hideout-lastation.com
hideout-lastation.com
Concevoir des prototypes: 5 applications qui le font mieux que Photoshop
Photoshop est un outil populaire auprès des concepteurs et ses extensions telles que CSS3P et FontAwesomePS en font un bon outil pour la création de prototypes de conception web. Néanmoins, il n'a pas été vraiment créé à cet effet et comme les tendances actuelles poussent à la conception sensible, CSS pré-processeurs, CSS Frameworks, et les graphiques indépendants de la résolution (SVG), Photoshop devient moins pertinent pour la conception web.
Ne vous inquiétez pas, car il existe de nombreuses applications alternatives construites par des développeurs indépendants pour aider à combler les lacunes. Dans ce post, nous allons jeter un oeil à ces applications, et découvrir dans quelle mesure leurs fonctionnalités excellent par rapport à Photoshop pour la création de prototypes de conception Web .
1. Webflow
Webflow vous permet de concevoir des sites Web par glisser-déposer. Webflow crée la mise en page sur la base d'une grille Bootstrap afin que votre conception de site Web soit prête à répondre. Webflow est également livré avec un ensemble de composants Web standard tels que des blocs, des listes et des mises en forme de texte que vous pouvez ajouter à l'espace de travail Webflow.
Les styles peuvent être facilement ajoutés à partir d'un panneau latéral et vous pouvez également ajuster les propriétés des éléments. Une fois la conception terminée, vous pouvez exporter les résultats de la conception dans le code HTML et CSS. Vous pouvez également partager votre travail avec une équipe.
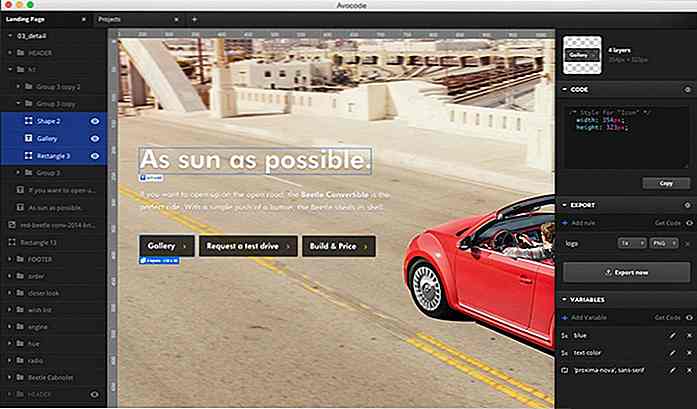
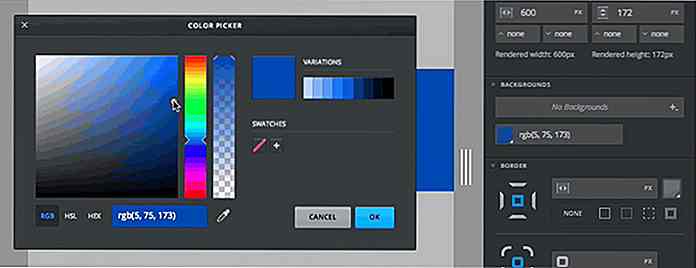
 2. Avocode
2. Avocode Avocode supporte les fichiers PSD et vous permet de les éditer immédiatement et de les transformer en un site web fonctionnel avec HTML et CSS. Avocode va extraire tous les actifs de votre projet, y compris CSS, Images et SVG (le cas échéant). Vous pouvez facilement extraire du CSS, sous la forme de Less, SASS ou Stylus pour n'importe quel calque sélectionné, car il a été intégré à CSSHat.
En outre, Avocode est équipé d'un contrôle de révision qui vous permet de revenir à vos conceptions précédentes, juste au cas où quelque chose ne va pas.
 3. Ara
3. Ara Macaw vous permet de concevoir des mises en page Web et des éléments Web, comme si vous travailliez sur un éditeur d'image comme Adobe Photoshop. Vous pouvez créer des colonnes ou des zones de blocage, ajuster leur positionnement et définir la typographie si nécessaire. Macaw vous permet de changer les styles de plusieurs éléments en un seul endroit. Vous pouvez également utiliser la bibliothèque pour stocker tous les éléments pour une utilisation ultérieure.
Pour créer un design réactif, Macaw vous permet de définir des points d'arrêt et d'optimiser votre site pour tous les appareils. Lorsque le processus de conception est terminé, Macaw peut générer du code HTML et CSS pour vous.
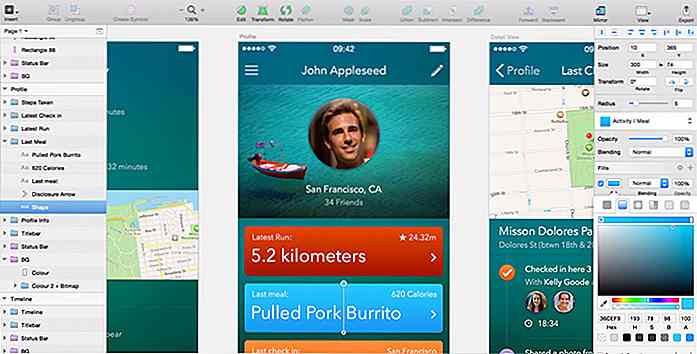
 4. Croquis
4. Croquis Sketch est idéal pour la conception d'interfaces et de sites Web. Il crée des objets vectoriels au lieu de bitmap. Ainsi, lorsque vous redimensionnez la taille du canevas, votre conception ne perd pas en qualité. Des fonctionnalités telles que la «grille intégrée» vous aideront à mieux organiser l'objet ou un emplacement de mise en page Web.
