hideout-lastation.com
hideout-lastation.com
Flotteurs CSS expliqués en 5 questions
Les "Floats" CSS (éléments flottants) sont simples à utiliser mais une fois utilisés, l'effet qu'ils ont sur les éléments qui les entourent devient parfois imprévisible. Si vous avez déjà rencontré le problème de la disparition des éléments à proximité ou des flotteurs qui poussent comme un pouce endolori, ne vous inquiétez plus.
Ce billet couvre cinq questions de base qui vous aideront à devenir un expert des éléments flottants.
- Quels éléments ne flottent pas?
- Qu'arrive-t-il à un élément lorsqu'il flotte?
- Qu'arrive-t-il aux frères et soeurs de "Floats"?
- Qu'arrive-t-il à un parent d'un "Float"?
- Comment désactivez-vous "Floats"?
Pour les lecteurs qui ajoutent l'approche TL à la vie, il y a un résumé vers la fin du post.
1. Quels éléments ne flottent pas?
Un élément positionné absolu ou fixe ne flottera pas. Ainsi, la prochaine fois que vous rencontrez un flotteur qui ne fonctionne pas, vérifiez s'il est en position:absolute ou position:fixed et appliquez les changements en conséquence.
2. Qu'arrive-t-il à un élément lorsqu'il flotte?
Quand un élément est étiqueté "float", il court vers la gauche ou vers la droite jusqu'à ce qu'il touche la paroi de son élément conteneur . Alternativement, il fonctionnera jusqu'à ce qu'il touche un autre élément flottant qui a déjà frappé le même mur. Ils continueront à s'accumuler côte à côte jusqu'à ce que l'espace s'épuise, et les nouveaux entrants seront déplacés vers le bas.
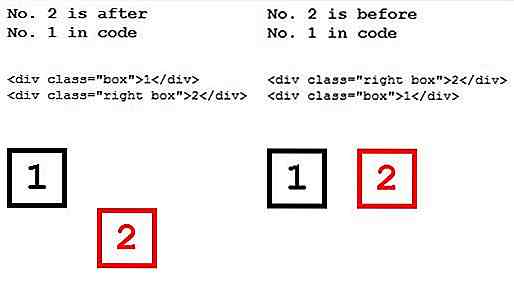
Les éléments flottants ne vont pas non plus au-dessus des éléments avant dans le code, quelque chose que vous devez prendre en compte avant de coder un "Float" après un élément sur le côté duquel vous voulez le faire flotter.
 Voici deux autres choses qui arrivent à un élément flottant en fonction du type d'élément qui est maintenu flottant:
Voici deux autres choses qui arrivent à un élément flottant en fonction du type d'élément qui est maintenu flottant:(1) Un élément en ligne deviendra un élément de niveau bloc lorsqu'il est flottant .
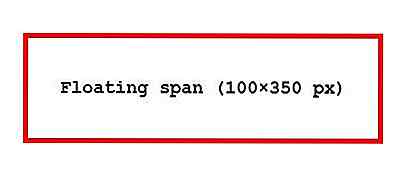
Vous êtes-vous déjà demandé pourquoi soudainement vous êtes en mesure d'assigner la hauteur et la largeur à une span flottante? C'est parce que tous les éléments lors de la flottaison obtiendront le block valeur pour son attribut d' display ( inline-table obtiendra la table ) en faisant des éléments de niveau de bloc.
 (2) Un élément de bloc de largeur non spécifiée rétrécira pour s'adapter à son contenu lorsqu'il est flottant.
(2) Un élément de bloc de largeur non spécifiée rétrécira pour s'adapter à son contenu lorsqu'il est flottant.Habituellement, lorsque vous ne spécifiez pas la largeur d'un élément de bloc, sa largeur est la valeur par défaut de 100%. Mais quand il flotte, ce n'est plus le cas; la boîte de l'élément de bloc rétrécira jusqu'à ce que son contenu reste visible.
 3. Qu'arrive-t-il aux frères et soeurs de "Floats"?
3. Qu'arrive-t-il aux frères et soeurs de "Floats"? Lorsque vous décidez de faire flotter un élément parmi un groupe d'éléments, ne vous inquiétez pas de la façon dont il va se comporter, son comportement sera prévisible et se déplacera à gauche ou à droite. Ce que vous devriez vraiment penser est de savoir comment les frères et sœurs après ça vont se comporter .
