hideout-lastation.com
hideout-lastation.com
Comment afficher la transcription chronométrée en même temps que l'audio lu
Transcription audio est la version texte du discours, utile pour fournir des matériaux utiles comme des conférences enregistrées, des séminaires, etc. pour les audibles contestées. Ils sont également utilisés pour conserver des enregistrements textuels d'événements tels que des entretiens, des audiences et des réunions.
L'audio de la parole dans les pages Web (comme dans les podcasts) est généralement accompagné de transcriptions, pour le bénéfice de ceux qui ont une déficience auditive ou ne peuvent pas entendre du tout. Ils peuvent voir le texte "jouer" à côté de l'audio . La meilleure façon de créer une transcription audio est d'interpréter et d'enregistrer manuellement.
Dans ce post, nous allons voir comment afficher une transcription audio en cours d'exécution à côté de l'audio . Pour commencer, nous devons avoir la transcription prête. Pour ce post, j'ai téléchargé un échantillon audio et sa transcription de voxtab .
J'utilise HTML ul list pour afficher les dialogues sur une page web comme ci-dessous:
- Justin : Ce que j'essaie de dire, c'est que l'appel et le règlement sont séparés.
- Alistair : Vous voulez dire que les communications et les annonces internes et externes seront introduites dans le processus d'appel.
- Justin : Oui, parce qu'ils sont liés à l'appel.
...
Ensuite, je veux que tout le texte disponible soit flou et ne débloque que le dialogue qui correspondra au discours en cours joué par l'enregistrement audio . Donc, pour effacer les dialogues, j'utilise le filtre CSS "flou".
#transcript> li {-webkit-filter: filtre flou (3px): flou (3px); transition: tous .8 facilité; ...} Pour IE 10+, vous pouvez ajouter du text-shadow pour créer un effet flou. Vous pouvez utiliser ce code pour détecter si le flou CSS a été appliqué ou non, et pour charger votre feuille de style spécifique IE. Une fois le texte est flou, je suis allé de l'avant et ajouté un peu de style à la transcription.
if (getComputedStyle (dialogues [0]). webkitFilter === non défini && getComputedStyle (dialogues [0]). filter === "aucun") {var headEle = document.querySelector ('head'), linkEle = document.createElement ('lien'); linkEle.type = 'text / css'; linkEle.rel = 'feuille de style'; linkEle.href = 'ie.css'; headEle.appendChild (linkEle); } Maintenant, ajoutons l'audio à la page, avec ceci.
L'événement ontimeupdate de l'élément audio est déclenché chaque fois que son currentTime est mis à jour. Nous allons donc utiliser cet événement pour vérifier l'heure actuelle de l'audio et mettre en surbrillance le dialogue correspondant dans la transcription. Commençons par créer quelques variables globales dont nous aurons besoin.
dialogueTimings = [0, 4, 9, 11, 18, 24, 29, 31, 44, 45, 47]; dialogues = document.querySelectorAll ('# transcript> li'); transcriptWrapper = document.querySelector ('# transcriptWrapper'); audio = document.querySelector ('# audio'); previousDialogueTime = -1; dialogueTimings est un tableau de nombres représentant les secondes au début de chaque dialogue de la transcription. Le premier dialogue commence à 0s, deuxième à 4s, et ainsi de suite. previousDialogueTime sera utilisé pour suivre les changements de dialogue.
Passons enfin à la fonction ontimeupdate, qui s'appelle "playTranscript". Étant donné que playTranscript est déclenché presque chaque seconde playTranscript la lecture de l'audio, nous devons d'abord identifier le dialogue en cours de lecture. Supposons que l'audio est à 0:14, alors il joue le dialogue qui a commencé à 0:11 (référez-vous au tableau dialogTimings), si l'heure actuelle est 0:30 dans l'audio, alors c'est le dialogue qui a commencé à 0:29.
Par conséquent, pour savoir quand le dialogue actuel a commencé, nous filtrons d'abord tous les temps dans le tableau dialogTimings qui sont en dessous de l'heure actuelle de l'audio. Si l'heure actuelle est 0:14, nous filtrons tous les nôtres. dans le tableau qui sont inférieurs à 14 (qui sont 0, 4, 9 et 11) et trouver le nombre maximum. sur ceux-ci, qui est 11 (ainsi le dialogue a commencé à 0:11).
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (fonction (v) {return v <= audio.currentTime})); } Une fois que le currentDialogueTime est calculé, nous vérifions s'il est le même que le previousDialogueTime (si le dialogue dans l'audio a changé ou non), si ce n'est pas une correspondance (si le dialogue a changé), currentDialogueTime est assigné à previousDialogueTime .
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (fonction (v) {return v <= audio.currentTime})); if (previousDialogueTime! == currentDialogueTime) {previousDialogueTime = currentDialogueTime; }} currentDialogueTime maintenant l'index de currentDialogueTime dans le tableau currentDialogueTime pour trouver quel dialogue dans la liste des dialogues de transcription doit être mis en surbrillance. Par exemple, si currentDialogueTime est 11, alors l'indice 11 dans le tableau currentDialogueTime est 3 ce qui signifie que nous devons mettre en surbrillance le dialogue à l'index 3 dans le tableau dialogues .
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (fonction (v) {return v <= audio.currentTime})); if (previousDialogueTime! == currentDialogueTime) {previousDialogueTime = currentDialogueTime; var currentDialogue = dialogues [dialogTimings.indexOf (currentDialogueTime)]; }} Une fois que nous avons trouvé le dialogue à mettre en surbrillance (c'est le currentDialogue ), nous currentDialogue transcriptWrapper (si scrollable) jusqu'à ce que currentDialogue soit 50px sous le sommet de l'encapsuleur, puis nous trouvons le dialogue en surbrillance et en supprimons la classe à currentDialogue .
function playTranscript () {var currentDialogueTime = Math.max.apply (Math, dialogueTimings.filter (fonction (v) {return v <= audio.currentTime})); if (previousDialogueTime! == currentDialogueTime) {previousDialogueTime = currentDialogueTime; var currentDialogue = dialogues [dialogTimings.indexOf (currentDialogueTime)]; transcriptWrapper.scrollTop = currentDialogue.offsetTop - 50; var previousDialogue = document.getElementsByClassName ('parlant') [0]; if (previousDialogue! == undefined) previousDialogue.className = previousDialogue.className.replace ('parlant', ''); currentDialogue.className + = 'parlant'; }} L'élément avec classe speaking affichera un texte non flou.
.speaking {-webkit-filter: filtre flou (0px): flou (0px); } Et voilà, voici le code HTML complet et le code JS.
- Justin : Ce que j'essaie de dire, c'est que l'appel et le règlement sont séparés.
- Alistair : Vous voulez dire que les communications et les annonces internes et externes seront introduites dans le processus d'appel.
- Justin : Oui, parce qu'ils sont liés à l'appel.
...
Démo
Découvrez la démo ci-dessous pour avoir une idée de comment cela fonctionne lorsque tous les codes sont réunis.

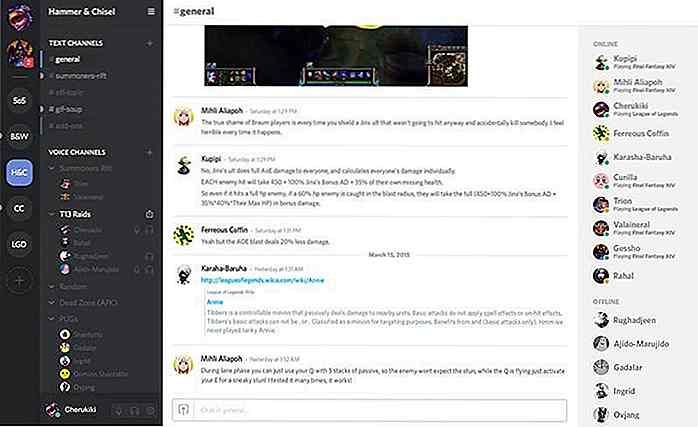
Discord Review: Chat & App sociale pour les joueurs Hardcore
Bien que Discord soit populaire parmi la communauté des joueurs, vous n'en avez peut-être pas entendu parler au cas où vous soyez nouveau dans le monde du jeu vidéo. Comme il est spécialement optimisé pour les joueurs, Discord est beaucoup plus que les plates-formes de discussion habituelles comme Facebook Messenger et Microsoft Skype.Étant

Testez la convivialité de votre site Web avec cet outil Google
L'année 2016 a marqué l'histoire lorsque l'utilisation de l'Internet mobile a dépassé celle des ordinateurs de bureau pour la toute première fois. Il devrait être très clair que la conception de sites Web réactifs ne peut être ignorée .Mais ce n'est pas parce que vous créez une mise en page réactive que l'expérience utilisateur sera géniale. Vous devez t