hideout-lastation.com
hideout-lastation.com
Guide du concepteur pour travailler avec des guides de style et des carreaux de style
Créer une identité de marque n'est pas une tâche facile. Cela demande beaucoup d'efforts, mais c'est aussi l'une des tâches créatives les plus gratifiantes. Les projets Web mélangent souvent l' image de marque à la conception de l'interface . Cela peut être déroutant, car il y a tellement de choses à faire dans les deux domaines. Les guides de style et les carreaux de style sont d'excellentes ressources pour les concepteurs de sites Web, et bien qu'ils aient le même son, ils accomplissent deux tâches différentes .
Dans ce post, j'aimerais approfondir les deux, et couvrir les avantages que vous pouvez tirer de ces atouts créatifs. Tout le monde n'aura pas besoin (ou n'aime pas) de créer des guides de style ou des carreaux de style. Mais chaque concepteur devrait au moins comprendre ce que sont ces éléments et comment ils fonctionnent.
Guides de style pour le Web
J'ai lu des opinions divergentes sur les guides de style. Certains disent que ce sont des maquettes numériques tandis que d'autres disent que les guides de style basés sur le code sont les plus utiles.
Quoi qu'il en soit, l'objectif d'un guide de style est le même pour le Web que pour tout autre projet. Il définit des modèles cohérents, des modules d'interface utilisateur et des préférences créatives utilisés dans le processus de conception. Vous pouvez être très précis et stipuler des mesures parfaites pour certains éléments, ou vous pouvez rester libre et offrir des directives avec des exemples visuels.
Il n'y a pas de bonne façon de faire un guide de style. La seule fausse façon est de créer une ressource qui ne peut tout simplement pas être comprise par les autres .
L'objectif est de créer un actif qui résistera à l'épreuve du temps . Il devrait être ouvert aux modifications si de nouvelles ressources sont créées. Il devrait également être accessible à toute personne qui se joindra à l'équipe pour plonger directement dans le guide avec facilité.
Un guide de style doit être aussi détaillé que nécessaire pour le projet . Il inclut généralement des éléments réutilisables, tels que la typographie, les boutons, les nuanciers, les textures et les éléments de page communs.
Nous avons récemment couvert des outils de guide de style de vie qui peuvent vous aider à construire des guides de style de vie à partir de zéro. Ces guides de vie sont plus pour les développeurs frontend, mais ils peuvent être tout aussi utiles aux concepteurs. Vous pouvez en lire plus sur ce sujet dans ce post de Smashing Magazine.
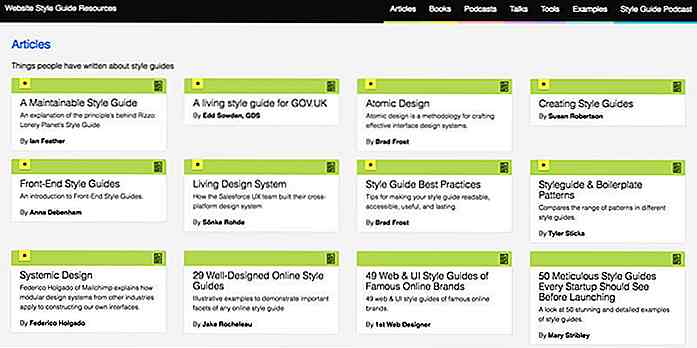
Ma ressource favorite absolue est StyleGuides.io. Il couvre les bases de guides de style pour le web, y compris des exemples en direct et des études de cas .
