 hideout-lastation.com
hideout-lastation.com
Personnalisation des mises en page Bootstrap: tendances, outils et cadres
Bootstrap est actuellement le framework frontal numéro un et le moyen le plus rapide de construire des mises en page . Il existe depuis des années et les développeurs tiers ont même publié leurs propres ressources en ligne. Ces ressources vont des thèmes gratuits aux plugins et frameworks détaillés .
Dans cet article, j'aimerais partager une poignée de ces ressources et bonnes pratiques pour les développeurs qui veulent aller plus loin avec Bootstrap.
Toutes les ressources de ce post sont gratuites, vous pouvez donc les utiliser comme bon vous semble. Même si vous n'avez jamais utilisé Bootstrap, vous êtes sûr de trouver quelque chose qui vous aidera à démarrer.
Restyler avec Bootstrap
La bibliothèque Bootstrap par défaut possède son propre design unique qui a l'air fantastique. Il est largement connu sur le Web et vous pouvez facilement savoir quand un site Web utilise des éléments Bootstrap traditionnels .
Mais, vous pouvez également relooker ces éléments vous-même pour utiliser le code de Bootstrap comme base pour votre mise en page.
Il y a plusieurs façons de le faire:
- Ajoutez votre propre feuille de style pour remplacer la valeur par défaut.
- Personnalisez la sortie de BootStrap, ainsi vous obtenez seulement les éléments que vous voulez.
- Combiner avec des add-ons et des plugins / thèmes.
Cette dernière option est la plus courante et c'est l'une des raisons pour lesquelles Bootstrap s'est développé si vite.
Certes, je suis aussi un grand fan de leur outil de personnalisation, car il est totalement gratuit et vous donne un grand contrôle sur les fonctionnalités que vous souhaitez utiliser .
 BootStrap 3/4 contient des tonnes de ressources créées par des développeurs tiers. Il est donc plus facile que jamais de créer vos propres mises en page BootStrap sans écrire beaucoup de code.
BootStrap 3/4 contient des tonnes de ressources créées par des développeurs tiers. Il est donc plus facile que jamais de créer vos propres mises en page BootStrap sans écrire beaucoup de code.Plugins et add-ons
Depuis Bootstrap est livré avec une bibliothèque JavaScript massive, il est assez facile de développer des fonctionnalités JavaScript . Et les développeurs l'ont certainement fait avec leurs propres plugins, dont beaucoup sortent gratuitement en ligne.
Ce sont mes favoris qui soutiennent nativement Bootstrap . Beaucoup d'entre eux fonctionnent sur jQuery, ils sont donc faciles à personnaliser si vous connaissez votre chemin dans la bibliothèque jQuery.
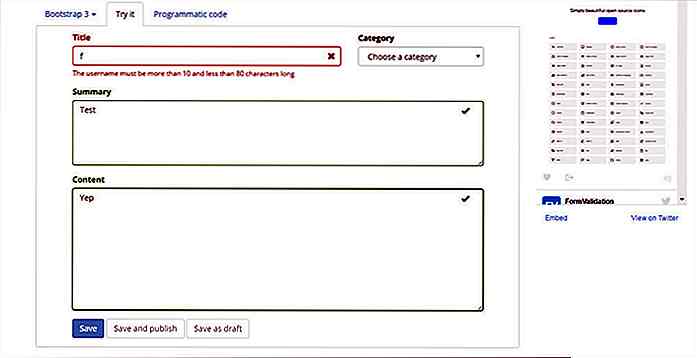
Formulaire de validation
Le premier est mon plugin de validation de formulaire préféré , Form Validator . Il fonctionne sur jQuery et supporte un tas de frameworks frontaux: Bootstrap, Foundation, Pure, UIKit et autres.
Vous pouvez ajouter manuellement n'importe quel nombre de 51 validateurs à n'importe quel formulaire sur votre site. Cela signifie que les visiteurs devront satisfaire à ces exigences de validation avant de pouvoir soumettre le contenu.
De nombreux formulaires de contact utilisent ces validateurs pour exiger des adresses électroniques fonctionnelles . Mais, vous pouvez également les utiliser pour télécharger des images, ou des mots de passe, à peu près tout ce que votre Bootstrap-coeur désire.
