hideout-lastation.com
hideout-lastation.com
Progressive Web Apps - L'avenir du Web moderne?
De nos jours, les applications Web progressives (PWA) sont le sujet de conversation de la ville, principalement en raison de leur convivialité étonnante et de leur expérience utilisateur unique. Avec les fonctionnalités combinées des sites Web et des applications natives, les PWA deviennent une norme pour les applications Web multi-appareils, permettant aux développeurs de créer des applications dynamiques à chargement rapide sans utiliser de framework hybride.
Je crois que Progressive Web Apps est l' avenir des sites Web - et dans la rédaction suivante, je vais discuter de ses avantages et des cas d'utilisation pour vous donner toute l'image. Allons-y.
Que sont les applications Web progressives?
Le terme "Progressive Web Apps" a été inventé par Alex Rusell (un développeur de Google Chrome) et Frances Berriman (un designer). Alex a partagé son idée à propos de Progressive Web Apps: « Ces applications ne sont pas emballées et déployées dans les magasins, ce ne sont que des sites Web qui ont pris toutes les bonnes vitamines ».
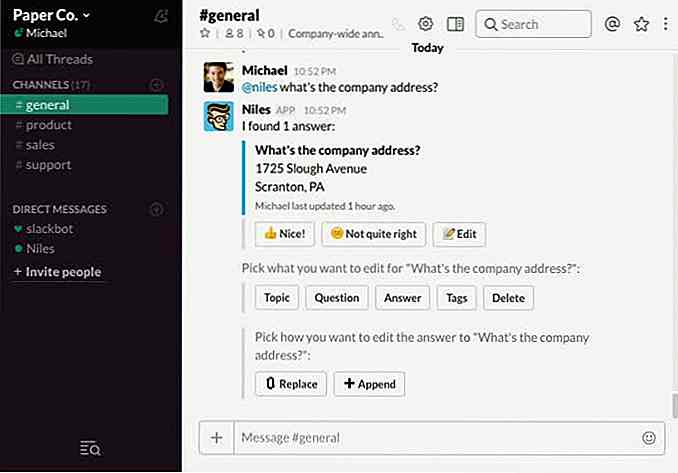
"Les sites qui souhaitent vous envoyer des notifications ou s'afficher sur votre écran d'accueil doivent le faire au fur et à mesure que vous les utilisez de plus en plus. Ils deviennent progressivement des «applications», écrit Alex à propos de l'appétence de PWA. Enfin, conclut-il, « ces applications peuvent offrir une expérience utilisateur encore meilleure que les applications Web traditionnelles ».
 Applications Web par rapport aux applications Web progressives
Applications Web par rapport aux applications Web progressives Les applications Web ou les applications Web traditionnelles sont les applications côté client qui s'exécutent directement dans un navigateur Web . Bien qu'ils soient meilleurs que les sites Web, ils ont pourtant leurs problèmes. Si vous ne connaissez pas la différence entre les applications Web et les sites, les applications Web diffèrent des sites Web, car les applications Web ressemblent à des applications natives.
Cela étant dit, Progressive Web Apps est la prochaine génération d'applications Web qui fonctionnent plus comme des applications natives en utilisant les améliorations natives de l'appareil. Par exemple, Progressive Web Apps peut utiliser des fonctionnalités natives telles que la caméra, les balises, etc., ainsi que des fonctionnalités telles que le cache hors ligne, les notifications push, etc.
Pourquoi avons-nous besoin de Progressive Web Apps?
Nous avons des applications natives, d'une part, incroyablement rapides et fiables, même dans les pires situations, comme une connectivité lente ou inexistante. Mais d'un autre côté, nous avons des sites Web et des applications Web qui sont lents et ne fonctionnent pas bien dans des conditions de réseau. C'est pourquoi la plupart des gens préfèrent les applications natives .
 Accelerated Mobile Pages (AMP), un projet encouragé par Google, a été lancé en 2016 pour résoudre les problèmes de connexion lente, en particulier sur les smartphones, et offrir une meilleure expérience utilisateur aux utilisateurs mobiles. Cependant, AMP ne résout pas les problèmes de problèmes de réseau. En outre, il n'accélère pas le temps de chargement autant que les applications natives, et encore une fois, il possède quelques limitations pour atteindre cette vitesse.
