hideout-lastation.com
hideout-lastation.com
Création d'une info-bulle animée facilement avec Hint.css
Cet article fait partie de notre "série de tutoriels HTML5 / CSS3" - destiné à vous aider à devenir un meilleur concepteur et / ou développeur. Cliquez ici pour voir plus d'articles de la même série.
L'info - bulle est un excellent moyen d'afficher des informations supplémentaires sur un site Web sans prendre plus d'espace . L'infobulle apparaît généralement au survol de la souris, et il existe probablement des centaines de plugins jQuery pour inclure des infobulles sur votre site Web.
Cependant, certains inconvénients communs de l'utilisation de plugin jQuery est qu'il vient avec un ensemble d'options inutiles, et gonflé avec des codes qui ralentissent les performances du site.
Donc, aujourd'hui, nous allons jeter un oeil à une alternative de création d'info-bulle. Avec un tas de nouvelles fonctionnalités dans CSS3, il est maintenant possible de créer une info-bulle de fantaisie comparable en utilisant seulement CSS. Commençons.
Utiliser Hint.css
Dans ce post, nous n'allons pas le construire à partir de zéro. Nous allons utiliser Hint.css. Hint.css est une collection de classes et de règles de style, ce qui nous permet de créer une info-bulle plus rapidement. Pour l'utiliser, ajoutez simplement la feuille de style à votre document HTML, ou copiez toutes les règles de style dans votre propre feuille de style.
Maintenant, dans le texte de votre document, encapsulez la pièce dans laquelle vous souhaitez insérer une info-bulle avec un élément en ligne, par exemple en utilisant un élément span ou anchor. Et ajoutez le contenu de l'info-bulle avec l'attribut data-hint, comme ceci.
across the globe are filled with freelance contractors all tendering for a limited amount of jobs. Cependant, parce que les marchés indépendants à travers le monde sont remplis d'entrepreneurs indépendants tous les appels d'offres pour un nombre limité d'emplois. Techniquement, c'est tout ce dont vous avez besoin. Si vous prévisualisez votre document dans le navigateur et passez votre souris, vous devriez voir apparaître l'info-bulle.

Cette info-bulle est affichée avec pseudo-élément, et en utilisant CSS3 Transition pour le mouvement animé.
Donnez-lui un indice
À moins que vous n'utilisiez un élément d'ancrage avec des styles distinctifs par défaut, rien n'indique que le mot en question affichera une info-bulle comme celle que vous voyez dans la capture d'écran ci-dessus.
Ainsi, dans l'intérêt d'une meilleure expérience utilisateur, nous pouvons ajouter des styles supplémentaires pour lui donner un indicateur, par exemple:
span [indicateur de données] {border-bottom: 1px pointé #aaa; } span [indicateur de données]: hover {curseur: pointeur; } Ces styles donneront à l'élément span avec data-hint attribut data-hint un fond en pointillés. Vous pouvez ajuster les styles pour répondre à vos exigences de conception.
Direction de l'info-bulle
Nous pouvons montrer l'info-bulle dans quatre directions différentes: haut, bas, droite et gauche en utilisant les classes fournies.
La gauche
marchés Droite
marchés Haut
marchés Bas
marchés Ou continuez à montrer l'info-bulle
marchés Pensée finale
Avec des propriétés plus avancées dans CSS3, aujourd'hui, nous ne comptons plus uniquement sur JavaScript ou jQuery pour créer une interface utilisateur sophistiquée, comme la création d'une info- bulle, et en utilisant Hint.css, nous pouvons en créer une en snap. Mais comme indiqué au début de ce post, cette technique nous permet seulement de créer une simple info-bulle à base de texte .
Si vous souhaitez créer une info-bulle plus avancée, par exemple, une info-bulle avec image ou afficher l'info-bulle au clic de la souris plutôt qu'au survol de la souris, l'utilisation de JavaScript ou de jQuery reste la meilleure solution.

Testez la convivialité de votre site Web avec cet outil Google
L'année 2016 a marqué l'histoire lorsque l'utilisation de l'Internet mobile a dépassé celle des ordinateurs de bureau pour la toute première fois. Il devrait être très clair que la conception de sites Web réactifs ne peut être ignorée .Mais ce n'est pas parce que vous créez une mise en page réactive que l'expérience utilisateur sera géniale. Vous devez t

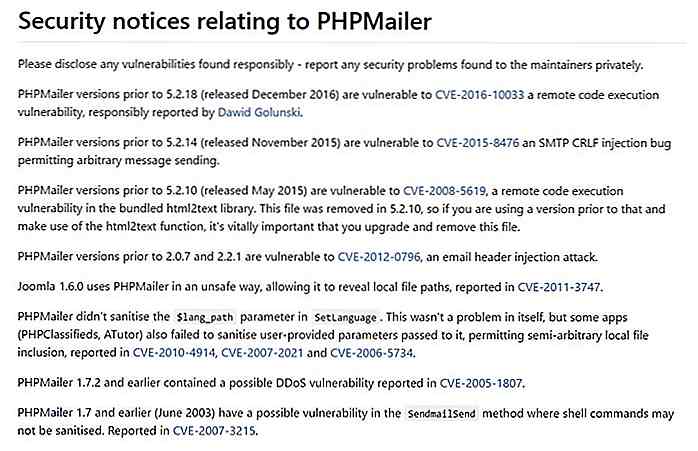
PHPMailer vulnérable aux exploits distants dus à un défaut critique
PHPMailer, l'une des librairies PHP open source les plus utilisées actuellement, a rencontré des problèmes, le chercheur polonais en sécurité Dawid Golunski de Legal Hackers ayant découvert une vulnérabilité critique qui le rend vulnérable aux exploits à distance .Les détails de la vulnérabilité en question (CVE-2016-10033) n'ont pas encore été révélés, Golunski retenant des détails techniques sur la faille en raison de la prévalence de PHPMailer.Golunski a cependan