 hideout-lastation.com
hideout-lastation.com
Designers, Calculer les rapports d'aspect parfaits avec RatioBuddy
Les concepteurs connaissent la douleur d'essayer de faire correspondre les images aux ratios. Cela arrive tout le temps lorsque vous construisez un thème WordPress et que vous essayez de trouver les meilleures tailles d'image pour les vignettes.
Mais, il existe des dizaines de tâches similaires pour déterminer le format correct d'une image, d'une vidéo ou d'un élément incorporé. Heureusement, RatioBuddy peut vous aider.
Cette petite application web vous permet de calculer des ratios d'aspect de n'importe quoi de manière dynamique à partir de votre navigateur. Tout ce dont vous avez besoin est un accès à Internet et la bonne taille que vous voulez (ou le ratio d'aspect requis).
 Pour commencer, il suffit de saisir l'aspect de l'image en cours ou la taille que vous envisagez d'utiliser. Faisons un exemple pour construire un thème WordPress et choisir une taille d'image en vedette.
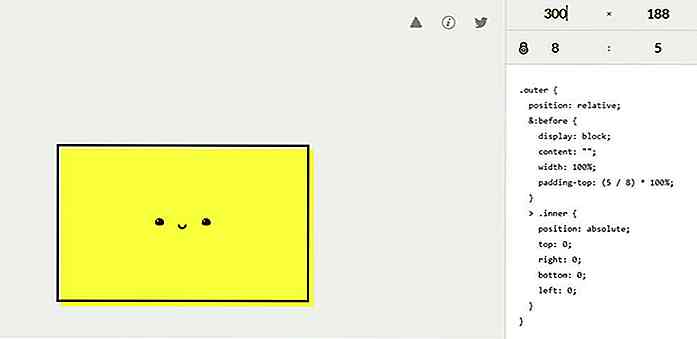
Pour commencer, il suffit de saisir l'aspect de l'image en cours ou la taille que vous envisagez d'utiliser. Faisons un exemple pour construire un thème WordPress et choisir une taille d'image en vedette.Disons que vous voulez que votre image sélectionnée mesure 800px de large par 500px de hauteur. Entrez ceci dans RatioBuddy et vous obtiendrez un ratio d'aspect de 8: 5.
Ce que vous pouvez faire maintenant est de verrouiller le rapport en cliquant sur le petit cadenas sur le côté. Cela signifie que si vous modifiez les valeurs de largeur ou de hauteur, l'autre sera mis à jour en conséquence .
Vous pouvez maintenant commencer à rechercher des tailles de vignettes correspondant à votre image principale.
Donc, disons que vous voulez une taille de vignette d'environ la moitié de cette largeur (400px), puis un autre encore plus petit à 300px. Vous savez comment vous voulez les images, mais quelle devrait être leur taille ?
Lorsque le cadenas est activé, vous modifiez simplement la valeur de largeur et vous voyez immédiatement les résultats dans la zone de valeur de hauteur.
 Les valeurs des pixels se mettent à jour immédiatement et vous aurez même du code CSS personnalisé que vous pouvez copier et coller si vous voulez créer un élément à ce ratio.
Les valeurs des pixels se mettent à jour immédiatement et vous aurez même du code CSS personnalisé que vous pouvez copier et coller si vous voulez créer un élément à ce ratio.Vous pouvez également utiliser cette application Web pour calculer automatiquement la taille des vidéos YouTube afin de conserver vos ratios vidéo. Ou, vous pouvez l'utiliser pour générer des idées pour les vignettes de galerie d'images .
Vraiment, pour tout ce qui concerne les proportions, cet outil est une bouée de sauvetage. Donc, assurez-vous de le marquer si vous faites beaucoup de travail de photo et de redimensionnement pour le web.

Comment ajouter des vignettes aux catégories et balises WordPress
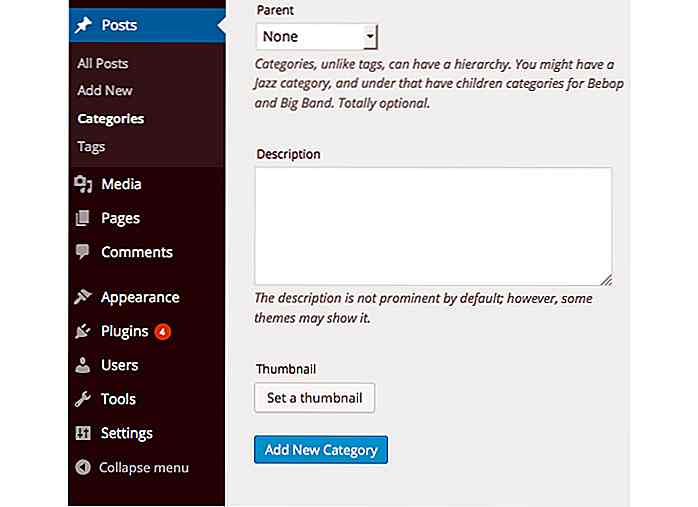
Parfois, un site WordPress sera beaucoup plus agréable si nous étions en mesure d'afficher une image à côté des catégories ou des balises. Par exemple, nous pouvons ajouter une image sur CSS dans la catégorie "CSS" ou le logo HTML5 dans la catégorie "HTML" (comme indiqué ci-dessous).De retou

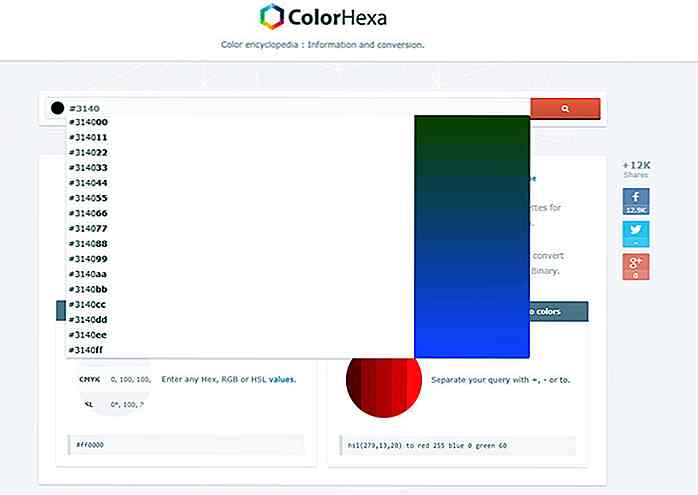
ColorHexa est votre ultime Encyclopédie des couleurs
La couleur est l'une des caractéristiques les plus importantes de toute interface. Choisir un bon schéma de couleurs est difficile, mais comme vous travaillez avec des couleurs plus, vous trouverez quelques meilleures pratiques.L' application Web ColorHexa doit être l'outil le plus utile pour le choix des couleurs. C



