hideout-lastation.com
hideout-lastation.com
Guide du concepteur des bases de la conception de l'accessibilité du Web
Le Web devrait être un endroit où tout le monde peut accéder au même contenu de partout dans le monde. Les techniques réactives ont parcouru un long chemin vers des conceptions agnostiques . Mais qu'en est -il des conceptions agnostiques d'accessibilité ?
L'accessibilité du Web existe depuis des années, mais sa mise en œuvre nécessite de nouvelles avancées en matière de technologie et de développement Web. Beaucoup de développeurs veulent aider, mais il est difficile de comprendre comment concevoir pour l'accessibilité, car il y a tellement de pièces mobiles. Cela inclut du texte à contraste élevé, des pages audio pour les non-voyants, des supports optimisés et des solutions de repli pour les navigateurs non-JS / CSS.
Dans ce post, je vais couvrir les bases de la conception de l'accessibilité, ce qu'elle est, ce qu'elle vise à résoudre, et les mesures que vous pouvez prendre pour commencer. Notez, ceci est un sujet incroyablement détaillé, et il faudra des mois ou des années de pratique pour bien comprendre. Mais les avantages en valent la peine, et tous vos projets Web laisseront à chaque visiteur une impression durable de contenu accessible.
Introduction à l'accessibilité
En règle générale, l'accessibilité est l'idée de créer du contenu afin qu'il puisse être consommé par n'importe qui . Cela peut inclure des personnes aveugles qui ne peuvent pas lire, et cela peut inclure des personnes ayant des handicaps physiques qui ne peuvent pas utiliser une souris ou un clavier (ou l'un ou l'autre).
Mais il peut également inclure les personnes ayant de légères déficiences visuelles. Cela peut inclure des personnes atteintes de dyslexie ou des problèmes de compréhension en lecture . En fait, l'idée de «l'accessibilité du Web» inclut toutes les déficiences possibles qui pourraient affecter la façon dont une personne interagit ou consomme un site Web .
Peut-être plus important encore est ce que l'accessibilité du Web peut offrir, comme décrit ici dans une définition de Wikipedia:
Pourtant, Anne Gibson affirme dans son article List Apart que la définition de Wikipedia est trop vague, et il ne s'agit pas seulement de personnes handicapées. Il s'agit vraiment de tous les internautes du monde entier qui n'ont peut - être pas un accès optimal à Internet .
De nombreux développeurs pensent que l'accessibilité est réservée aux personnes aveugles qui ne savent pas lire. Mais il existe en réalité quatre catégories principales d'accessibilité Web:
- Visuel - basse vision ou pauvre / pas de vue
- Auditif - malentendant ou sourd
- Cognitif - difficulté à comprendre ou à consommer de l'information
- Problèmes d'accessibilité physique au moteur pouvant nécessiter des périphériques d'entrée spéciaux tels que des claviers ou des programmes de commande vocale
Ces catégories ont chacune des techniques étendues qui changent tout aussi rapidement que les standards web . Mais il y a un sentiment de stabilité avec ces normes ratifiées dans les WCAG (Web Content Accessibility Guidelines).
Certains sites Web, comme les institutions gouvernementales sont tenus par la loi de suivre ces lignes directrices . Ils s'appliquent internationalement à travers le W3C.
Jetons un coup d'oeil à la bureaucratie derrière l'accessibilité du Web, puis plongons dans quelques conseils de conception applicables.
Le W3C et la conception accessible
Il y a quelques acronymes liés à l'accessibilité du Web . Ceux-ci peuvent être compliqués si vous êtes nouveau sur le sujet, mais une fois simplifié, j'espère qu'ils auront plus de sens.
- W3C (World Wide Web Consortium) - Un groupe international qui définit des normes Web pour les protocoles, les langues et les réglementations. Toutes les directives officielles sur l'accessibilité relèvent de cette organisation.
