 hideout-lastation.com
hideout-lastation.com
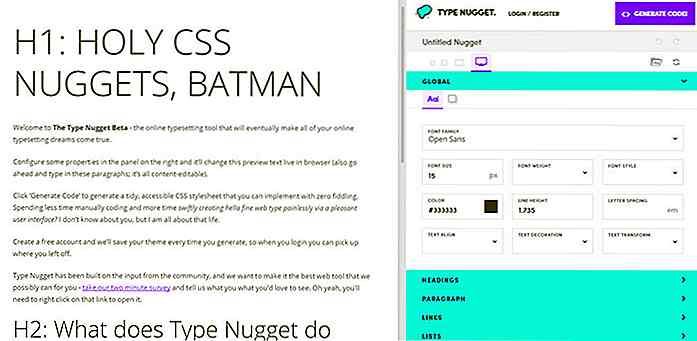
Testez votre typographie Web dans un navigateur avec type Nugget
Le type de conception pour le web est plus facile que jamais. Les polices Web personnalisées et les propriétés CSS3 rendent le processus presque sans tracas.
Mais le test est encore une tâche laborieuse qui nécessite souvent de nombreuses révisions. Et avec un outil comme Type Nugget vous pouvez tester vos polices en direct dans le navigateur et même générer le code LESS / SASS ou CSS - sans écrire une seule ligne vous-même! S
L'application est entièrement gratuite et elle est actuellement en version bêta en direct. Si vous vous inscrivez pour un compte gratuit, vous pouvez enregistrer vos propres thèmes personnalisés et créer différents projets pour tester différents styles de polices.

Dans la barre d'outils de droite, vous trouverez de nombreuses options pour ajuster les polices de page en fonction des en-têtes, des paragraphes, des hyperliens et des listes ordonnées / non ordonnées . Chaque type de police possède sa propre section avec des propriétés permettant de modifier la couleur de la police, la taille, le poids, la hauteur de la ligne et l'espacement des lettres.
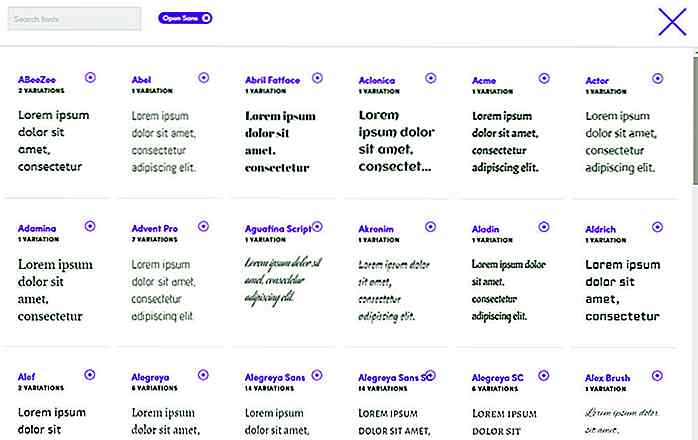
Naturellement, vous pouvez également modifier la famille de polices . Vous pouvez choisir parmi toutes les polices de la bibliothèque Google Webfonts et les polices installées localement sur votre système. C'est tellement plus facile que de concevoir dans Photoshop car vous pouvez voir comment les polices sont affichées en direct dans un navigateur Web.
Les utilisateurs de type Nugget de type anonyme peuvent modifier et ajuster les polices à leur convenance, mais sans compte, vous manquerez beaucoup de fonctionnalités géniales . Les utilisateurs de type Nugget peuvent enregistrer des thèmes individuels et créer une bibliothèque de styles différents pour de nombreux projets Web.
Et avec un compte gratuit, vous pouvez utiliser le gros bouton «? Générer le code» pour obtenir vos styles de police en CSS pur ou dans un langage de pré-traitement comme SASS ou LESS. Vous pouvez même obtenir votre code minifié si vous le souhaitez prêt pour la production.

Type Nugget est toujours en version bêta mais je suis étonné de voir tout ce qu'il peut faire. C'est l'outil de type navigateur le plus puissant que j'ai jamais vu. Si vous détestez bricoler avec les polices web en CSS, alors Type Nugget offre un éditeur visuel gratuit avec une énorme bibliothèque de caractères à votre disposition.
Et si vous aimez vraiment ce que vous voyez, alors inscrivez-vous pour un compte gratuit pendant qu'il est encore en version bêta pour vous assurer d'obtenir toutes les dernières mises à jour. Si vous avez des suggestions à faire pour l'équipe, vous pouvez partager des bogues mineurs ou de nouvelles idées pour le projet.

10 plugins PostCSS géniaux pour vous faire un assistant CSS
PostCSS est récemment devenu le nouveau mec cool dans les cercles de développement web, et à juste titre, car il offre un excellent moyen d' accélérer le flux de travail de développement de frontend, et d' améliorer la qualité de CSS . C'est un outil incroyablement polyvalent qui permet de transformer des styles CSS avec des plugins JavaScript . Sa fle

Ajouter le texte de marge volante à tous les sites Web facilement avec Marginotes
Les infobulles en ligne sont fantastiques mais parfois elles ne correspondent pas à certains contenus. La plupart des sites Web laissent un espace dans les marges le long du corps de la page, ce qui est parfait pour ajouter du contenu de type info-bulle sans les info-bulles .Entrez Marginotes, un plugin jQuery open source gratuit qui ajoute des notes personnalisées aux marges de votre page Web.