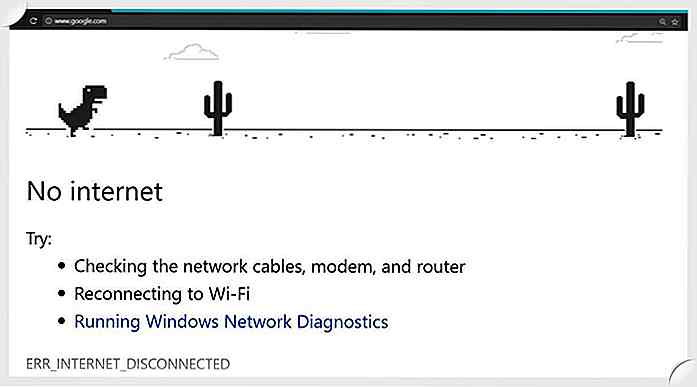
Accelerated Mobile Pages (AMP), un projet encouragé par Google, a été lancé en 2016 pour résoudre les problèmes de connexion lente, en particulier sur les smartphones, et offrir une meilleure expérience utilisateur aux utilisateurs mobiles. Cependant, AMP ne résout pas les problèmes de problèmes de réseau. En outre, il n'accélère pas le temps de chargement autant que les applications natives, et encore une fois, il possède quelques limitations pour atteindre cette vitesse.C'est pourquoi nous avons besoin de Progressive Web Apps. Les PWA offrent la meilleure expérience utilisateur possible dans des conditions de réseau lentes ou inexistantes . Par exemple, PWA peut afficher un écran de progression lorsqu'il charge le contenu ou un écran de démarrage lorsqu'il n'y a pas de connectivité Web respectivement.
Pourquoi les applications Web progressives ont du sens?
Comme l'indique le rapport 2017 US Mobile App Report de comScore, les utilisateurs d'applications consacrent près de 77% de leur temps à leurs trois principales applications, tandis que les autres applications restent inutilisées, mais bloquent toujours les ressources système y compris la mémoire. En outre, il partage également que 50% des utilisateurs téléchargent zéro application par mois . Ce fait suggère aux utilisateurs d'hésiter à installer de nouvelles applications, et ainsi PWA a un avantage.
Je trouve que les gens préfèrent les sites Web sur les ordinateurs de bureau, mais préfèrent les applications sur les appareils mobiles (applications natives, bien sûr). La raison en est, les ordinateurs offrent beaucoup plus de ressources réseau que les smartphones, et les applications consomment moins de ressources que leurs sites Web homologues. En outre, ils sont rapides et fiables.
De plus, les applications natives coûtent beaucoup plus cher que les sites Web, de cinq à dix fois ou plus, selon le type de projet. En outre, leur coût peut se multiplier s'il est nécessaire de développer des applications natives pour plusieurs plates-formes (disons Android et iOS) avec des bases de code différentes. Cependant, PWA peut aider à minimiser ces coûts de développement élevés, grâce à son support pour diverses plates-formes.
Fonctionnalités Progressive Web Apps
Progressive Web Apps ont de nombreuses fonctionnalités directes qui les distinguent de leurs homologues plus simples, à savoir, les applications Web (ou plus simples - sites Web):
- Sensible. Travaillez sur tous les appareils de n'importe quelle taille d'écran.
- Hors ligne-première. Chargez dans un réseau lent ou non.
- App-like sentir. Regardez et interagissez comme une application native.
- À jour. Mise à jour de leur propre chef, presque de manière transparente.
- Coffre-fort sécurisé. Utilisez HTTPS pour charger les ressources de la page.
- Découvrable. Disposer du contenu aux moteurs de recherche.
- Réengageable. Ré-engager, dire en utilisant des notifications.
- Installable Peut être placé sur votre écran d'accueil.
- Linkable. Chargez des pages semblables à des applications, mais avec des URL.
Ce que je trouve intéressant, c'est que Progressive Web Apps ne ressemble pas seulement à des applications natives, mais a aussi accès aux fonctionnalités natives de l'appareil . Cela signifie qu'un PWA peut prendre une photo de vous en utilisant l'appareil photo de votre appareil. Cependant, je dois partager le fait qu'il n'a pas accès à des fonctionnalités limitées comme l'emplacement, le téléphone ou SMS.
Remarque: vous pouvez en savoir plus sur ses fonctionnalités et d'autres détails dans ce post.
Créer des applications Web progressives?
Google fournit une «liste de contrôle Progressive Web App» - une liste détaillée pour aider les débutants à créer des applications Web progressistes. Cette liste sans guide partage les caractéristiques nécessaires pour créer des PWA - un «PWA de référence» et un «PWA exemplaire»; le premier énumère des choses cruciales pour une application de base et le dernier pour une application avancée.
