hideout-lastation.com
hideout-lastation.com
Personnaliser les outils de développement Chrome avec DevTools Author
Si vous êtes un développeur frontend, vous devriez déjà connaître le panneau DevTools de Google Chrome. Ceci est livré avec chaque version de Chrome offrant des outils pour l'édition de HTML brut / CSS avec une console JS et la possibilité de manipuler le DOM en temps réel.
Un nouveau plugin Chrome gratuit appelé DevTools Author vous permet de personnaliser le panneau DevTools avec des palettes de couleurs syntaxiques supplémentaires, des polices uniques et des tailles de police personnalisées.

La configuration est assez simple. Vous venez d'installer l'extension à partir de la boutique en ligne Chrome, puis visitez ce lien dans votre navigateur: chrome: // flags / # enable-devtools-experiments
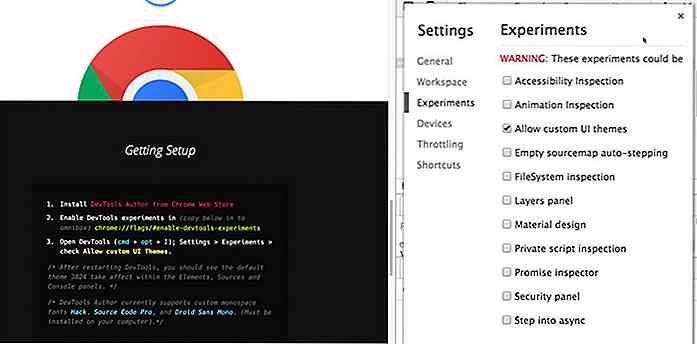
Vous vous trouverez dans le panneau des drapeaux de chrome où vous devez activer les expériences DevTools. Une fois que cela est activé, vous devez redémarrer Chrome, ouvrez le panneau de configuration de DevTools et trouvez l'onglet "Expériences".
Ensuite, il vous suffit de cocher "autoriser les thèmes d'interface utilisateur personnalisés" et vous êtes prêt à partir!

Vous pouvez choisir parmi plus de 25 modèles de couleurs de syntaxe différents qui facilitent grandement l'utilisation de l'éditeur de Chrome. Et vous pouvez changer la taille des polices de 10px-22px ou même mettre à jour les polices de la console à toutes les polices pré-installées sur votre système d'exploitation.
Ce plugin n'ajoute aucune fonctionnalité de base sur DevTools, mais vous permet de changer le style et l'apparence de votre fenêtre DevTools. Il est étonnamment facile à configurer et peut rendre votre expérience DevTools beaucoup plus personnalisée.
Si vous rencontrez des problèmes lors de l'installation, consultez cette vidéo d'introduction guidée.

Direction du contenu visuel: ce que vous devez savoir
La direction visuelle du contenu est un aspect moins largement discuté mais crucial de la conception de sites Web à forte conversion. Chaque visiteur "s'imprègne" d'un nouveau site sur le premier chargement de la page - qu'ils le fassent consciemment ou non.L'esthétique joue un rôle, mais il s'agit plus de la sensation générale de la conception . Ce se

20 outils SEO gratuits que tous les blogueurs devraient connaître
Mis à part un site Web attrayant avec un contenu intéressant et régulièrement mis à jour, le référencement est essentiel pour les blogueurs. Bien qu'il soit tout à fait possible de faire du référencement par vous-même, en raison de la complexité des règles SEO à respecter, il est probablement beaucoup plus efficace de se rabattre sur des outils prêts à améliorer votre site .Qu'il s'