hideout-lastation.com
hideout-lastation.com
Création d'un serveur local accessible à partir d'une adresse publique
J'ai développé des sites Web pendant la plus grande partie de 10 ans et l'un de mes plus gros problèmes était toujours le développement local et la synchronisation des sites locaux pour les tests en direct. L'utilisation d'un environnement local est excellente car elle est rapide, mais elle n'est pas visible de loin et le transfert quelque part signifie le fonctionnement de la base de données, le changement de nom des tables, des valeurs, etc.
Dans cet article, je vais vous montrer un moyen facile d' exécuter un serveur local auquel vous pouvez accéder depuis votre téléphone et d'autres appareils mobiles nativement, et également diffuser sur Internet, ce qui signifie partager votre travail avec les clients, sans laisser de bon vieux localhost.
Utiliser Vagrant pour créer un environnement local
Il y a peu de temps, j'ai écrit un article ici sur Hongkiat à propos de l'utilisation de Vagrant, donc je ne reviendrai que sur les bases ici. Pour plus d'informations, jetez un oeil à l'article!
Pour commencer, vous devez récupérer et installer VirtualBox et Vagrant. Les deux sont gratuits et utilisés pour créer une machine virtuelle qui va exécuter votre serveur.
Maintenant, créez un dossier dans lequel stocker vos sites Web. Utilisons un répertoire nommé "Sites Web" dans notre répertoire utilisateur principal. Ce serait /Users/[username]/Websites sur OS X et C:/Users/[username]/Websites sur Windows.
Créez un nouveau dossier nommé wordpress . C'est ici que je vais créer la machine virtuelle. L'idée est que chaque dossier dans les Websites héberge une machine virtuelle distincte. Bien que vous puissiez mettre autant de sites Web sur une machine virtuelle que vous le souhaitez, j'aime les regrouper par plates-formes - par exemple: WordPress, Laravel, Custom
Pour les besoins de ce tutoriel, je vais créer un site web WordPress.
Dans le dossier WordPress, nous devrons créer deux fichiers, Vagrantfile et install.sh . Ceux-ci seront utilisés pour configurer nos machines virtuelles. Jeffrey Way a créé deux excellents fichiers de démarrage; vous pouvez récupérer ses fichiers Vagrantfile et install.sh.
Ensuite, en utilisant le terminal, naviguez vers le répertoire WordPress et tapez vagrant up . Cela prendra du temps car la boîte doit être téléchargée puis installée. Prenez une tasse de café et consultez ce post sur 50 conseils WordPress pendant que vous attendez.
Une fois le processus terminé, vous devriez pouvoir aller à 192.168.33.21 et voir une page correctement servie. Votre dossier de contenu devrait être le dossier html dans le répertoire WordPress. Vous pouvez maintenant commencer à ajouter des fichiers, installer WordPress, ou tout ce que vous voulez.
N'oubliez pas de lire le guide Vagrant complet pour plus d'informations sur la création d'hôtes virtuels, la cartographie des domaines comme mytest.dev et ainsi de suite.
Ouverture de sites locaux sur le même réseau en utilisant Gulp
Lors de la construction d'un site, vous devriez penser à la réactivité. Les petits écrans peuvent être émulés dans une certaine mesure en rétrécissant la fenêtre du navigateur, mais ce n'est pas la même expérience, surtout si vous lancez des écrans rétine dans le mixage.
Idéalement, vous voudrez ouvrir votre site Web local sur vos appareils mobiles. Ce n'est pas trop difficile à faire, à condition que vos appareils soient sur le même réseau.
Pour ce faire, nous utiliserons Gulp et Browsersync. Gulp est un outil pour l'automatisation du développement, Browsersync est un excellent outil qui peut non seulement créer un serveur local mais synchroniser le défilement, les clics, les formulaires et plus encore sur tous les appareils.
Installation de Gulp
L'installation de Gulp est très facile. Rendez-vous sur la page Mise en route pour les instructions. Un pré-requis est NPM (Node Package Manager). Le moyen le plus simple d'obtenir ceci est d'installer le nœud lui-même. Rendez-vous sur le site Web du nœud pour obtenir des instructions.