- WAI (Web Accessibility Initiative) - Un programme officiel qui couvre tout ce qui concerne l'accessibilité. Ce terme générique contient toutes les règles, directives et techniques pour l'accessibilité moderne.
- WCAG (Web Content Accessibility Guidelines) - Un ensemble de normes et de règles pour aider les concepteurs à classer leurs sites Web en fonction du niveau d'accessibilité.
- ARIA (Accessible Rich Internet Applications) - Une norme spécifique définissant comment créer des applications riches accessibles qui reposent sur JavaScript / Ajax et des technologies similaires. En savoir plus à ce sujet dans ce post par Anna Monus.
D'autres directives existent sous le parapluie WAI, y compris UAAG pour les agents utilisateurs et ATAG pour les outils de création Web . Pour l'instant, vous devriez être le plus intéressé par les suggestions faites par le WAI et les directives mises en avant par le jeu de règles du WAI sous le nom de WCAG.
Une excellente ressource pour en apprendre davantage est ce message du W3C sur les handicaps, en partageant des histoires sur la façon dont les personnes handicapées accèdent à Internet. Il peut être difficile de comprendre tous les problèmes complexes, et encore moins de comprendre comment les résoudre. Mais la meilleure source vient des gens qui font face à ces problèmes tous les jours .
Un autre sujet important que vous devez comprendre est la conformité aux WCAG. Cela concerne le niveau d'accessibilité d' un site Web couvrant une grande variété de facteurs. Les niveaux sont basés sur la conformité à un système de notation de A, AA et AAA . Vous pouvez vérifier cela avec un outil de vérification de l'accessibilité du Web. Le meilleur score est AAA.
Pour en savoir plus sur ces directives, consultez l'article Introduction à la compréhension des WCAG 2.0 du W3C. Jetez également un oeil à ces liens connexes pour plus de détails:
- WCAG 2.0 simplifié
- Performance de la section 508 WCAG
Étapes vers un design accessible
Je recommande fortement de visiter le site Web du projet A11Y pour obtenir des conseils pratiques sur l'accessibilité. A11Y (qui est aussi un numeronyme) est un projet open source hébergé sur GitHub, proposant des techniques de conception de sites web accessibles .
Vous pouvez parcourir leur liste de contrôle des éléments d'accessibilité, ou même un tas de modèles de conception pour des éléments tels que des listes déroulantes, des onglets, des accordéons, des boutons et des fenêtres modales (entre autres).
 Il est difficile d'apprendre tout cela et de l'implémenter en même temps. Prenez-le étape par étape, et soyez prêt à rechercher plus si vous êtes confus.
Il est difficile d'apprendre tout cela et de l'implémenter en même temps. Prenez-le étape par étape, et soyez prêt à rechercher plus si vous êtes confus.Découvrez les conseils pratiques du A11Y et les astuces pour commencer. Vous rencontrerez des suggestions spécifiques comme des liens de saut au contenu et des schémas de couleurs à contraste élevé. Ces techniques ont chacune leur propre niveau de détail, de sorte que la mise en œuvre concerne principalement les tests pour voir ce qui fonctionne.
Considérez les utilisateurs aveugles qui peuvent utiliser un lecteur de contenu automatisé. Ils peuvent également avoir un traducteur audio, ou même un clavier spécial pour naviguer sur le Web avec des touches plutôt que d'une souris. C'est pourquoi le HTML sémantique approprié (regardez cet article) est si important avec des propriétés comme tabindex et accesskey .
Si vous voulez plonger, pensez à choisir un thème prêt pour l'accessibilité. Vous pouvez étudier l'architecture et personnaliser la conception pour l'adapter à votre projet.
Outils de test d'accessibilité
Si vous voulez commencer, choisissez une zone d'accessibilité et essayez-la. Ensuite, vous pouvez utiliser des outils de test pour évaluer votre niveau de réussite.
 Il vaut la peine de mentionner que ce processus peut être frustrant . Il y a tellement de choses à considérer, et les directives WCAG sont si difficiles à comprendre que vous pourriez vous retrouver avec une surcharge d'informations.
