hideout-lastation.com
hideout-lastation.com
Conception de services de code pour vos projets de développement Web
Certains concepteurs de sites Web préfèrent travailler de bout en bout à leurs projets de création de sites Web . Cependant, la plupart préfèrent se concentrer strictement sur l'esthétique. Ils remettent leurs conceptions aux développeurs et attendent le code, ou collaborent avec les codeurs pour obtenir le produit final aussi parfait que possible .
Avoir un outil comme Photoshop pour travailler rend l'effort de conception beaucoup plus facile. Et c'est une question simple de remettre vos fichiers PSD à un professionnel pour la conversion au code HTML / CSS .
Vous voulez naturellement choisir le bon développeur pour le travail . Vous pouvez faire confiance à un certain nombre de bonnes entreprises. Voici une liste de quatre des meilleurs services de développement Web pour vos projets Web 2017 .
PSD à beaucoup de choses
Comme son nom l'indique, PSD to ManyThings offre une variété de PSD aux services de conversion de code . Ils peuvent convertir vos fichiers PSD en HTML5 / CSS3, HTML5 responsive, sites WooCommerce, E-mail, et plus encore. Envoyez vos fichiers et vous recevrez du code sémantique, validé par le W3C, optimisé pour le référencement . PSD to Manythings offre également ses services aux utilisateurs de Sketch.
 Ils vous fourniront un code qui s'adresse à tous les appareils standard, allant de tous les téléphones et iPhones Android standard aux écrans iMac 27 ".
Ils vous fourniront un code qui s'adresse à tous les appareils standard, allant de tous les téléphones et iPhones Android standard aux écrans iMac 27 ".L' équipe de développeurs de PSD à ManyThings offre une variété de services à ses clients. Ils travailleront également avec vous pour établir des échéances qui vous sont entièrement acceptables et qui sont des échéances qu'ils savent qu'ils peuvent respecter.
Basing direct
Si vous êtes un concepteur web indépendant, vous pouvez travailler avec Direct Basing pour prendre soin de votre travail de conception. Cela vous fera gagner du temps pour faire le travail de développement vous-même, et vous pouvez utiliser le temps que vous économisez pour effectuer un travail de conception supplémentaire .
 Les agences de conception peuvent également gagner du temps et de l'argent en travaillant avec Direct Basing . Le transfert du travail de conception est généralement beaucoup moins coûteux que le paiement d'une expertise de codage interne à temps plein .
Les agences de conception peuvent également gagner du temps et de l'argent en travaillant avec Direct Basing . Le transfert du travail de conception est généralement beaucoup moins coûteux que le paiement d'une expertise de codage interne à temps plein .En plus de PSD à HTML5, Direct Basing peut implémenter des systèmes CMS comme WordPress ou Joomla. Tout ce que vous avez à faire est de demander une estimation gratuite; télécharger vos fichiers et obtenir un devis fixe ; donnez votre feu vert à Direct Basing; et recevez votre code soigneusement testé.
Xfive
Xfive, anciennement XHTMLized, est une tenue amusante à utiliser. Lorsque vous soumettez votre projet à Xfive, ils vous proposent différentes solutions, alors choisissez celui qui vous convient le mieux. et de cette façon, ils deviennent une partie de votre équipe de conception .
 Xfive travaille dans le domaine du développement frontend et backend depuis 10 ans . Leur équipe de professionnels offre bien plus que Photoshop, Sketch et AI to HTML. En fait, si vous avez besoin d'un service qui n'est pas listé, ils seront plus qu'heureux de le regarder, de voir ce qu'ils peuvent faire.
Xfive travaille dans le domaine du développement frontend et backend depuis 10 ans . Leur équipe de professionnels offre bien plus que Photoshop, Sketch et AI to HTML. En fait, si vous avez besoin d'un service qui n'est pas listé, ils seront plus qu'heureux de le regarder, de voir ce qu'ils peuvent faire.Netlings
Netlings prendra votre conception, dans n'importe quel format commun, et livrera un balisage HTML5 / CSS compatible W3C de qualité, compatible avec tous les navigateurs, dans un délai d'un à deux jours ouvrables ou moins par page et sous-page.
 Ils convertiront votre site web existant en code responsive si vous en avez besoin, et si vous travaillez avec WordPress, ils peuvent également vous aider avec vos projets. Que votre projet soit très grand ou que vous n'ayez besoin que de «petites choses», l'équipe de Netlings est prête à vous aider.
Ils convertiront votre site web existant en code responsive si vous en avez besoin, et si vous travaillez avec WordPress, ils peuvent également vous aider avec vos projets. Que votre projet soit très grand ou que vous n'ayez besoin que de «petites choses», l'équipe de Netlings est prête à vous aider.Préparation des fichiers PSD - Une liste de contrôle
Le temps qu'il faudra à un développeur pour convertir vos fichiers PSD en code, dépend non seulement de la taille de votre projet, mais aussi de la façon dont vous avez préparé et organisé votre travail en premier lieu. La structure et le contenu de vos fichiers peuvent avoir un impact significatif sur la facilité avec laquelle votre design peut être transformé en code sémantique, compatible avec les navigateurs, SEO optimisé et conforme au W3C .