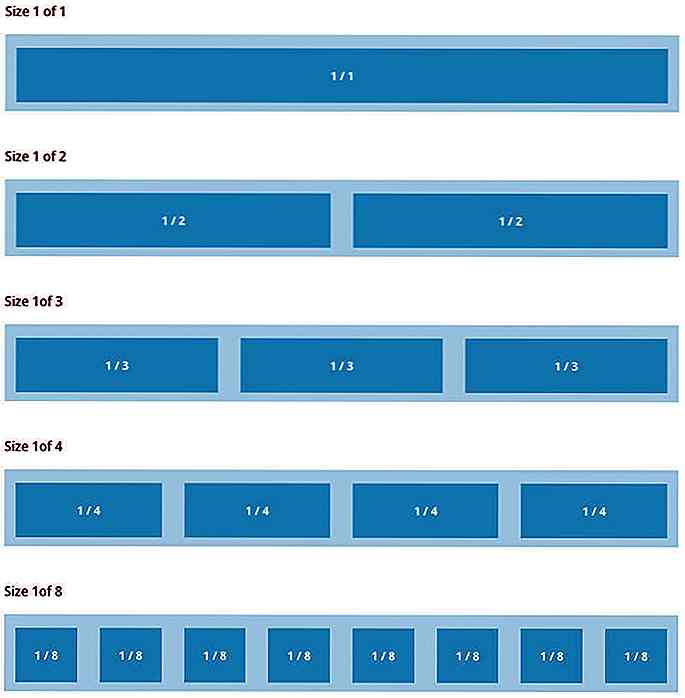
 La bibliothèque de modèles de MailChimp est l'un des meilleurs exemples que vous pouvez trouver sur StyleGuides.io. C'est un guide de style en ligne qui définit la grille, la typographie et les éléments de la page de MailChimp .
La bibliothèque de modèles de MailChimp est l'un des meilleurs exemples que vous pouvez trouver sur StyleGuides.io. C'est un guide de style en ligne qui définit la grille, la typographie et les éléments de la page de MailChimp . Lorsque vous concevez un guide de style pour une société Web, il est courant de tout mettre en ligne, mais vous pouvez également créer des guides internes et les conserver sur un intranet local ou les héberger en privé derrière une page de connexion utilisateur. La façon dont vous accédez à un guide de style n'a pas vraiment d'importance. Ils ont tous le même objectif de transmettre des couleurs, des motifs et des visuels spécifiques correspondant au thème d'un projet Web .
Lorsque vous concevez un guide de style pour une société Web, il est courant de tout mettre en ligne, mais vous pouvez également créer des guides internes et les conserver sur un intranet local ou les héberger en privé derrière une page de connexion utilisateur. La façon dont vous accédez à un guide de style n'a pas vraiment d'importance. Ils ont tous le même objectif de transmettre des couleurs, des motifs et des visuels spécifiques correspondant au thème d'un projet Web .Pour en savoir plus sur le sujet, consultez ces autres publications sur les guides de style:
- Guides de style frontaux (24ways.org)
- Créer un guide de style de site Web (creativebloq.com)
- Comment faire le parfait style Web Design Guide (dtelepathy.com)
Branchement dans les carreaux de style
Les carreaux de style sont une bête complètement différente. Ces carreaux sont des atouts créatifs utilisés dans la phase de conception initiale pour essayer d'obtenir une esthétique spécifique.
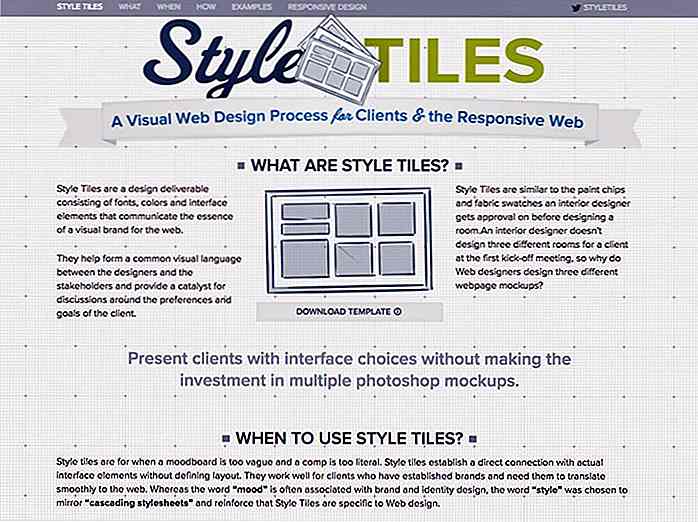
Le site Web de Style Tiles a été créé par Samantha Warren, et il a tout ce que vous pourriez avoir besoin de savoir. Il n'y a pas de modèle spécifique pour concevoir une tuile de style. Mais les exemples de Samantha utilisent des en- têtes et des types de paragraphe, des liens, des modèles et des choix de couleurs possibles avec un logo de marque .