Les «Floats» ont les frères et sœurs les plus attentionnés et les plus obéissants du monde entier. Ils feront tout en leur pouvoir pour accueillir un élément flottant.
Le texte et les éléments en ligne feront simplement place aux "Floats" et entoureront le "Float" quand il sera en position.
Les éléments du bloc iront un peu plus loin et s'enrouleront généreusement autour d'un "Float", même si cela implique de sortir leurs propres éléments enfants pour faire de la place pour le "Float".
Voyons cela dans une expérience. Voici une boîte bleue et après c'est une boîte rouge de la même taille avec quelques éléments enfants.
Maintenant, laissons flotter la boîte bleue, et voyons ce qui arrive à la boîte rouge et à ses enfants.
Tout ira bien une fois que la boîte rouge s'arrête d'embrasser la boîte bleue et pour cela vous pouvez utiliser le overflow:hidden .
Lorsque vous ajoutez un overflow:hidden à un élément qui a enveloppé un flottant, il arrête de le faire . Voir ci-dessous comment se comporte la boîte rouge avec overflow:hidden .
4. Qu'arrive-t-il à un parent d'un «flotteur»?
Les parents ne se soucient pas beaucoup de leurs enfants «flottants», sauf qu'ils ne devraient pas sortir de leurs frontières gauche ou droite.
Généralement, un élément de taille indéterminée augmente sa hauteur pour accommoder ses éléments enfants, mais ce n'est pas le cas pour les enfants «flottants». Si la taille d'un "Float" augmente, son parent n'augmentera pas sa hauteur en conséquence . Cela peut encore être résolu en utilisant overflow:hidden dans le parent.
5. Comment effacer "Floats"?
J'ai déjà mentionné l'utilisation du overflow:hidden pour que le parent puisse accueillir un enfant flottant en hauteur, tout en créant le bon espace pour les autres éléments après le "Flottement" et pour empêcher les frères et sœurs d'envelopper "Flotteurs".
Et c'est comme ça que vous faites vivre un élément près d'un "Float" sans compromis.
Il y a une autre méthode où les éléments ne seront même pas près de leurs frères et soeurs "Float". En utilisant l'attribut clear vous pouvez rendre un élément exempt d'être proche d'un "Float".
clair: gauche; clair: droit; clarifier les deux;
left valeur de left efface tous les "Flotteurs" à gauche de l'élément, et vice versa pour la right, et des deux côtés pour les both . Cet attribut clear peut être utilisé sur un frère, div vide ou sur pseudo élément selon votre pratique.
Résumé
- Les éléments absolus / fixes ne flotteront pas.
- Un "Float" ne va pas au-dessus de l'élément avant dans le code.
- S'il n'y a pas assez d'espace dans le conteneur, un "Float" sera poussé vers le bas.
- Tous les "Floats" sont transformés en éléments de niveau bloc.
- Si la largeur n'est pas spécifiée sur un "Float", elle rétrécira pour s'adapter au contenu.
- Les frères et sœurs plus tardifs d'un «Float» les entoureront (inline & text) ou les envelopperont (blocks).
- Pour empêcher un élément d'envelopper un "Float", utilisez
overflow:hidden. - Les parents d'un «Float» n'augmenteraient pas sa hauteur pour s'adapter au flotteur.
- Pour augmenter la hauteur d'un parent selon le "Float", utilisez
overflow:hidden(ou créez un frère vide avecclearaprès) - Pour éviter qu'un élément soit proche d'un "Float", utilisez l'attribut
clear.

Progressive Web Apps - L'avenir du Web moderne?
De nos jours, les applications Web progressives (PWA) sont le sujet de conversation de la ville, principalement en raison de leur convivialité étonnante et de leur expérience utilisateur unique. Avec les fonctionnalités combinées des sites Web et des applications natives, les PWA deviennent une norme pour les applications Web multi-appareils, permettant aux développeurs de créer des applications dynamiques à chargement rapide sans utiliser de framework hybride.Je croi

Pourquoi votre opinion est importante et pourquoi vous ne devriez pas craindre d'en avoir une
Nous avons tous des opinions. Certains d'entre nous n'hésitent pas à les partager avec des inconnus sur Internet ou via les réseaux sociaux. Dans certaines circonstances, deux opinions très différentes s'entrechoquent et tout l'enfer se déchaîne. Et cela se produit tous les jours, parfois toutes les heures.Avoir