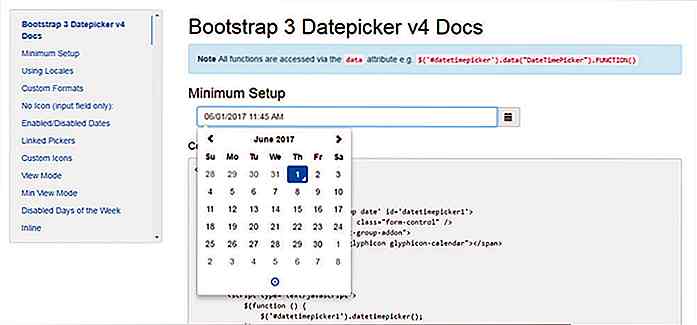
 Sélecteur de date-heure
Sélecteur de date-heure Les sélecteurs de date sont aussi une énorme douleur pour se coder. De nombreuses formes utilisent simplement des menus déroulants pour les paramètres jour / mois / année mais vous pouvez également utiliser ce plugin de sélection de date Bootstrap pour vous éviter les tracas.
Il est complètement open-source et fonctionne sur la bibliothèque Bootstrap 3.x. Vous remarquerez également qu'il prend en charge la date et l'heure en utilisant un autre plugin jQuery, Moment.js .
Dans l'ensemble, cette bibliothèque est fantastique pour obtenir un sélecteur de date de travail actif. Il a beaucoup de dépendances mais, heureusement, vous n'aurez pas besoin d'écrire beaucoup de code pour le faire fonctionner.
 Notes d'étoiles
Notes d'étoiles Voici une autre fonctionnalité intéressante pour les évaluations sur le Web. Vous pouvez ajouter une note de un à cinq étoiles n'importe où sur votre site, en utilisant la bibliothèque Bootstrap pour les comportements JavaScript.
Lorsque l'utilisateur survole ces étoiles, l'affichage change en fonction de la position du curseur. Puis, en un clic, l'utilisateur jette son vote et définit une note, y compris les notes demi-étoiles .
Ce plugin est définitivement compliqué à configurer car vous pouvez changer beaucoup de paramètres par défaut pour des techniques plus avancées. Mais, vous pouvez voir une démo en direct simple pour évaluer si ce plugin de classement par étoiles correspond à votre site.
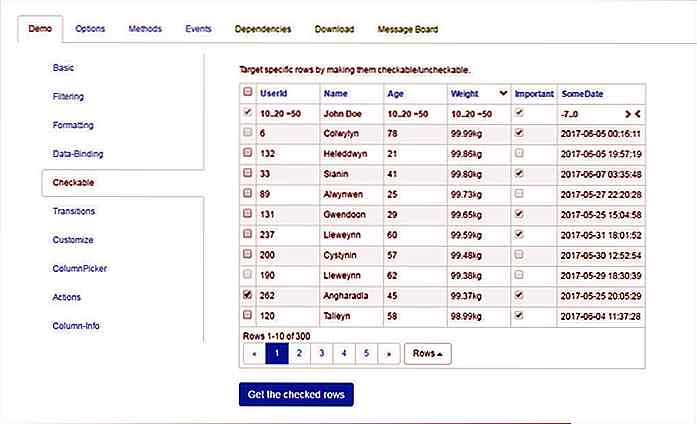
 WATable
WATable Bootstrap est livré avec son propre style de disposition de table pour l'affichage des données tabulaires sur le frontend. Mais, avec le plugin WATable, vous pouvez ajouter un tas de fonctionnalités supplémentaires à vos tables Bootstrap.
C'est l'un des plugins jQuery les plus détaillés et ce ne sont là que quelques-unes des fonctionnalités que vous pouvez ajouter:
- Pagination personnalisée.
- Tri des colonnes
- Filtrage des données
- Effets d'animation de table.
- Cochez pour sélectionner des lignes entières.
WATable est décrit comme un couteau suisse de plugins de table et je suis d'accord avec cette description. Le fait qu'il supporte Bootstrap est juste la cerise sur le gâteau.
 Ce sont quelques-uns de mes plugins préférés, mais il y en a tellement d'autres. Vous pouvez parcourir encore plus sur cette page si vous êtes curieux.
Ce sont quelques-uns de mes plugins préférés, mais il y en a tellement d'autres. Vous pouvez parcourir encore plus sur cette page si vous êtes curieux.Bootstrap frameworks
Bootstrap est en fait un grand framework car il permet aux utilisateurs de personnaliser les styles HTML et CSS par défaut avec quelques classes.