 Lorsque vous travaillez avec des carreaux de style, votre but ultime est de présenter 2-3 carreaux de style différents au client ou au directeur créatif. Ces tuiles sont plus détaillées qu'un tableau d'humeur, mais beaucoup moins détaillées qu'une maquette complète .
Lorsque vous travaillez avec des carreaux de style, votre but ultime est de présenter 2-3 carreaux de style différents au client ou au directeur créatif. Ces tuiles sont plus détaillées qu'un tableau d'humeur, mais beaucoup moins détaillées qu'une maquette complète .Les carreaux doivent être juste assez détaillés pour donner une idée de l' identité et de l'humeur du site . Samantha encourage l' utilisation d'adjectifs pour décrire chaque carreau en détail.
Les clients peuvent regarder à travers les différents carreaux et sélectionner leurs pièces préférées . Cela vous fait gagner du temps lors de la conception, car le client a déjà vu les ressources qu'il aime, ce qui réduit les risques de révisions lourdes.
Voici une excellente citation du site web de Style Tiles:
Comparer les carreaux de style à la boîte à outils d'un architecte d'intérieur est tout à fait l'analogie appropriée. Vous ne voulez pas verser de l'effort dans une maquette au pixel près pour que le client se rende compte qu'il déteste la plupart des couleurs et des polices.
Au lieu de cela, utilisez des carreaux de style pour trouver un thème commun ou un langage visuel à utiliser sur l'ensemble du site. Cela peut inclure l' image de marque / l'identité, mais peut également inclure des fonctionnalités de l'interface utilisateur, telles que des menus déroulants ou des boutons CTA.
Vous devriez les utiliser comme des actifs livrables au début du processus. Une fois que vous avez terminé une maquette complète, vous n'avez plus besoin de référencer la vignette de style. Néanmoins, au début, les carreaux de style peuvent être cruciaux pour le processus créatif en économisant du temps au concepteur et en offrant au client de nombreuses options à choisir .
Si vous souhaitez approfondir votre recherche sur les carreaux de style, consultez ces publications.
- Carreaux de style et comment ils fonctionnent
- Carreaux de style: une alternative aux Comps de conception complète
- Création de carreaux de style: une approche facile à une direction de conception
Guides de style et carreaux de style
La différence entre les guides de style et les carreaux de style est vague mais définie. Un guide de style est beaucoup plus détaillé et devrait être utilisé comme un guide de référence continu pour l'équipe créative. Une tuile de style peut être utilisée comme une carte d' humeur pour tracer des idées visuellement pour vous ou le client. Ils sont souvent utilisés pour explorer des idées, et une fois le projet terminé, ils ne servent plus à rien.
Les carreaux de style sont souvent beaucoup plus approximatifs et ils sont utilisés uniquement au début du processus de création . Un guide de style est destiné à être utilisé tout au long du processus de conception et même par la suite pour référence future pour d'autres concepteurs qui pourraient travailler sur le site.
Les deux ont leurs avantages et leurs inconvénients. Les carreaux de style sont rapides et amusants, mais de nature éphémère . Les guides de style sont complets et se comportent comme de la documentation visuelle, mais ils demandent aussi beaucoup de travail .
Alors lequel devriez-vous utiliser? Cela dépend finalement du projet .
Les petits projets tels que les sites Web pour petites entreprises fonctionnent mieux avec les carreaux de style. Construire un guide de style entier pour un site de petite entreprise nécessiterait beaucoup trop de travail et d'heures facturables. Cela ne vaut probablement pas le coût pour la plupart des clients.