Il vaut la peine de mentionner que ce processus peut être frustrant . Il y a tellement de choses à considérer, et les directives WCAG sont si difficiles à comprendre que vous pourriez vous retrouver avec une surcharge d'informations.L'important est de continuer à avancer. Choisissez une zone d'accessibilité et concentrez-vous sur elle. Ensuite, utilisez ces outils pour vous aider à peaufiner et améliorer votre travail.
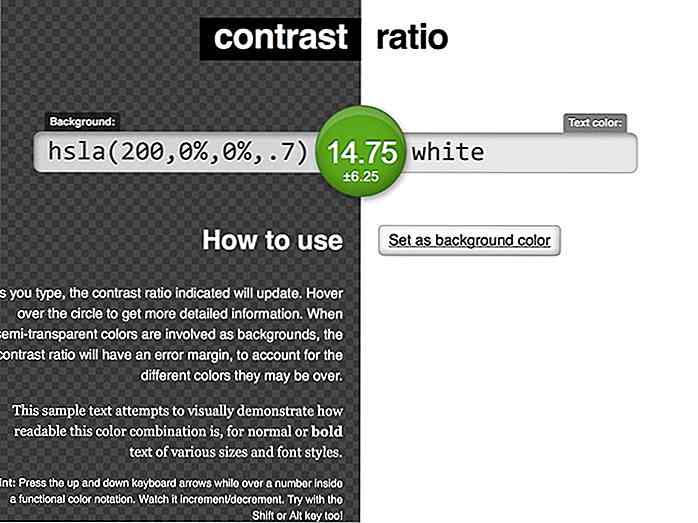
Par exemple, vous pouvez essayer de travailler avec les spécifications de contraste de WCAG pour améliorer la lisibilité . Une fois que vous choisissez vos couleurs, utilisez simplement ce vérificateur de rapport de contraste gratuit pour voir si elles fonctionnent ensemble.
 Malheureusement, les directives WCAG 2.0 sont si déroutantes que vous pourriez avoir de la difficulté à comprendre les exigences. Mais plus vous essayez, plus vous apprendrez et plus vous comprendrez.
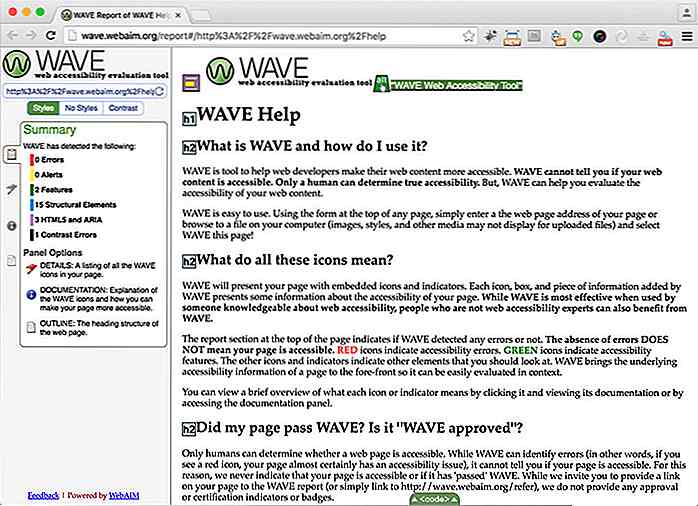
Malheureusement, les directives WCAG 2.0 sont si déroutantes que vous pourriez avoir de la difficulté à comprendre les exigences. Mais plus vous essayez, plus vous apprendrez et plus vous comprendrez.Pour tester un site déjà en ligne, consultez WAVE. C'est un vérificateur visuel gratuit qui affiche les erreurs, les alertes, les problèmes de contraste et d'autres caractéristiques d'un site Web. Vous obtiendrez une vue visuelle et une liste des problèmes dans la barre latérale.