Mais, les développeurs ont pris la bibliothèque BootStrap par défaut et ont ajouté leurs propres styles pour créer des frameworks encore plus grands qui fonctionnent comme des thèmes, donc vous n'avez pas besoin de relancer Bootstrap à partir de zéro.
Heureusement, ils sont tous gratuits et ils fonctionnent tous sur les classes BootStrap par défaut.
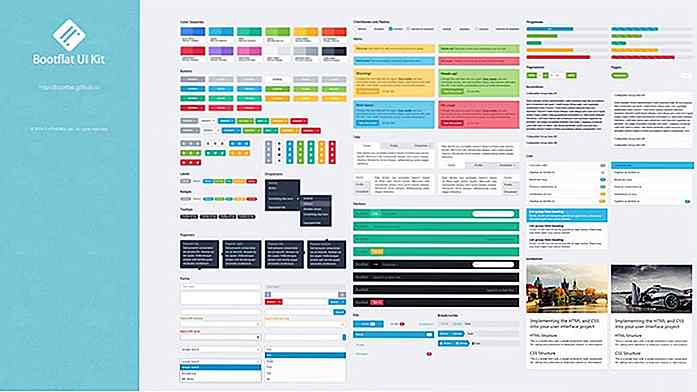
Bootflat
Le framework BootStrap le plus connu est peut-être Bootflat UI qui suit la tendance du design plat .
Il fonctionne avec toutes les fonctionnalités Bootstrap par défaut, y compris tous les composants JavaScript. Les différences majeures sont plus dans la conception et la structure où les éléments de la page utilisent des schémas de couleurs plates pour s'éloigner des styles de dégradé de Bootstrap.
Bootflat n'a pas été trop utilisé, vous pouvez donc ajouter ce framework sur n'importe quelle page de destination ou page d'accueil pour créer un look unique pour votre site.
Il est 100% gratuit et est même livré avec un sélecteur de couleur, de sorte que vous pouvez trouver des schémas de couleurs plates pour correspondre à votre mise en page.
 Obtenez merde fait
Obtenez merde fait Ce kit d'interface utilisateur étonnamment émoussé s'appuie également sur la bibliothèque Bootstrap 3 et est disponible gratuitement sur GitHub.
Get Shit Done vient de l'équipe de Creative Tim où ils vendent quelques ressources premium. Ce kit d'interface utilisateur spécifique a une version pro mais ce n'est pas nécessaire du tout.
La version open-source a plus que suffisant pour tout le monde et vous pouvez consulter la démo en direct pour voir à quoi il ressemble dans le navigateur.
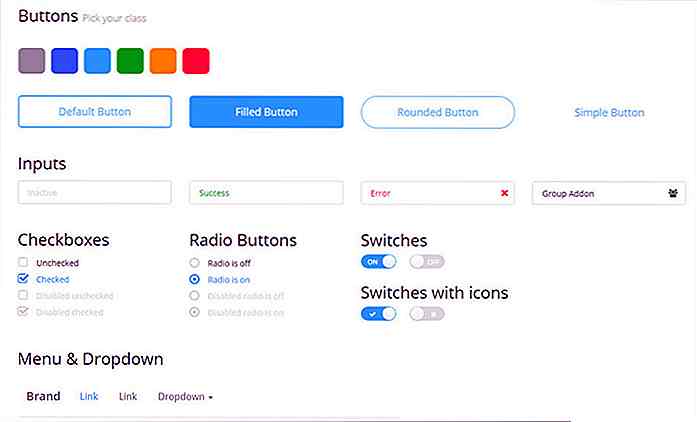
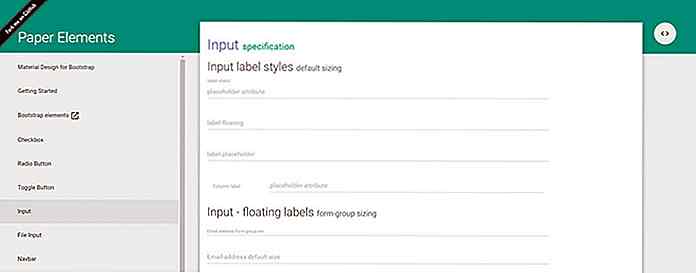
 Bootstrap conception de matériel
Bootstrap conception de matériel Une autre tendance de conception populaire est la conception matérielle de Google . Il s'agit d'une langue de conception créée à l'origine pour les concepteurs d'applications Android, mais qui s'est depuis répandue sur le Web et a bénéficié de nombreux soutiens de la part des concepteurs UI / UX.