Cependant, un grand projet comme la refonte du NY Times bénéficierait à la fois des carreaux de style et des guides de style.
Trouver un langage et une humeur pour un nouveau projet est toujours un processus précieux. C'est ce qui rend les carreaux de style parfaits pour presque tous les scénarios .
Vous pouvez également vous en sortir sans créer l'un de ces éléments . Certains concepteurs vont directement des maquettes aux maquettes détaillées . Et certains clients ne veulent même pas de guide de style parce qu'il ne sera pas utilisé.
Travaillez par projet et décidez ce qui est le mieux pour chacun.
Exemples en direct
Enveloppez-vous en couvrant des exemples de guides de style et de carreaux de style. J'ai trouvé ces modèles en parcourant Dribbble et je pense qu'ils illustrent la qualité que vous voulez dans vos propres guides de style ou carreaux de style.
Guides de style
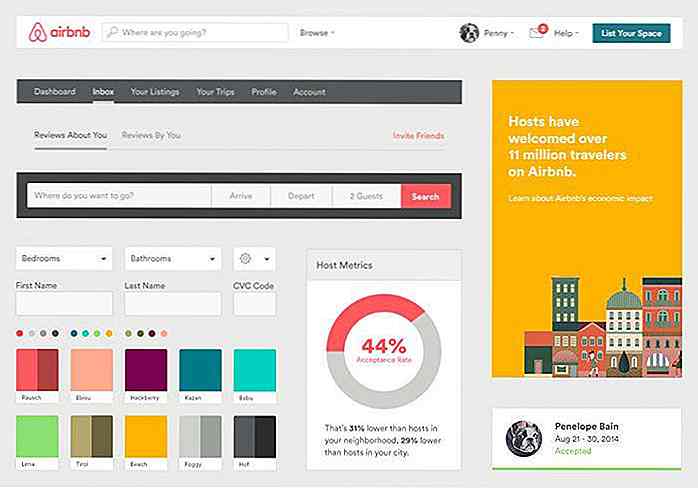
Cet incroyable guide de style Airbnb a été créé par Derek Bradley. C'est très simple mais il illustre clairement les principaux motifs, couleurs et éléments de la page à trouver dans la conception.
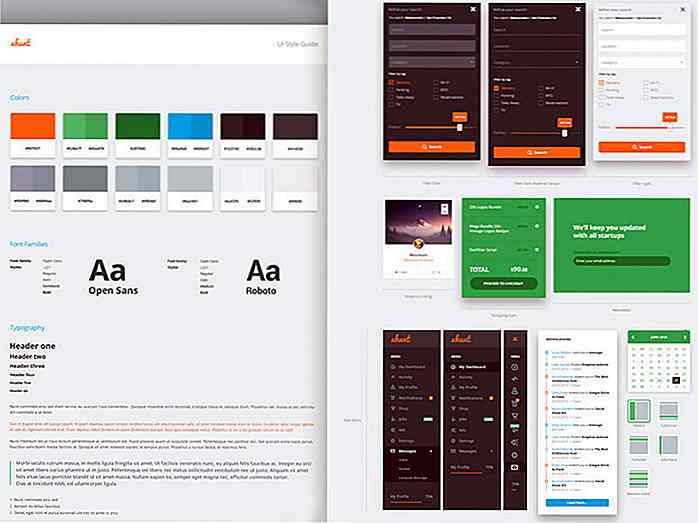
 Voici un guide de style numérique beaucoup plus grand créé par le designer Naoshad Alam. Cet exemple est beaucoup plus organisé avec des sections pour les couleurs, la typographie, les formulaires, les éléments d'interface et d'autres fonctionnalités de l'interface utilisateur .
Voici un guide de style numérique beaucoup plus grand créé par le designer Naoshad Alam. Cet exemple est beaucoup plus organisé avec des sections pour les couleurs, la typographie, les formulaires, les éléments d'interface et d'autres fonctionnalités de l'interface utilisateur .Des guides de style plus détaillés mettraient tous ces éléments de conception sur le Web et incluraient des extraits de code pour chacun d'entre eux.
