hideout-lastation.com
hideout-lastation.com
Créez des mises en page modernes facilement avec Gridlex CSS Grid System
Le développement du frontend s'est radicalement amélioré avec l'introduction de CSS flexbox . Cela rend beaucoup plus facile de créer des grilles et des colonnes qui se déplacent naturellement pour des mises en page réactives.
Au lieu de coder votre propre grille Flexbox, il est beaucoup plus facile d'utiliser un outil tel que Gridlex . Cette librairie flexbox open source est super légère et très facile à personnaliser .
 Tout ce que vous faites est d' ajouter la feuille de style Gridlex à votre page Web et de travailler avec ses classes de grille . Les colonnes internes prennent un
Tout ce que vous faites est d' ajouter la feuille de style Gridlex à votre page Web et de travailler avec ses classes de grille . Les colonnes internes prennent un .col classe et vous enveloppez tout cela dans un conteneur .grid . Cela définit chaque colonne à la même largeur et crée une interface uniforme.Cette valeur par défaut peut être surchargée en ajoutant des classes de dimensionnement à chaque colonne. De cette façon, vous pouvez avoir une colonne à une largeur de 70% et une autre colonne à une largeur de 30% (par exemple, contenu / barre latérale).
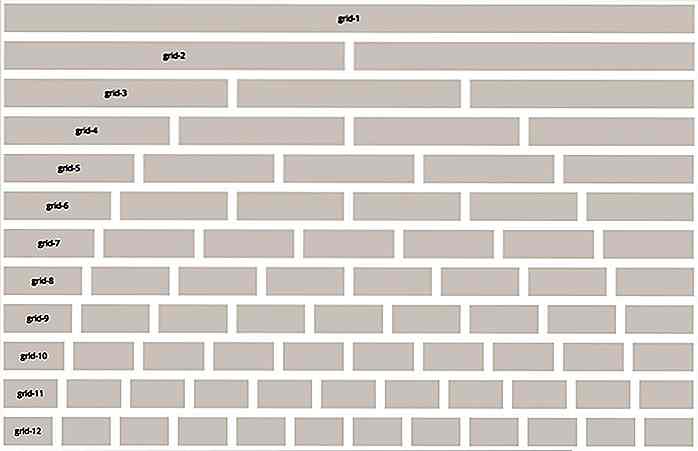
Vous trouverez des tonnes d' exemples de grilles sur la page d'accueil de Gridlex avec des démos en direct et des extraits de code à copier / coller sur votre site. C'est une immense bibliothèque avec autant de classes optionnelles pour vous aider à construire les grilles les plus simples pour n'importe quel site Web.
Toutes les grilles totalisent un total de 12 mini-colonnes, ce qui vous permet de définir l'espace nécessaire à chaque colonne. Cela peut sembler déroutant mais cela a du sens quand vous voyez les démos visuelles.
Voici un exemple de code utilisé pour une grille plus grande avec des largeurs variables:
.........
Notez que la classe .grid contient tout et que les colonnes tentent de se diviser en 12 parties (dans l'exemple ce serait ⅓ largeur pour chacune). Cependant, les colonnes fixes couvrent respectivement 2 et 6 colonnes, de sorte que la toute première colonne utilise une largeur automatique en fonction de ce qui reste.
En utilisant les deux autres colonnes, nous pouvons déduire qu'il resterait 4 colonnes (12-6-2) pour atteindre un total de 12 . Tout est mathématique très simple mais les noms de classe peuvent être déroutants. Une fois que vous commencez à jouer avec Gridlex sur un projet, vous récupérerez le système de nommage rapidement.
Gridlex est actuellement en version 2.x et il est constamment mis à jour sur GitHub. Au fur et à mesure que le support du navigateur grandit, je garantirais plus d'attention à la flexibilité, avec plus de sites adoptant ce modèle pour les grilles de page.
Vous pouvez même trouver une galerie complète de sites Web exécutant Gridlex pour voir à quoi cela ressemble lorsqu'il est appliqué à des sites Web en direct.
 Si vous n'avez jamais utilisé de flexbox auparavant, alors Gridlex peut être une bibliothèque amusante avec laquelle jouer. Mais je recommande également de pratiquer d'abord en utilisant des jeux flexbox amusants pour tester vos connaissances et vous aider à comprendre les principes fondamentaux.
Si vous n'avez jamais utilisé de flexbox auparavant, alors Gridlex peut être une bibliothèque amusante avec laquelle jouer. Mais je recommande également de pratiquer d'abord en utilisant des jeux flexbox amusants pour tester vos connaissances et vous aider à comprendre les principes fondamentaux.Gridlex est disponible gratuitement dans le rapport GitHub ou vous pouvez le retirer via npm ou bower. Il offre une documentation complète sur le site principal, y compris des démos pour les colonnes de différentes largeurs et les requêtes média.
Vous avez un contrôle total sur la conception de flexbox et il suffit de quelques classes CSS pour y arriver! Et si vous avez une question rapide ou si vous voulez partager un site que vous avez construit avec Gridlex, vous pouvez envoyer un message au créateur sur Twitter @webdevlint.

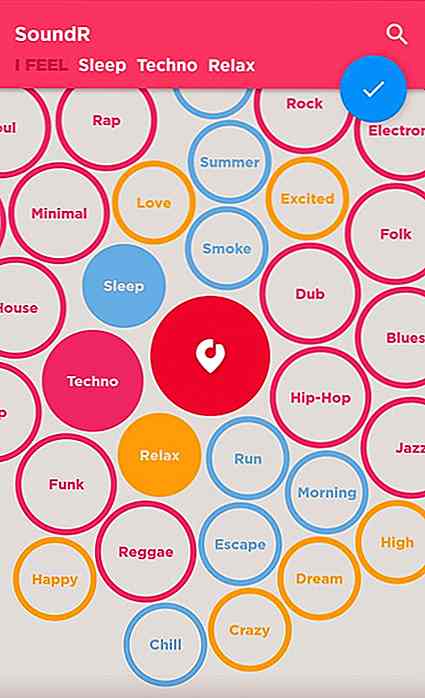
SoundR suggère une musique basée sur votre humeur
Les suggestions musicales basées sur le genre sont très courantes parmi les sites de streaming de musique. Les suggestions musicales basées sur l'humeur ou sur l'activité sont cependant complètement différentes. Si vous cherchez un service de streaming musical ou une application qui vous permet d' adapter votre playlist en fonction de votre humeur ou de ce que vous faites en ce moment, vous devriez jeter un oeil à une application appelée SoundR.Disponi

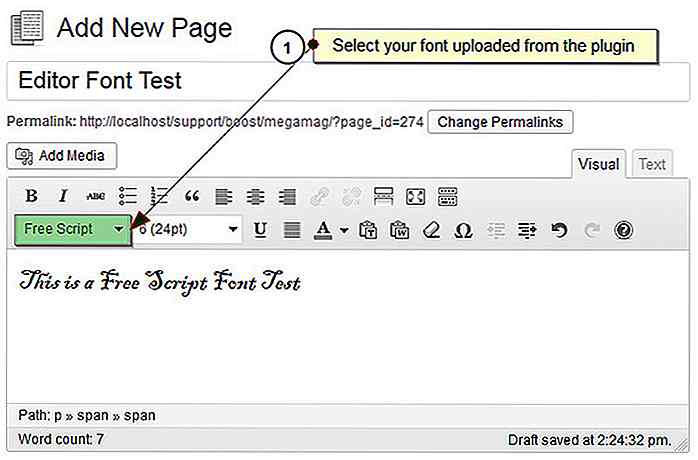
9 plugins WordPress pour en faire plus avec vos polices
Il existe de nombreux éléments dans la conception de sites Web qui requièrent toute votre attention. La typographie est un élément majeur, bien que nous ne placions généralement pas son importance en tête de la liste des priorités. Cependant, utilisez un visage de type incorrect ou des polices trop petites et vous laisserez une mauvaise impression parmi vos lecteurs.Sur cett

![Rechercher des fichiers Google Drive directement à partir de Google App [Android]](http://hideout-lastation.com/img/tech-design-tips/209/search-google-drive-files-directly-from-google-app.jpg)