Cette incroyable structure matérielle Bootstrap utilise les fonctionnalités de conception matérielle pour créer un style de design personnalisé à partir de la bibliothèque de Bootstrap.
Par défaut, il prend en charge tous les éléments dans BootStrap 3 et est actuellement en cours de modification pour prendre également en charge Bootstrap 4. Vous pouvez en apprendre plus sur la page d'accueil officielle qui contient la documentation et les démos.
 Une bibliothèque similaire que vous pouvez essayer est MDBootstrap, bien que je trouve celui-ci un peu plus difficile à utiliser .
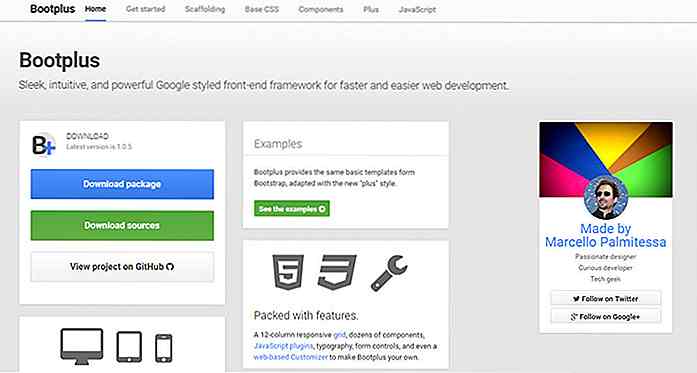
Une bibliothèque similaire que vous pouvez essayer est MDBootstrap, bien que je trouve celui-ci un peu plus difficile à utiliser .Bootplus
Google a créé le langage de conception matérielle, mais ils ont également leurs propres styles pour la plupart de leurs outils et applications Web.
Bootplus imite le style de l'interface Google+, ainsi que de nombreux documents d'aide de Google, Google Drive et d'autres applications Web similaires. Il a toutes les mêmes fonctionnalités que Bootstrap, y compris les grilles, les styles de mise en page, les styles d'éléments et les composants JavaScript.
Vous pouvez même parcourir une démo sur le site pour voir les différences entre Bootplus et l'interface originale Bootstrap . Pour une ressource gratuite, Bootplus est vaste et il est parfait pour tous ceux qui aiment les techniques de conception de Google.
 Outils et ressources
Outils et ressources Enfin, je veux plonger dans les nombreux outils gratuits pour personnaliser et construire des mises en page Bootstrap .
Ces outils sont tous des applications Web et beaucoup d'entre eux sont même ouverts sur GitHub. Ils sont faits pour vous faire gagner du temps et vous aider à concevoir des mises en page Bootstrap incroyables sans beaucoup de code.
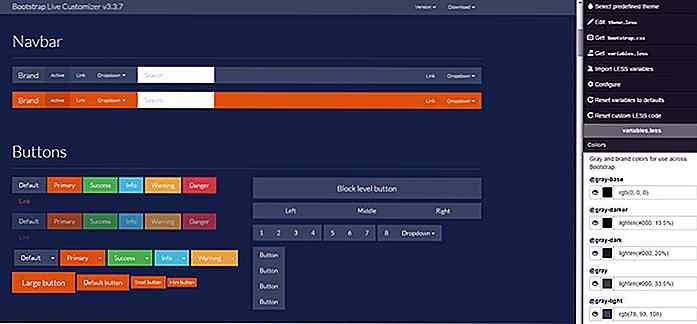
Éditeur en direct
L' éditeur live Bootstrap gratuit est l'un des meilleurs outils pour les concepteurs non techniques . Si vous ne savez pas comment coder, vous pouvez toujours compter sur ce générateur Bootstrap pour créer une mise en page entière à partir de zéro.
Il fonctionne directement dans votre navigateur et vous pouvez même choisir parmi des modèles prédéfinis pour commencer.
Les options de la barre latérale vous permettent d' ajouter certaines valeurs CSS si vous connaissez un codage de frontend. Mais, vous pouvez également utiliser l'interface graphique pour changer les couleurs, les polices, les tailles, et à peu près tout ce que vous aimez.