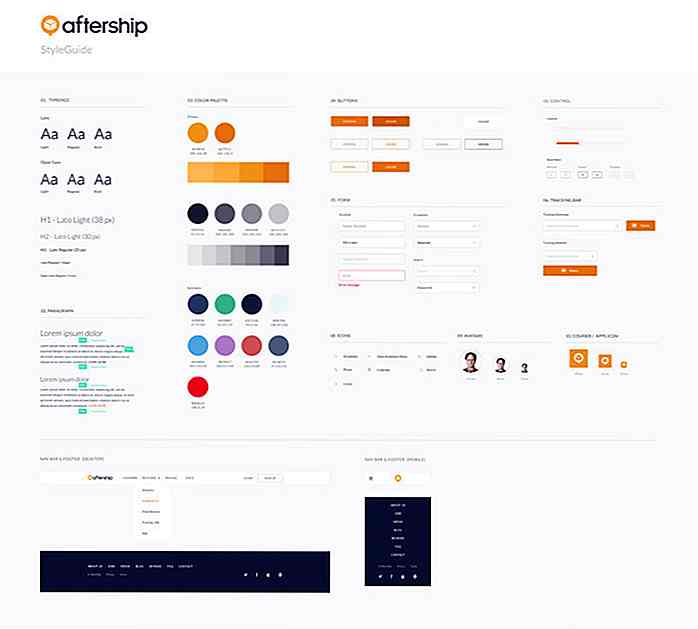
 Designer Cupi Wong a fait ce guide pour AfterShip. La typographie, les boutons, les choix de couleurs et les éléments de page communs sont soigneusement conçus et organisés ensemble en sections .
Designer Cupi Wong a fait ce guide pour AfterShip. La typographie, les boutons, les choix de couleurs et les éléments de page communs sont soigneusement conçus et organisés ensemble en sections .Cela pourrait également être porté sur le web, et construit beaucoup plus grand que la documentation de référence en ligne.
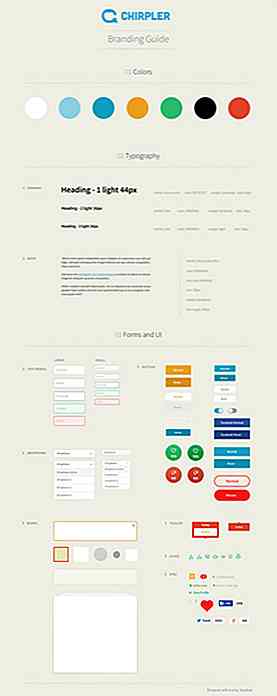
 Le concepteur d'interface utilisateur Greg Dlubacz a partagé son propre guide de style d'interface utilisateur pour un projet Web. Cette chose est vraiment énorme. La prévisualisation en plein écran s'étend sur 21 000 pixels de haut!
Le concepteur d'interface utilisateur Greg Dlubacz a partagé son propre guide de style d'interface utilisateur pour un projet Web. Cette chose est vraiment énorme. La prévisualisation en plein écran s'étend sur 21 000 pixels de haut!Absolument l'un des meilleurs guides de style numérique que j'ai jamais vu. Cela pourrait également être porté sur une page de documentation en ligne pour les membres de l'équipe de référence.