Bien que votre travail ne soit pas toujours parfait, vous essayez néanmoins de vous rapprocher le plus possible de la perfection. Les choses ont parfois l'habitude de gêner ; malgré vos meilleures intentions. Si vous vous trouvez pressé à cause d'un manque de temps inattendu, ou si vous souffrez d'un bref accès de paresse, vos fichiers soigneusement préparés peuvent avoir quelques points faibles .
Ceux-ci peuvent généralement être évités en suivant quelques pratiques simples que vous organisez vos fichiers.
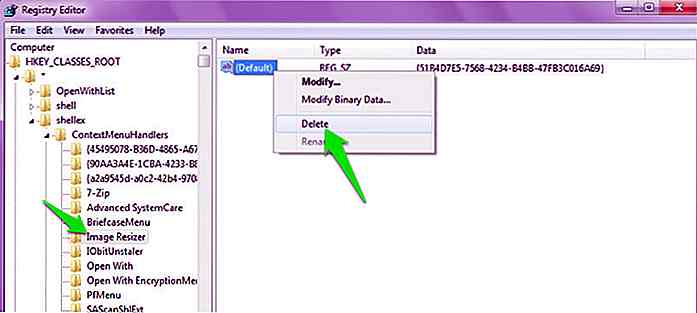
- Tout ce qui a besoin d'un nom doit en avoir un, et cela inclut les calques. Une nouvelle fonctionnalité Adobe incluse parmi d'autres améliorations Photoshop CS6, vous donne la fonctionnalité de recherche pour vos couches . Avec cet outil à portée de main, il n'y a simplement aucune raison de négliger de nommer les calques dans Photoshop. Votre développeur appréciera que vous le fassiez .
- Les états modifiés dans une conception Photoshop doivent également être nommés et mis en surbrillance. Vous pouvez vous aider vous-même et votre codeur en établissant une simple dénomination et une convention de couleur à l'avance ; et de s'y tenir. Avoir un tel système en place est particulièrement important lorsque plusieurs états sont présents - comme un état stationnaire d'un bouton .
- Préparez les états de survol qui identifient les états d'action des liens et les éléments d'appel à l'action tels que les zones, les boutons et les images. Il est préférable de le faire tôt. Si vous le remettez à plus tard, le temps de production peut prendre un coup .
- Les modes de fusion vous permettent de produire de beaux effets lorsque vous travaillez avec des images, et leur utilisation peut réduire les temps de traitement des images. Le problème est que les modes de fusion utilisés dans Photoshop ne peuvent pas être recréés en CSS . C'est impossible de le faire. Si vous les incluez de toute façon, vous pouvez vous attendre à des résultats inattendus, en termes d'images de site Web indésirables .
- Gardez à l'esprit la flexibilité du contexte lorsque vous concevez . Il est difficile pour le codeur d'ajouter du texte ou de modifier un élément graphique si vous n'avez pas fourni une zone suffisamment grande pour que cela se produise . Comme un fichier PSD est converti en code, il n'est pas rare que le contenu doive être ajusté.
- Chaque fois que votre conception comporte des actifs spéciaux, il est judicieux de les inclure dans un dossier d'actifs qui accompagne le fichier PSD approprié. Ces actifs peuvent comprendre, entre autres, des polices spéciales, des logos, des images, des contenus de support .

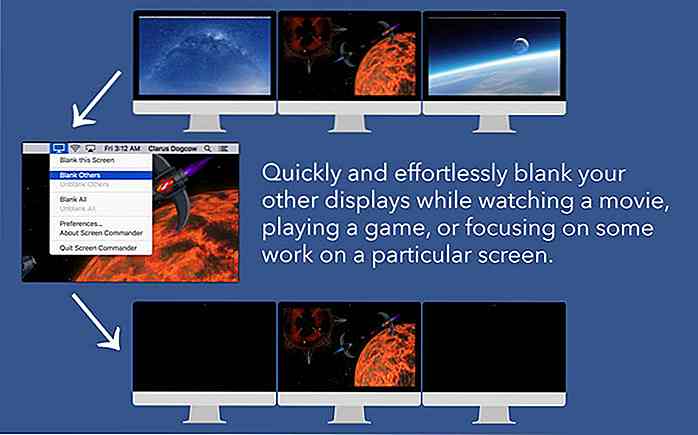
Désactiver les moniteurs de connexion supplémentaires dans un clic avec le commandant d'écran
Mac: Les configurations multi-moniteurs sont particulièrement utiles si vous êtes du type multitâche sur une base régulière. Cependant, il y a des moments où avoir plusieurs moniteurs peut être plus une distraction à la place.Si vous êtes un utilisateur de Mac et que vous aimeriez qu'une application vous permette d'occulter les moniteurs de votre configuration multi-écrans, vous pourriez être intéressé par Screen Commander. Disponible

12 plugins pour accélérer votre site WordPress
Tout le monde aime un site web à chargement rapide (qui vous inclut vous et vos lecteurs aussi), alors bien sûr, vous savez déjà que les vitesses de chargement de sites Web affectent l'expérience utilisateur.Dans cet article, nous n'allons pas vous convaincre davantage pourquoi vous avez besoin d'un site WordPress plus rapide, ou partager avec vous comment éditer le PHP, javascript et bases de données, tout ce savoir-faire technique pour optimiser votre site.Pourqu