit livrée avec plus d'options en JavaScript car cela permettrait aux développeurs d'avoir plus de contrôle sur l'emplacement et les fonctionnalités. Mais pour un cadre d'animation simple (et gratuit) je ne peux pas me plaindre.
Shift.css est parfait pour les nouveaux développeurs qui veulent créer des styles d'animation plus complexes sans écrire de code à partir de zéro.

Comment désactiver l'option "Enregistrer les mots de passe" dans le navigateur
Le gestionnaire de mot de passe intégré dans la plupart des navigateurs est extrêmement peu sûr . Le fait qu'il utilise généralement le mot de passe de connexion de votre PC pour protéger tous vos autres mots de passe est plus que suffisant pour le laisser tomber à l'appui des gestionnaires de mot de passe tiers.Si la s

Développeur: Déboguer les éléments DOM sur votre page avec une ligne de code
Combien de fois avez-vous eu du mal à trouver un problème spécifique à votre mise en page CSS? Des balises de fermeture manquantes aux frères et soeurs imbriqués incorrectement, les questions de CSS sont une douzaine. Et avec ce débogueur de mise en page CSS, le processus est devenu beaucoup plus facile .Cette