En outre, Sketch affiche des polices similaires à celles affichées sur Webkit (pensez à Chrome, Opera et Safari). Vous n'avez donc pas à vous soucier des résultats du texte dans l'image qui ne sont pas aussi nets et précis que le texte original affiché sur le navigateur. Sketch peut également exporter le CSS pour chaque élément de la couche.
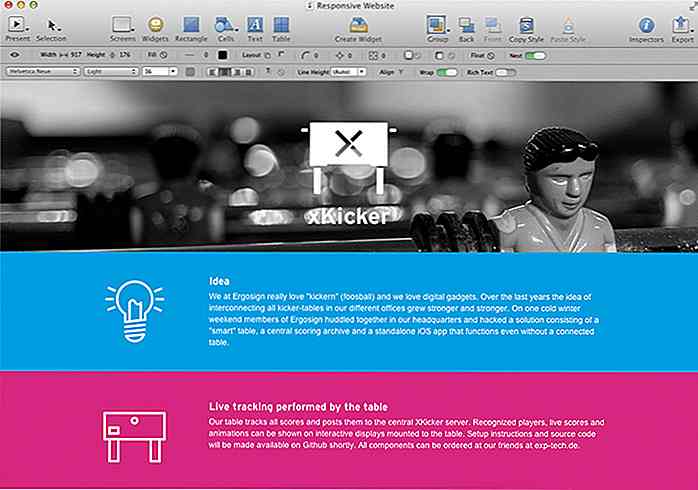
 5. Antétype
5. Antétype Antetype est une application vectorielle qui se concentre sur le design visuel, idéal pour créer des éléments d'interface tels que le dégradé, l'ombre portée, l'ombre interne, l'ombre du texte, le style de bordure et les coins arrondis. Antetype fournit également des centaines de widgets que vous pouvez utiliser directement dans votre projet.
Pour créer un design réactif, vous pouvez définir des points d'arrêt qui ajusteront la taille de l'écran. Vous pouvez également exporter chaque élément sous la forme d'une image ou CSS.


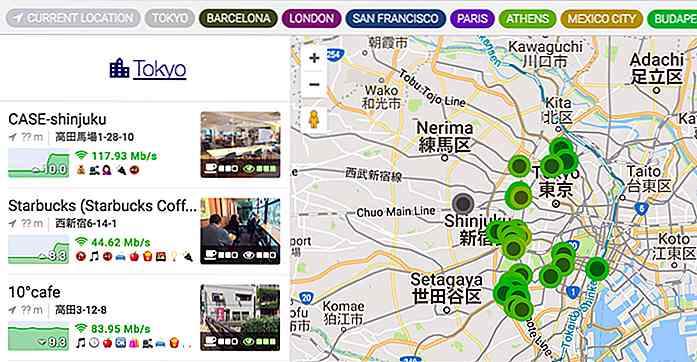
Ce site vous montrera tous les cafés à proximité avec des hotspots WiFi
Imaginez ce scénario: vous explorez actuellement votre nouvelle ville, en vous appuyant sur vos données mobiles pour vous aider à passer la journée . Cependant, vos données mobiles ont un plafond et vous souhaitez le conserver pour des raisons d'urgence.Votre meilleur pari est de compter sur un hotspot Wi-Fi gratuit, bien que ceux-ci peuvent être difficiles à trouver en fonction de l'endroit où vous êtes exactement. Si cela

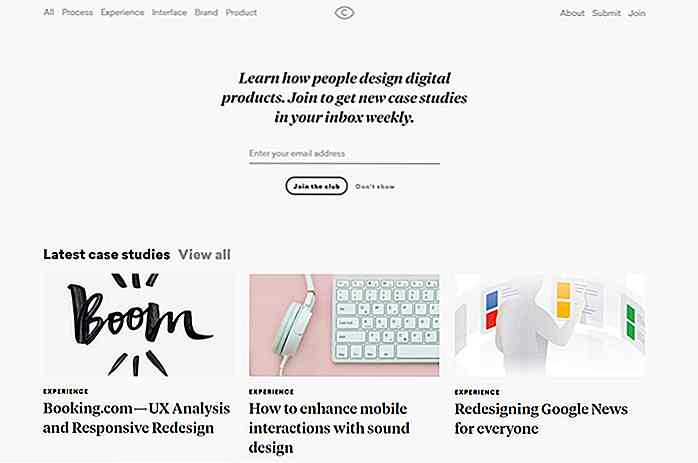
Trouver des études de cas de conception impressionnantes dans le Club d'études de cas
Vous pouvez apprendre beaucoup en lisant des études de cas. Ceux-ci ressemblent souvent à des journées de travail à travers des projets plus complexes où vous pouvez apprendre de nouvelles techniques et apprendre à gérer certains défis.Le Case Study Club est une excellente ressource pour les études de cas de conception ayant beaucoup à offrir.C'est