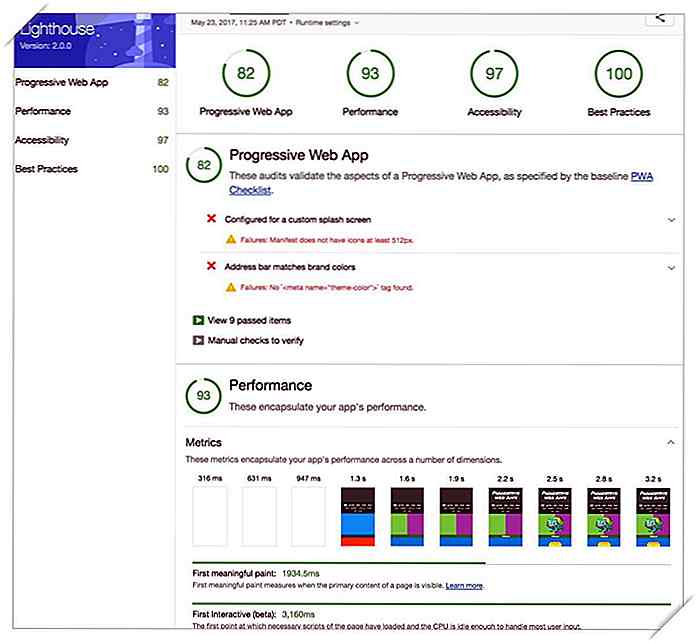
 En outre, il existe différents outils pour vous aider à construire un PWA. Par exemple, Lighthouse est un outil gratuit et open-source pour améliorer une page Web, y compris des contrôles de qualité pour l'accessibilité, les performances et les fonctionnalités PWA. Un autre outil intéressant est Workbox, qui permet de créer des applications avec une première expérience hors ligne .
En outre, il existe différents outils pour vous aider à construire un PWA. Par exemple, Lighthouse est un outil gratuit et open-source pour améliorer une page Web, y compris des contrôles de qualité pour l'accessibilité, les performances et les fonctionnalités PWA. Un autre outil intéressant est Workbox, qui permet de créer des applications avec une première expérience hors ligne .Progressive Web Apps est-elle le futur?
Bien que Progressive Web Apps ne puisse pas résoudre tous les problèmes de nos applications ou remplacer les applications natives dans un futur proche, je pense que cela jouera un rôle important, grâce à ses avantages qui vont bien au-delà de ses limites . Et avec presque toutes les grandes plateformes qui commencent à soutenir les PVA, ce n'est pas loin que nous les verrons partout.
Apple a introduit les fonctionnalités PWA (API Web) dans Safari 11.1, notamment l'API Beacon, les travailleurs des services, le manifeste des applications Web, etc .; apportant ainsi des PWA à iOS bientôt si pas déjà. Google a déjà pris en charge les PWA dans Chrome pour Android et prévoit également de l'utiliser sur les plates-formes de bureau. Microsoft a également ajouté la prise en charge des PWA dans Microsoft Edge et les répertorie également dans Microsoft Store.
Que pensez-vous - Progressive Web Apps est l'avenir? Faites-moi savoir directement @aksinghnet ou écrivez un commentaire dans la section des commentaires ci-dessous pour laisser votre réponse.

SplitDown: un éditeur fantomatique pour WordPress
Ghost, une nouvelle plate-forme de blogs a été lancée il y a plusieurs mois, et nous avons couvert comment l'installer sur Mac. Il est conçu comme une plate-forme purement pour les blogs et dispose d'un éditeur de contenu minimaliste qui fonctionne bien avec Markdown, ainsi que d'aperçus rapides du volet latéral pour vous offrir une expérience de blog fantastique et efficace. Il vou

15 idées de cadeaux pour l'écrivain dans votre vie
Donc, après avoir publié des listes de souhaits pour les développeurs Web, les concepteurs, les geeks et même les amateurs de café, c'est un crime littéraire de ne pas avoir une liste de cadeaux pour nos collègues écrivains. Ce sont les gens qui produisent des pages divertissantes, stimulantes et parfois éducatives qui nous touchent d'une façon ou d'une autre.De l'


![Qu'est-ce que 20 designers portent dans leurs sacs [PICS]](http://hideout-lastation.com/img/tech-design-tips/153/what-20-designers-carry-inside-their-bags.jpg)