hideout-lastation.com
hideout-lastation.com
Comment créer des bords inclinés avec CSS
Dans ce post, nous allons voir comment nous pouvons créer un effet de bord incliné (horizontalement) sur une page Web. Fondamentalement, il ressemble à ceci:
Avoir un bord légèrement incliné devrait rendre notre mise en page Web moins rigide et terne. Pour faire ce tour, nous allons utiliser les pseudo-éléments ::before et ::after et CSS3 Transform .
Utiliser des pseudo-éléments
Cette technique utilise les pseudo-éléments ::before et ::after pour incliner les bords de l'élément. Dans cet exemple, nous allons ajuster le bord inférieur.
.block {hauteur: 400px; largeur: 100%; position: relative; arrière-plan: gradient linéaire (à droite, rgba (241, 231, 103, 1, 0), rgba (254, 182, 69, 100) 100%); } .block :: après {content: ''; largeur: 100%; hauteur: 100%; position: absolue; arrière-plan: hériter; indice z: -1; en bas: 0; transform-origine: bas gauche; transformer: skewY (3deg); } Résumons.
L' transform-origin spécifie les coordonnées de l'élément que nous voulons transformer. Dans l'exemple ci-dessus, nous avons spécifié left bottom qui mettra les coordonnées de départ sur le côté inférieur gauche du bloc.
La transform: skewY(3deg); rend le ::after bloc oblique ou angle à 3 degrés. Puisque nous avons spécifié la coordonnée de départ en bas à gauche, la partie inférieure droite du bloc augmente de 3 degrés. Si nous changeons l' transform-origin la transform-origin en right bottom à right bottom et que le coin en bas à gauche sera augmenté de 3 degrés à la place.
Vous pouvez ajouter un arrière-plan de couleur uni ou un dégradé pour voir le résultat.
Rendez-le plus facile avec Sass Mixin
Pour rendre cela plus facile, j'ai créé un mixin Sass pour ajouter les bords inclinés, moins les maux de tête de traiter les complexités des règles de style. Avec le mélange suivant, vous pouvez rapidement spécifier le côté - en haut à gauche, en haut à droite, en bas à gauche ou en bas à droite - pour incliner.
@mixin angle-bord ($ pos-top: null, $ angle-dessus: null, $ pos-btm: null, $ angle-btm: null) {largeur: 100%; position: relative; arrière-plan: gradient linéaire (à droite, rgba (241, 231, 103, 1, 0), rgba (254, 182, 69, 100) 100%); & :: before, & :: after {content: ''; largeur: 100%; hauteur: 100%; position: absolue; arrière-plan: hériter; indice z: -1; transition: faciliter tous les .5s; } @if $ pos-top {& :: avant {@if $ pos-top == 'topleft' {top: 0; transform-origine: haut droit; transformer: skewY ($ angle-haut); } @if $ pos-top == 'topright' {top: 0; transform-origine: en haut à gauche; transformer: skewY (- $ angle-dessus); }}} @if $ pos-btm {& :: après {@if $ pos-btm == 'bottomleft' {bas: 0; transform-origine: fond à droite; transform: skewY (- $ angle-btm); } @if $ pos-btm == 'bottomright' {bottom: 0; transform-origine: bas gauche; transformer: skewY ($ angle-btm); }}}} Il y a quatre variables dans le mixin. Les deux premières variables, $pos-top et $angle-top, spécifient la coordonnée de début supérieure et le degré . Les deux dernières variables spécifient la coordonnée et le degré pour le côté inférieur .
Si vous remplissez les quatre variables, vous pouvez incliner les deux côtés - haut et bas - de l'élément.
Utilisez la syntaxe Sass @include pour insérer le mixin dans un élément. Vous pouvez voir des exemples ci-dessous:
Pour ajouter un bord incliné sur le côté supérieur gauche :
.block {@include angle-bord (topleft, 3deg); } Pour ajouter un bord incliné en bas à droite :
.block {@include angle-edge (droit, 3deg); } Pour ajouter un bord incliné en haut à gauche et en bas à droite :
.block {@include angle-bord (topleft, 3deg, droite, 3deg); } Ci-dessous la démo avec les mixins appliqués. Modifiez la zone de sélection pour basculer vers un autre style.
C'est tout!

PSD GUI de profil gratuit pour les sites de réseautage social
PSD Freebie sont la norme parmi les concepteurs de sites Web. Nous aimons partager et la communauté est construite autour d'aider les concepteurs à améliorer leur flux de travail avec des graphiques pré-faits.Il n'y a pas besoin de réinventer la roue dans la conception, il est donc logique d'utiliser des kits gratuits pour les grands projets tels que les interfaces graphiques d'applications iOS.Mais

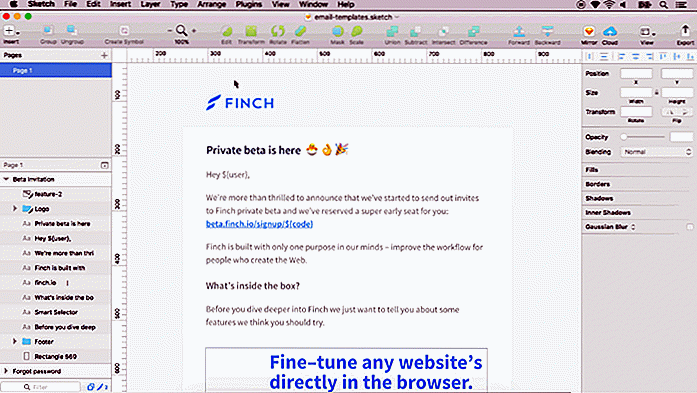
Convertir des conceptions d'esquisse en bulletins HTML avec Slinky
La plupart des outils d'exportation de code sont maladroits et pas très fiables. Cependant, Slinky est un type différent d'exportateur pour Sketch, qui transforme vos conceptions en modèles de newsletter entièrement compatibles .Il est facile de trouver des idées de newsletter et de recréer vos favoris dans un programme de design. Mais