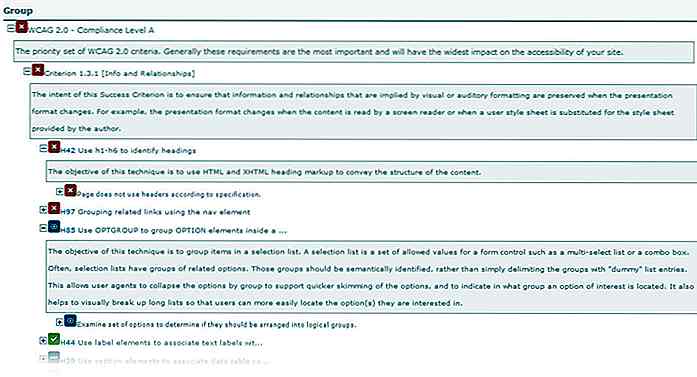
 Il y a une autre application gratuite sur le site Web de Cynthia Says qui peut vérifier les sites Web pour les cotes de réussite WCAG de A, AA, AAA, et la section 508 pour la conformité du gouvernement .
Il y a une autre application gratuite sur le site Web de Cynthia Says qui peut vérifier les sites Web pour les cotes de réussite WCAG de A, AA, AAA, et la section 508 pour la conformité du gouvernement . Et si vous êtes dans l'open source, jetez un oeil à ces outils gratuits de test d'accessibilité sur GitHub .
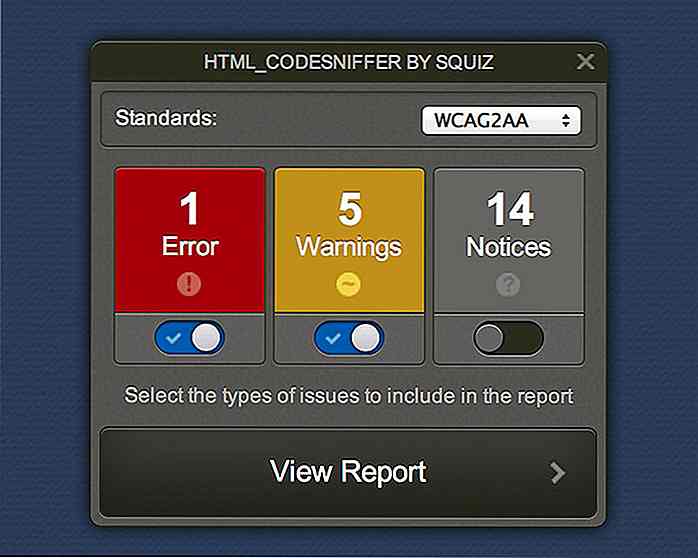
Et si vous êtes dans l'open source, jetez un oeil à ces outils gratuits de test d'accessibilité sur GitHub .- CodeSniffer HTML
- Outil de test d'accessibilité automatisé
- WCAG Validator
 Add-ons de navigateur
Add-ons de navigateur Les add-ons de navigateur fournissent probablement les méthodes les plus rapides et les plus faciles pour les tests d'accessibilité. Vous pouvez les exécuter à partir de n'importe quel ordinateur sur n'importe quel site Web pour obtenir des résultats vraiment utiles.
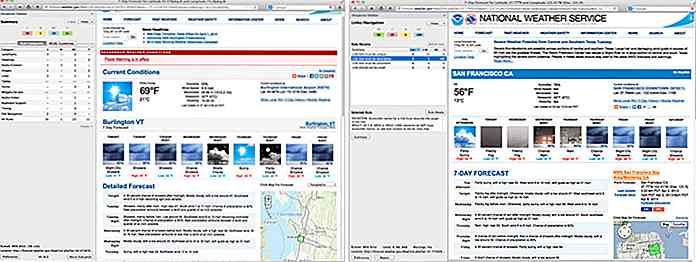
AInspector pour Firefox est considéré comme un must pour l'accessibilité. Cela vérifie tout, et c'est beaucoup plus complet que le testeur WAVE.
