hideout-lastation.com
hideout-lastation.com
Créez des triangles CSS purs avec cette application Web gratuite
Il y a un gros effort pour rendre le web plus convivial . Pendant des années, les images ont toujours été la solution aux hacks des navigateurs, de la répétition des arrière-plans à la technique des portes coulissantes. Mais maintenant, il est plus facile que jamais de créer des motifs, des icônes et des effets spéciaux avec CSS3.
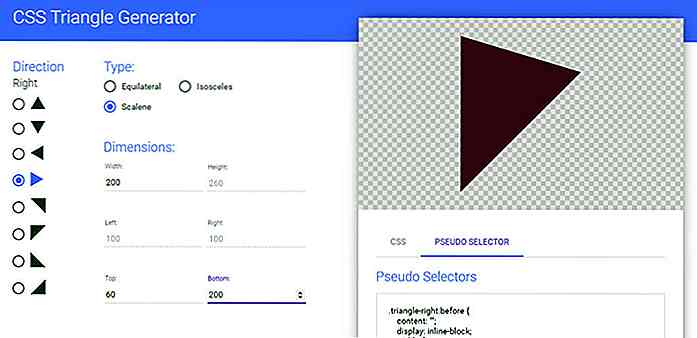
Avec ce générateur de triangle, vous pouvez concevoir la taille et la forme de n'importe quel triangle que vous voulez. Il va automatiquement cracher une classe CSS que vous pouvez appliquer à n'importe quel élément.
 Dans les panneaux d'options, vous pouvez changer la couleur et la direction du triangle (haut / bas et latéralement). Vous pouvez également changer la largeur / hauteur du triangle et même gâcher le biais gauche / droit si vous faites un triangle scalène.
Dans les panneaux d'options, vous pouvez changer la couleur et la direction du triangle (haut / bas et latéralement). Vous pouvez également changer la largeur / hauteur du triangle et même gâcher le biais gauche / droit si vous faites un triangle scalène.C'est de loin l'une des applications web les plus cool que j'ai jamais vues. Il est hébergé sur Designyourcode, un site rempli d'excellents articles de blog et d'outils de développement Web gratuits.
Et pour tous les amateurs de compatibilité descendante, vous avez la possibilité d'inclure la fonctionnalité Microsoft.Chroma dans CSS qui ajoute le support pour les utilisateurs IE6 . Moins d'un pour cent du monde utilise même IE6, mais c'est toujours une bonne option.
 Pour ajouter un triangle CSS pur à votre site, il suffit de copier / coller la classe CSS avec les règles dans votre feuille de style. Ensuite, donnez cette classe à tout
Pour ajouter un triangle CSS pur à votre site, il suffit de copier / coller la classe CSS avec les règles dans votre feuille de style. Ensuite, donnez cette classe à tout Par exemple, pour créer un triangle pointant vers le haut, copiez le code et ajoutez un élément comme celui-ci:
Cela pourrait aussi bien être un élément de niveau bloc, ou il pourrait être positionné absolument dans un autre élément.
Les possibilités sont infinies et cet outil peut offrir une meilleure alternative que le hack CSS. Pour commencer, il suffit de visiter l' application web en triangle et de modifier les valeurs à votre goût.

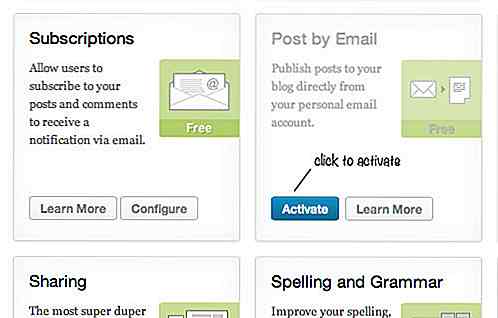
Comment publier un message à WordPress par courrier électronique
L'éditeur de pages et de pages WordPress est équipé d'un éditeur WYSIWIG. Nous pouvons écrire et formater les messages aussi facilement que nous le faisons dans une application de traitement de texte, telle que Microsoft Word et Pages. Mais, WordPress nous permet également d' écrire et de publier des messages par courrier électronique .Dans ce

5 Stratégies d'optimisation de l'expérience mobile pour augmenter la valeur à vie du client
Votre stratégie de publicité mobile ne doit pas être composée uniquement d'un site web ou d'une application responsive. Les stratégies devraient être bien conçues et viser à inciter les gens à vivre leurs expériences mobiles, à déterminer les sources de trafic et à optimiser le contenu afin d' optimiser les conversions .Selon l'