Une fois que vous avez utilisé la commande npm install --global gulp pour installer globalement gulp, vous devez l'ajouter à votre projet. Pour ce faire, exécutez npm install --save-dev gulp dans le dossier racine de votre projet, puis ajoutez-y un fichier gulpfile.js .
À l'heure actuelle, ajoutons une seule ligne de code dans ce fichier qui indique que nous utiliserons Gulp lui-même.
var gulp = require ('gulp'); Si vous êtes intéressé par toutes les choses sympas que Gulp peut faire comme concaténer des scripts, compiler Sass et LESS, optimiser les images et ainsi de suite, lisez notre Guide To Gulp. Dans cet article, nous allons nous concentrer sur la création d'un serveur.
Utilisation de Browsersync
Browsersync a une extension Gulp que nous pouvons installer en deux étapes. D'abord, utilisons npm pour le télécharger, puis nous l'ajoutons à notre fichier Gulp.
npm install browser-sync gulp --save-dev commande npm install browser-sync gulp --save-dev dans la racine du projet dans le terminal; Cela va télécharger l'extension. Ensuite, ouvrez le fichier Gulp et ajoutez-y la ligne suivante:
var browserSync = require ('synchronisation du navigateur'). create (); Cela permet à Gulp de savoir que nous utiliserons Browsersync. Ensuite, nous allons définir une tâche qui contrôle le fonctionnement de Browsersync.
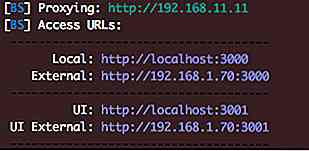
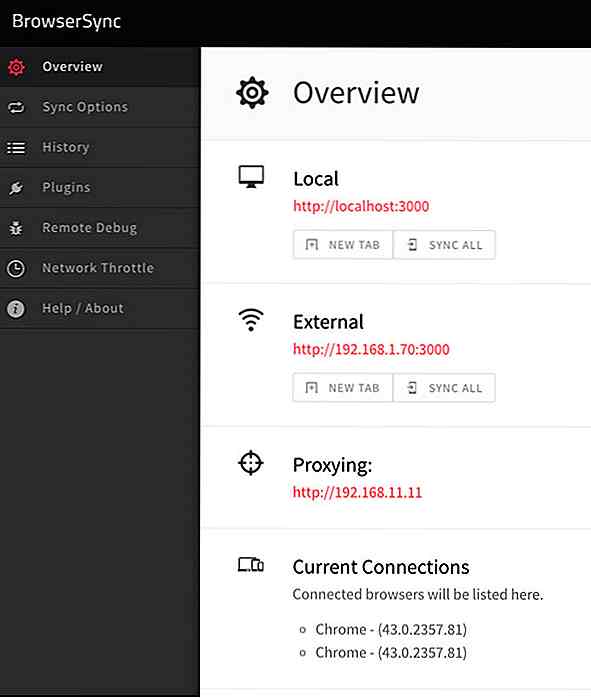
gulp.task ('browser-sync', function () {browserSync.init ({proxy: "192.168.33.21"});}); Une fois ajouté, vous pouvez saisir gulp browser-sync dans le terminal pour démarrer un serveur. Vous devriez voir quelque chose comme l'image ci-dessous.
 Il y a quatre URL distinctes ici, voici ce qu'elles signifient:
Il y a quatre URL distinctes ici, voici ce qu'elles signifient:- Local : L'URL locale vous permet d'accéder au serveur sur l'ordinateur sur lequel vous l'exécutez. Dans nos cas, vous pouvez utiliser
192.168.33.21ou vous pouvez utiliser celui fourni par Borwsersync. - Externe : Il s'agit de l'URL que vous pouvez utiliser sur tout appareil connecté au réseau pour accéder au site Web. Cela fonctionnera sur votre machine locale, votre téléphone, votre tablette et ainsi de suite.
- UI : cette URL pointe vers les options du serveur en cours d'exécution. Vous pouvez voir les connexions, configurer la limitation du réseau, afficher l'historique ou les options de synchronisation.
- Interface utilisateur externe : identique à l'interface utilisateur, mais accessible depuis n'importe quel périphérique du réseau.