Une fois que vous avez terminé, cliquez sur "Obtenir le thème" et vous pouvez copier / coller les styles CSS mis à jour dans votre propre projet. Super facile de relooker Bootstrap sans avoir besoin de recoder tout à partir de zéro.
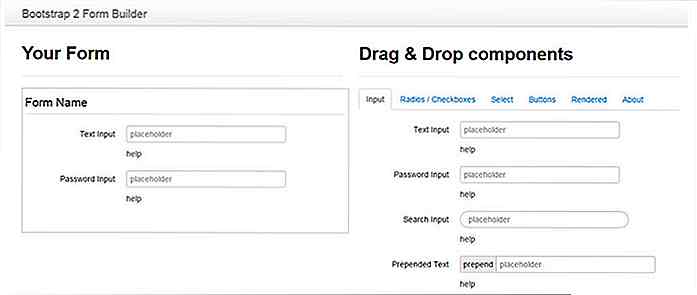
 Constructeur de formulaire
Constructeur de formulaire Ce générateur de formulaire Bootstrap gratuit est un outil de navigation par glisser-déposer qui vous permet de créer des formulaires Bootstrap à partir de zéro.
Encore une fois, il nécessite zéro connaissance de codage et vous avez un accès complet à tous les éléments Bootstrap 3. Sélectionnez simplement l'élément que vous voulez et faites-le glisser dans la case de gauche. De là, vous pouvez tout changer du texte de l'espace réservé à la classe CSS.
De loin le constructeur de formes le plus cool que j'ai jamais vu et c'est 100% gratuit!
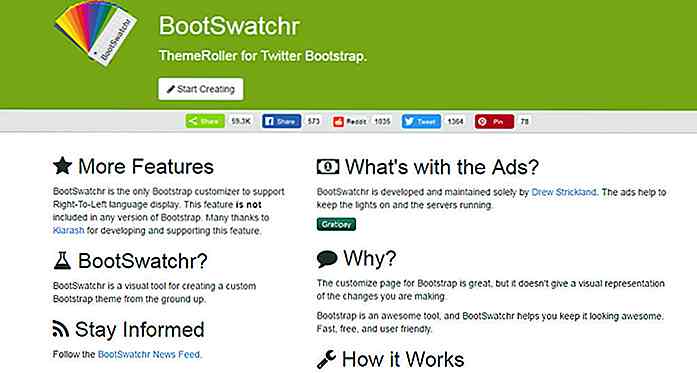
 BootSwatchr
BootSwatchr BootSwatchr est un autre outil gratuit que j'aime beaucoup . Il repose sur le framework Bootstrap et vous permet de mettre à jour les couleurs, les styles de thème et la disposition générale de la page.
Ce que j'aime à propos de cette application est de savoir comment il vient également avec une galerie gratuite de styles pré-conçus .
Ainsi, vous pouvez télécharger un design que quelqu'un d'autre a déjà fait ou vous pouvez l'utiliser comme point de départ pour personnaliser votre propre thème.
 Avancer
Avancer Bootstrap ne cesse de gagner en popularité, alors c'est le meilleur moment pour plonger dans ce cadre . Heureusement, il existe des dizaines de plugins, de frameworks et d'outils gratuits que vous pouvez utiliser pour accélérer le processus de développement.
Dans cet article, je viens de montrer la pointe de l'iceberg, donc si vous ne voyez rien ici qui soit utile, sortez à Google et voyez ce que vous pouvez trouver d'autre.

6 choses clés manquant dans la communauté de conception aujourd'hui
La communauté du design, comme toute communauté, a ses problèmes et problèmes à résoudre. Il va falloir beaucoup plus qu'un simple article de blog (ou même un blog entier) pour les résoudre, mais, petit à petit, si de plus en plus de designers parlent des problèmes, nous pouvons peut-être tous trouver une solution.Il y a des

Le vrai sens derrière ces 25 logos intelligemment conçus
Logos, comme vous le savez tous, jouent un rôle majeur dans l'image de marque. Un bon logo peut aider les masses à associer et identifier votre produit ou service. C'est précisément pourquoi les logos passent par des étapes de conception et de redéfinition vigoureuses pour communiquer la marque qu'ils représentent bien.Bien s


![Applications essentielles pour les amateurs de café [infographie]](http://hideout-lastation.com/img/tech-design-tips/803/essential-apps-coffee-lovers.jpg)