hideout-lastation.com
hideout-lastation.com
Testez la convivialité de votre site Web avec cet outil Google
L'année 2016 a marqué l'histoire lorsque l'utilisation de l'Internet mobile a dépassé celle des ordinateurs de bureau pour la toute première fois. Il devrait être très clair que la conception de sites Web réactifs ne peut être ignorée .
Mais ce n'est pas parce que vous créez une mise en page réactive que l'expérience utilisateur sera géniale. Vous devez toujours prendre en compte la convivialité sur différents périphériques et le temps total de chargement de la page .
Google a récemment publié un tout nouvel outil appelé Outil de test de site Web mobile .
 Avec cette application Web, vous pouvez analyser n'importe quel site Web et obtenir un score basé sur le temps de chargement moyen du site et les caractéristiques de conception totale.
Avec cette application Web, vous pouvez analyser n'importe quel site Web et obtenir un score basé sur le temps de chargement moyen du site et les caractéristiques de conception totale.Vous venez d' entrer un domaine et le laisser courir . Le test peut prendre jusqu'à quelques minutes alors essayez d'être patient.
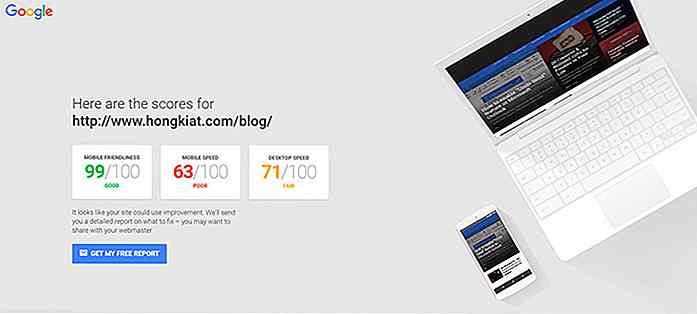
Une fois cela fait, vous verrez trois scores notés de 0 à 100 :
- Convivialité mobile
- Vitesse mobile
- Vitesse de bureau
Je ne sais pas exactement comment les vitesses mobiles et de bureau sont calculées, mais elles semblent différer .
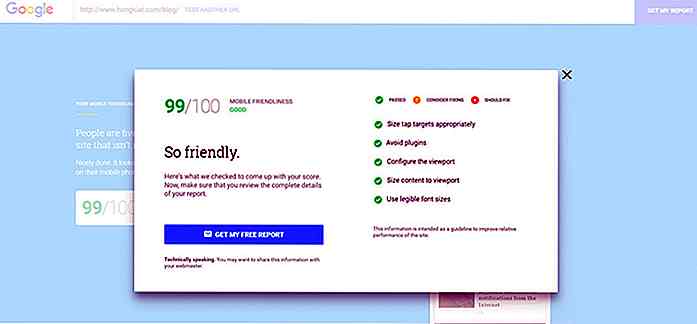
 Lorsque vous faites défiler la page, vous trouverez trois sections différentes pour chaque classement.
Lorsque vous faites défiler la page, vous trouverez trois sections différentes pour chaque classement.Vous pouvez cliquer sur le bouton "Plus de détails" pour une fenêtre modale expliquant les zones spécifiques cochées dans la liste.
Par exemple, le testeur de convivialité mobile vérifie la fenêtre d'affichage, les tailles / couleurs de police et la taille des cibles pouvant être tappées, telles que les boutons ou les liens.
Voici le bilan de la réactivité mobile de Hongkiat.
 Il est assez courant d'obtenir des résultats moins bons que les tests de vitesse (Hongkiat a battu Mashable!).
Il est assez courant d'obtenir des résultats moins bons que les tests de vitesse (Hongkiat a battu Mashable!).Ces notes peuvent être attribuées à de nombreuses choses différentes. Vous pouvez demander à Google d'envoyer une liste de leurs résultats et des solutions possibles directement à votre adresse e-mail.
Ceci est l'une des nouvelles applications les plus cool de Google et je le recommande absolument comme un outil de test général pour les développeurs web.
Notez que ceci est similaire aux deux autres outils de Google: PageSpeed Insights et Mobile-Friendly Test .
Mais avec leur nouvel outil de test de site mobile, vous pouvez vérifier à la fois la vitesse de la page et la convivialité du mobile dans la même analyse. Vraiment super application et mérite vraiment bookmarking pour référence future.

Comment tout a commencé - 40 photos classiques des entreprises de technologie que vous devez voir
La plupart des géants qui dictent la façon dont les tonneaux de technologie ont connu des débuts modestes à leurs débuts. Certains ont attribué le succès des entreprises ou de leurs fondateurs à une grande prévoyance, connaissant les «bonnes» personnes, et dans de nombreux cas, étant au bon endroit au bon moment (aka simplement chanceux, je suppose).En vérité,

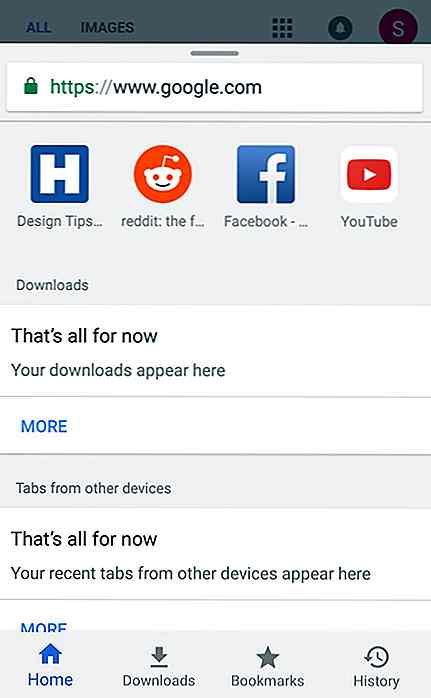
Chrome Home déplace les onglets et les raccourcis vers le bas de l'écran
Chrome Home, une fonctionnalité de Chrome Canary qui déplace la barre d'adresse vers le bas de l'écran, a récemment subi de gros changements. A en juger par les modifications apportées à la fonctionnalité, il semble que Google vise la facilité de navigation avec les nouveaux changements .Alors,