 Pourquoi utiliser Browsersync?
Pourquoi utiliser Browsersync? Maintenant que nous avons terminé cette phase, vous pourriez penser: pourquoi utiliser Browsersync? L'URL 192.168.33.21 peut également être atteint à partir de n'importe quel appareil. Bien que ce soit le cas, vous devrez installer WordPress à cette URL.
J'utilise habituellement virtualhosts et ai des domaines comme wordpress.local ou myproject.dev. Ceux-ci résolvent localement donc vous ne pouvez pas visiter wordpress.local sur votre téléphone mobile et voir le même résultat que sur votre ordinateur local.
Jusqu'ici tout va bien, nous avons maintenant un site de test auquel on peut accéder à partir de n'importe quel appareil sur le réseau. Maintenant, il est temps d'aller globalement et de diffuser notre travail sur Internet.
Utiliser ngrok pour partager notre localhost
ngrok est un outil que vous pouvez utiliser pour créer des tunnels sécurisés pour votre hôte local. Si vous vous inscrivez (toujours gratuit), vous obtenez des tunnels protégés par mot de passe, TCP et plusieurs tunnels simultanés.
Installation de ngrok
Allez sur la page de téléchargement de ngrok et prenez la version dont vous avez besoin. Vous pouvez l'exécuter à partir du dossier dans lequel il se trouve ou le déplacer vers un emplacement qui vous permet de l'exécuter depuis n'importe où. Sur Mac / Linux, vous pouvez exécuter la commande suivante:
sudo mv ngrok / usr / local / bin / ngrok
Si vous obtenez une erreur indiquant que cet emplacement n'existe pas, créez simplement les dossiers manquants.
Utilisation de ngrok
Heureusement, cette partie est extrêmement simple. Une fois que vous utilisez votre serveur via Gulp, jetez un coup d'œil au port utilisé. Dans l'exemple ci-dessus, le serveur local s'exécute sur http://localhost:3000 ce qui signifie qu'il utilise le port 3000. Dans un nouvel onglet de terminal, exécutez la commande suivante:
ngrok http 3000
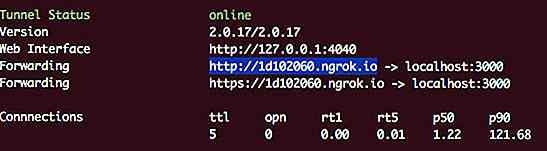
Cela va créer un tunnel accessible à votre localhost, le résultat devrait être quelque chose comme ceci:
 L'URL que vous voyez à côté de "Transfert" est ce que vous pouvez utiliser pour accéder à votre site Web depuis n'importe où.
L'URL que vous voyez à côté de "Transfert" est ce que vous pouvez utiliser pour accéder à votre site Web depuis n'importe où.Conclusion
À la fin de la journée, nous pouvons maintenant faire trois choses:
- Voir et travailler sur notre projet localement
- Voir notre site web via n'importe quel appareil sur le réseau
- Laissez les autres voir notre travail partout avec un simple lien
Cela vous permettra de vous concentrer sur le développement plutôt que sur la course pour maintenir la synchronisation entre les serveurs locaux et de test, la migration des bases de données et d'autres tâches inquiétantes.
Si vous avez une méthode différente de travailler localement et de partager le résultat, faites le nous savoir!

Vous savez comment ils disent que la foudre ne frappe jamais deux fois au même endroit? Eh bien, "ils" ont menti. La foudre peut frapper le même endroit ou la même région plusieurs fois - en fait, il y a un endroit au Venezuela, appelé le phare de Catatumbo, où la foudre frappe 1, 2 million de fois par an - comment pouvez-vous trouver d'autres photos incroyables?Et le

TLD génériques et comment ils changent le Web
Si vous êtes un utilisateur web attentif, vous pouvez voir de nouveaux domaines ici et là, par exemple. emplois, . photo, . café, . xyz, et beaucoup d'autres. Le premier ensemble des nouvelles extensions de domaine a été publié en 2013 par l'ICANN, l'organisation à but non lucratif responsable de la coordination mondiale des noms de domaine.Dans c