 Les utilisateurs de Mozilla pourraient également aimer le vérificateur de contraste de WCAG qui est également un add-on gratuit.
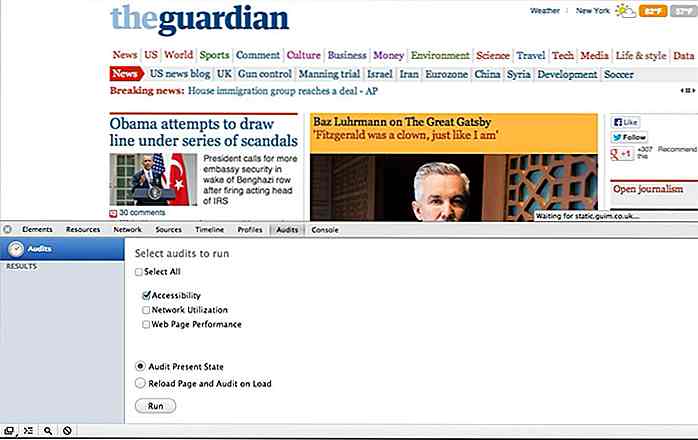
Les utilisateurs de Mozilla pourraient également aimer le vérificateur de contraste de WCAG qui est également un add-on gratuit.Les utilisateurs de Chrome n'ont pas l'AInspector, mais ils disposent des outils de développement d'accessibilité créés officiellement par Google. Cela ajoute des outils supplémentaires dans la fenêtre de l'inspecteur pour vérifier les directives d'accessibilité.
 Les utilisateurs de Chrome disposent également de contrôleurs de luminosité pour le contraste des couleurs et d'autres extensions gratuites.
Les utilisateurs de Chrome disposent également de contrôleurs de luminosité pour le contraste des couleurs et d'autres extensions gratuites.Malheureusement, je n'ai pas trouvé grand-chose pour les utilisateurs de Safari, mais j'ai trouvé une extension pour Opera qui vérifie la conformité aux WCAG 2.0. Si vous êtes prêt à faire une recherche Google assez fort, vous trouverez peut-être plus d'outils là-bas.
Lecture supplémentaire
Si vous êtes sérieux au sujet de l'apprentissage de l'accessibilité du Web, alors préparez-vous à une longue route. Ce n'est pas facile mais c'est très enrichissant.
Vous devriez maintenant en savoir plus sur la définition actuelle de l'accessibilité du Web, pourquoi elle existe et sur les détails mineurs de ce que les développeurs doivent faire pour améliorer leurs sites Web. La prochaine étape est la recherche et la pratique pour intégrer ces principes dans votre flux de travail.
Consultez les publications suivantes pour plus d'informations, et assurez-vous de consulter les directives WCAG si vous souhaitez obtenir des informations directement auprès de la source.
- Comment améliorer l'accessibilité de la table HTML avec balisage
- Conception accessible pour les utilisateurs handicapés
- 6 conseils pour améliorer l'accessibilité du site Web
- Assurez-vous que votre site est accessible aux malvoyants

10 meilleurs paramètres Firefox cachés que vous devriez savoir
Il y a beaucoup de paramètres que Firefox offre en plus des paramètres généraux que vous pouvez trouver dans le menu Options. Beaucoup de ces paramètres avancés peuvent être trouvés sur des pages de navigateur spécifiques qui utilisent le about: protocole. Dans cet article, je vais vous montrer 10 paramètres Firefox moins connus qui peuvent s'avérer utiles dans votre flux de travail quotidien.Lorsque vo

Fonds d'écran de la Terre qui vous captivent
L'espace est quelque chose de merveilleux n'est-ce pas? Et avec la possibilité que le voyage spatial devienne commercial à l'avenir, il y a diverses choses que nous, en tant qu'êtres humains, pourrions potentiellement expérimenter et observer. Vous ne le croiriez pas vraiment mais l' une des choses les plus étonnantes que vous pourriez jamais regarder est notre planète Terre . Aprè