hideout-lastation.com
hideout-lastation.com
Comment utiliser le stockage hors connexion HTML5 sur votre site Web
Outre de nouveaux éléments en HTML5, cette nouvelle technologie web nous offre le stockage hors ligne . Il existe plusieurs types de stockage hors connexion et dans cet article, nous discuterons spécifiquement de sessionStorage et localStorage. Le stockage hors ligne nous permet d'enregistrer des données dans le navigateur de l'utilisateur et de faire fonctionner nos applications ou jeux web sans connexion (pour une période de temps).
Dans un exemple concret, les développeurs peuvent tirer parti du stockage hors ligne en tant que sauvegarde dans le cas où la connexion Internet n'est pas disponible. Ils peuvent ensuite envoyer les données au serveur en ligne quand ils retrouvent la connectivité.
Si vous vous demandez comment utiliser la fonctionnalité de ce navigateur dans votre site Web, consultez cet article.
sessionStorage
sessionStorage est une forme de stockage qui stocke des données temporairement dans le navigateur. Les données de sessionStorage sont définies dans l'association de clé et de valeur et sont exclusives à la fenêtre ou à l'onglet du navigateur. Tant que le navigateur ou l'onglet est toujours ouvert, les données seraient toujours là, à moins que nous ne l'effacions intentionnellement ou que nous quittions le navigateur .
Pour stocker une donnée dans sessionStorage, nous pouvons utiliser .setItem() . Voici un exemple où nous stockons "Hello World".
sessionStorage.setItem ("keyExample", "Hello World"); Alternativement, nous pouvons également faire ce qui suit. Cela créera une entrée de données avec la clé anotherKeyName et la valeur "Hello Too" .
sessionStorage.anotherKeyExample = "Bonjour aussi";
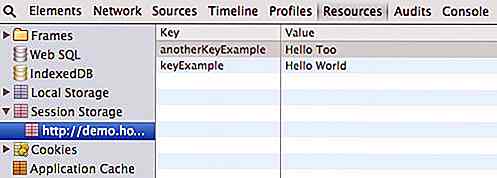
Dans les navigateurs basés sur Webkit tels que Safari, Chrome et Opera, vous pouvez voir les données sous l'onglet Ressources . Dans Firefox, vous pouvez rechercher les données qui se trouvent sous l'onglet DOM Firebug.

Il est à noter que sessionStorage ne peut stocker qu'une chaîne ou un texte brut. Un integer sera traduit en chaîne.
Si vous avez des données JSON, vous devrez le formater en chaîne en utilisant JSON.stringify() et le récupérer en utilisant JSON.parse() pour convertir la chaîne en JSON. Voici quelques exemples de code:
var json = JSON.stringify ({[1, 2, 3]}); sessionStorage.anotherKeyExample = json; Récupération des données dans sesssionStorage
Nous avons également deux façons de récupérer les données de sessionStorage. Tout d'abord, nous pouvons utiliser .getItem() ou en pointant directement le nom de la clé, comme suit.
var a = sessionStorage.getItem ("keyExample"); var b = sessionStorage.anotherKeyExample; Suppression de données dans la sessionStorage
Comme mentionné ci-dessus, les données de sessionStorage seront supprimées lorsque l'utilisateur ferme la fenêtre ou l'onglet du navigateur. Mais nous pouvons aussi le supprimer intentionnellement. Nous pouvons utiliser la méthode .removeItem() ou la directive delete, comme ça.
sessionStorage.removeItem ("keyExample"); supprimer sessionStorage.anotherKeyExample; stockage local
Nous pouvons également stocker des données dans le navigateur sous une forme de localStorage . Mais contrairement à sessionStorage, les données localStorage sont persistantes; les données resteront dans le navigateur tant que nous ne le supprimerons pas intentionnellement.
Stocker les données dans localStorage est aussi simple que nous l'avons fait dans sessionStorage. En fait, les aspects techniques sont tous les mêmes, sauf que nous utilisons maintenant l'objet localStorage . Nous pouvons entrer une entrée de données, avec la méthode .setItem() ou la définir directement avec le nom de la clé, comme ceci.
localStorage.setItem ("keyName", "Bonjour, stockage local"); localStorage.anotherKeyName = 1; Nous .getItem() les données avec la méthode .getItem() .
var c = localStorage.getItem ("keyName"); var d = localStorage.anotherKeyName De même, nous pouvons supprimer l'entrée de données de localStroge avec la méthode .removeItem() et la directive delete .
Taille limite de stockage hors connexion
Les deux sessions sessionStorage et localStorage ont des limites en termes de capacité maximale, et chaque navigateur a sa propre limite. La limite de Firefox, Chrome et Opera est de 5 Mo par domaine. Internet Explorer offre plus d'espace avec 10 Mo par domaine. