hideout-lastation.com
hideout-lastation.com
9 plugins WordPress pour en faire plus avec vos polices
Il existe de nombreux éléments dans la conception de sites Web qui requièrent toute votre attention. La typographie est un élément majeur, bien que nous ne placions généralement pas son importance en tête de la liste des priorités. Cependant, utilisez un visage de type incorrect ou des polices trop petites et vous laisserez une mauvaise impression parmi vos lecteurs.
Sur cette pensée, j'ai mis en place 9 plugins WordPress qui peuvent vous aider à faire plus avec vos polices, telles que changer leur couleur, taille, apparence. En plus de cela, ces plugins vous aident également à mieux gérer, mettre en surbrillance et afficher les polices sur votre site, faire des citations tirées instantanément et des tweets, désactiver le formatage automatique sur le backend et plus encore.
1. Utilisez n'importe quelle police
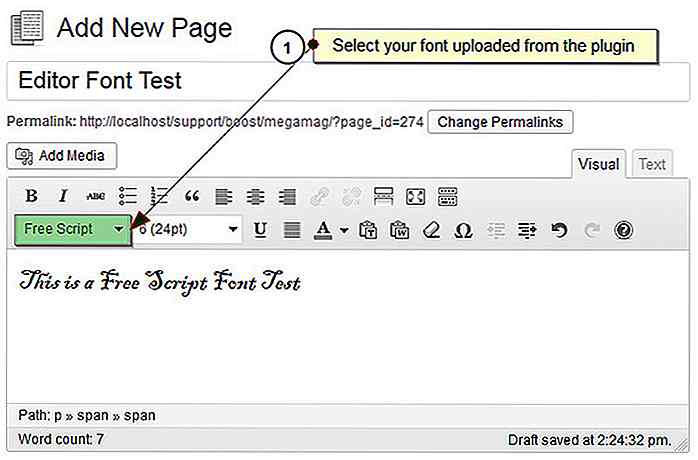
Avec ce plugin, vous pouvez littéralement utiliser n'importe quelle police (formats TTF, OTF, EOT, WOFF, SVG, dfont) afin de ne pas dépendre des services d'intégration de police qui sont généralement fournis avec un nombre limité de polices. Il suffit de télécharger la police sur votre WordPress et l'utiliser.
 2. Font-resizer
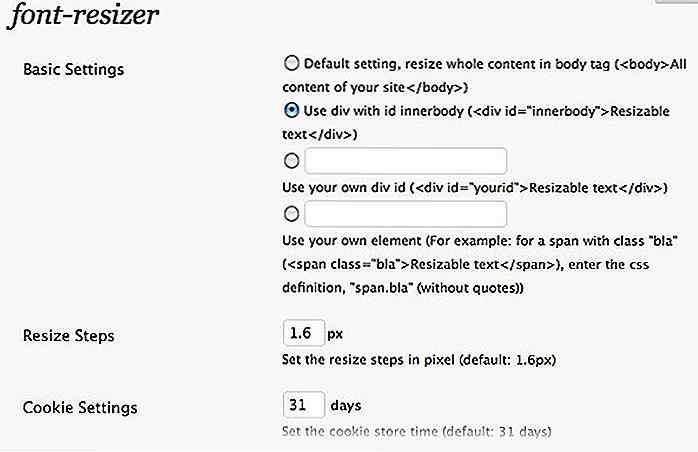
2. Font-resizer La police-resizer donnera à vos visiteurs la possibilité de redimensionner les tailles de police sur n'importe quelle page de votre site Web. Il utilise jQuery pour enregistrer le paramètre dans un cookie, ce qui signifie que la taille de la police sera la même lorsque ce visiteur reviendra pour visiter votre site.
 3. Typekit pour WordPress
3. Typekit pour WordPress Ce plugin vous donne la possibilité d'intégrer le service de police Typekit dans votre site en un rien de temps. Choisissez simplement une police parmi des centaines disponibles sur Typekit et utilisez-la sur votre site avec la licence et l'accès appropriés.
 4. Typographie de Google
4. Typographie de Google Il existe plusieurs centaines de polices Google que vous pouvez utiliser à bon escient via cette typographie Google. Et vous n'avez même pas besoin d'écrire une seule ligne de code pour l'utiliser. Il vous suffit d'ajouter puis de personnaliser les polices que vous souhaitez utiliser dans la page Paramètres d'apparence> Typographie, puis de les appliquer avec une balise HTML ou un sélecteur CSS.
 5. Font Squirrel (non officiel)
5. Font Squirrel (non officiel) Font Squirrel est l'une des meilleures ressources pour obtenir gratuitement des polices de haute qualité pour un usage commercial et personnel. Ce plugin vous permet de choisir n'importe quelle police du site, de la télécharger et de l'utiliser sur votre site en toute simplicité.
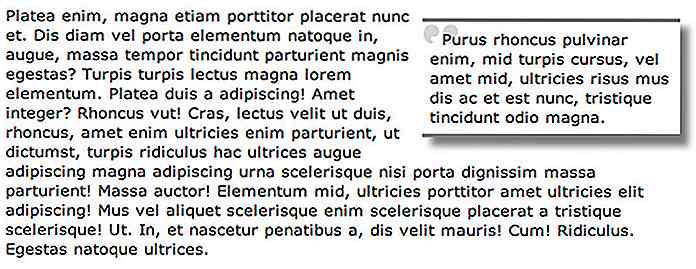
 6. Simple Pull Quote
6. Simple Pull Quote Les citations Pull aident à décomposer les offres textuelles lourdes, de sorte que les lecteurs ne s'engagent pas dans le mode TL; DR et ignorent totalement votre publication. Simple Pull Quote vous permet d'insérer des citations de traction dans vos messages de blog rapidement et facilement - il suffit de cliquer simplement sur le bouton pullquote. Vous pouvez également modifier les polices, les couleurs et les arrière-plans de chaque citation dans le fichier CSS de votre thème.
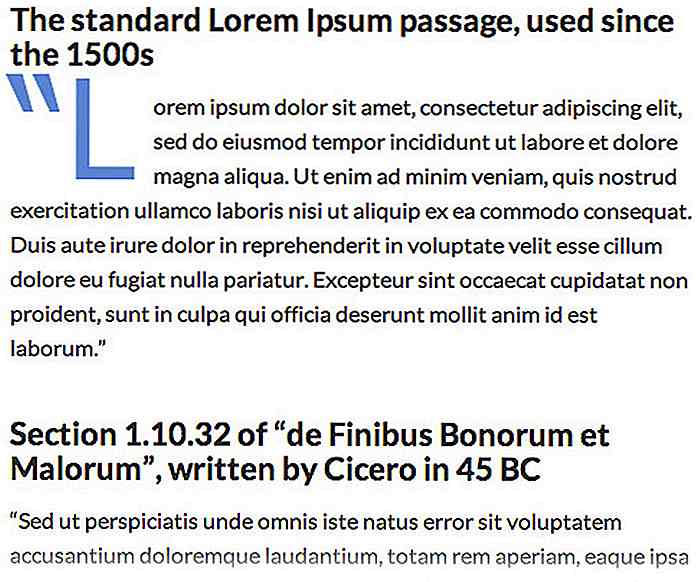
 7. Lettre initiale
7. Lettre initiale En plus de l'espacement des onglets pour lancer un nouveau paragraphe, vous pouvez appliquer une police plus grande à la première lettre du premier paragraphe pour chacun de vos messages. Initialement utilisé dans les livres plus grands (lecture heavy-duty) et les journaux, vous pouvez maintenant l'appliquer à votre magazine en ligne avec ce plugin.
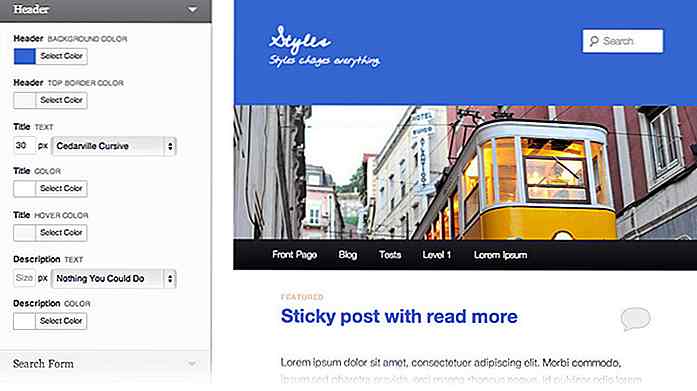
 8. Styles
8. Styles Le plugin Styles vous permet d'obtenir une personnalisation supérieure sur tout ce qui peut être personnalisé typographiquement sur votre site. Vous pouvez changer les polices, les couleurs et les tailles pour améliorer la typographie de votre site WordPress.
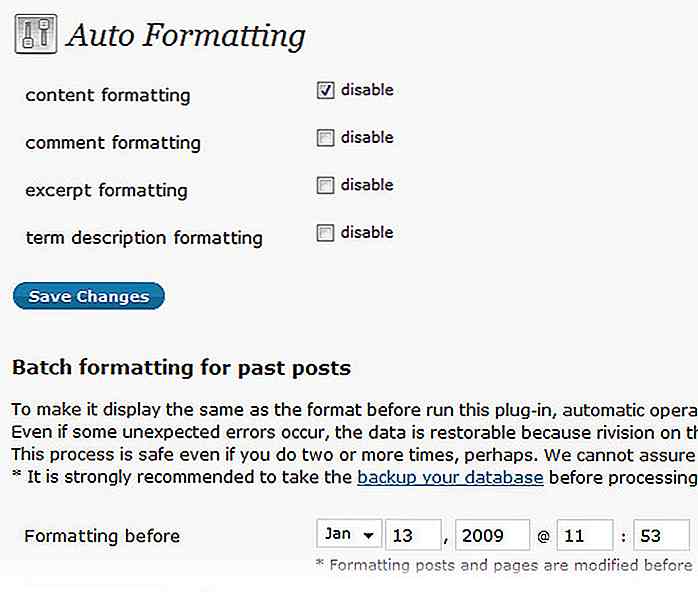
 9. PS Désactiver le formatage automatique
9. PS Désactiver le formatage automatique Si vous n'aimez pas la mise en forme automatique dans WordPress, procurez-vous ce plugin. Il arrête le formatage automatique et la suppression de balises HTML dans le mode HTML de WordPress et génère un paragraphe naturel et un changement de ligne. En bref, il vous aide à modifier la source html générée par l'éditeur visuel.
 Plus sur la typographie:
Plus sur la typographie: - Guide rapide de la typographie
- Comprendre la typographie: 10 outils et ressources utiles
- Comprendre la typographie: écrire pour le Web
- Vitrine de conceptions Web avec une belle typographie

Hébergez votre site Web statique dans Dropbox avec Pancake
Dropbox est la plate-forme leader pour stocker, sauvegarder et partager des fichiers via le stockage en nuage. Vous pouvez déposer vos fichiers dans le dossier Dropbox et il sera synchronisé en quelques minutes si vous l'avez partagé avec d'autres. Mais, en dehors du partage de fichiers, saviez-vous que vous pouvez également héberger un site Web dans Dropbox?Hébe

TLD génériques et comment ils changent le Web
Si vous êtes un utilisateur web attentif, vous pouvez voir de nouveaux domaines ici et là, par exemple. emplois, . photo, . café, . xyz, et beaucoup d'autres. Le premier ensemble des nouvelles extensions de domaine a été publié en 2013 par l'ICANN, l'organisation à but non lucratif responsable de la coordination mondiale des noms de domaine.Dans c