 Carreaux de style
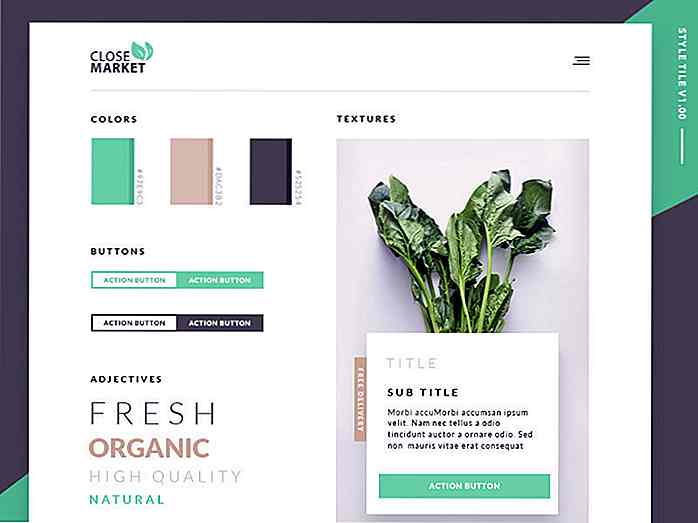
Carreaux de style Le designer UI / UX Abdus Salam a créé cette tuile de style pour un site Web de magasin d'aliments biologiques. C'est très basique avec des éléments de design plat, des fonctionnalités d'interface utilisateur mineures et une palette de couleurs .
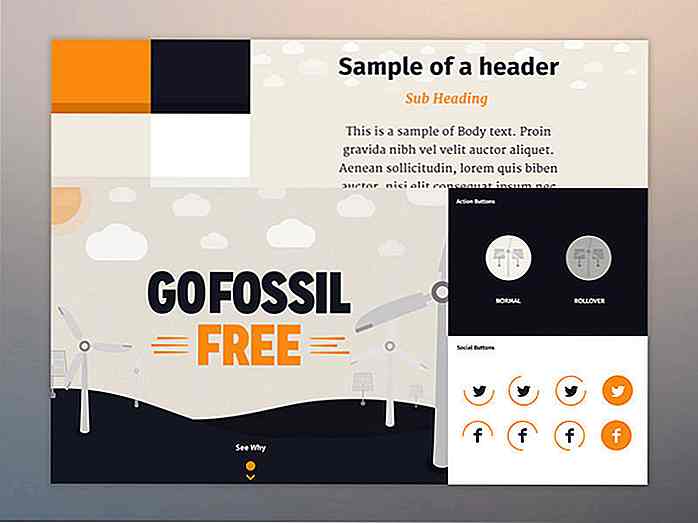
 Le concepteur Adrian Cantelmi est allé vraiment détaillé avec sa tuile de style de désinvestissement. Il a des couleurs et de la typographie, mais comprend également des illustrations vectorielles .
Le concepteur Adrian Cantelmi est allé vraiment détaillé avec sa tuile de style de désinvestissement. Il a des couleurs et de la typographie, mais comprend également des illustrations vectorielles .Ces vecteurs aident à définir la marque, l'humeur et le schéma de couleurs général du site Web.
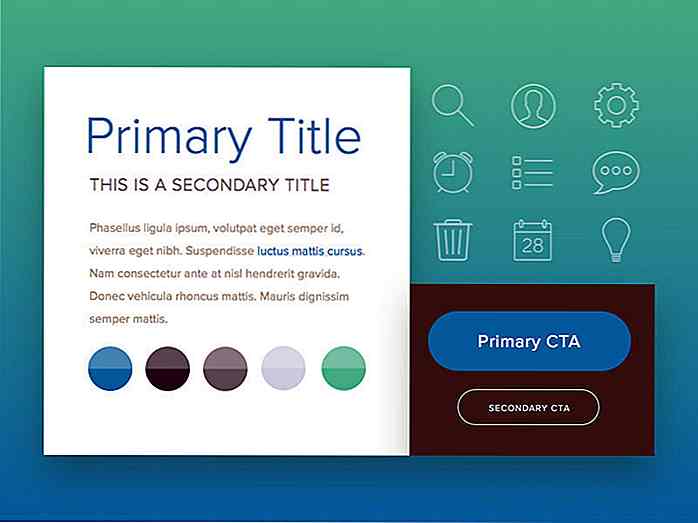
 La refonte des conseillers de la Coupe du monde a obtenu sa propre tuile de style avec des caractéristiques très basiques. Quelques icônes, quelques choix de couleurs, ainsi que quelques designs de boutons. La simplicité est le nom du jeu.
La refonte des conseillers de la Coupe du monde a obtenu sa propre tuile de style avec des caractéristiques très basiques. Quelques icônes, quelques choix de couleurs, ainsi que quelques designs de boutons. La simplicité est le nom du jeu.Si vous pouvez avoir une idée de ce que le site pourrait ressembler d' un coup d'oeil, alors vous le faites correctement.
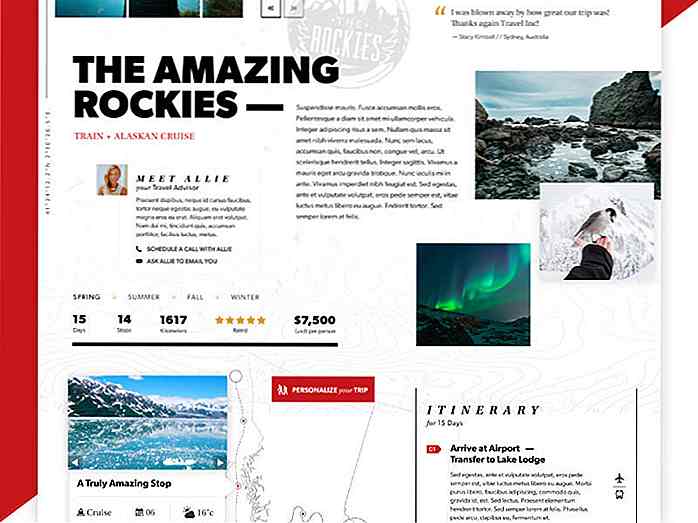
 Voici un exemple amusant de tuile de style rejetée utilisée pour un projet de voyage. Le concepteur Brennan Gleason fournit seulement un petit échantillon de la tuile, mais vous pouvez toujours avoir une idée de l'ambiance du site .
Voici un exemple amusant de tuile de style rejetée utilisée pour un projet de voyage. Le concepteur Brennan Gleason fournit seulement un petit échantillon de la tuile, mais vous pouvez toujours avoir une idée de l'ambiance du site . Mots finaux
Mots finaux Si vous effectuez une recherche sur le Web, vous trouverez beaucoup plus d'exemples, de conseils et de ressources pour la construction de guides de style et de carreaux de style . Mais j'espère que cet article peut être une introduction sur les deux et vous aider à comprendre et créer ces actifs de conception.
![Réseau Social Tsu - Cash Vache ou Pyramid Scheme? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/436/tsu-social-network-cash-cow.jpg)
Réseau Social Tsu - Cash Vache ou Pyramid Scheme? [Op-Ed]
Si vous êtes un gadabout sur Internet, vous aurez probablement entendu parler de Tsu.co ou de Tsū, le réseau social qui fait l'objet de beaucoup d'exagération, et qui détestent ces derniers temps. Tout au long de son existence, le réseau social exotique appelé Tsū a été harcelé par des opposants et, tout récemment, son API et ses liens ont été bannis de Facebook.Considérant q

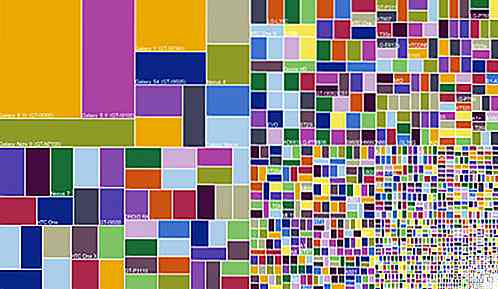
Fragmentation Android: l'histoire à ce jour
La fragmentation Android est souvent évoquée comme le talon d'Achille de l'OS . Les critiques soulignent souvent que la fragmentation est le facteur clé pour lequel Apple iOS est le meilleur système d'exploitation mobile, malgré le fait que 81% des smartphones du monde fonctionnent sur une version d'Android ou d'une autre. En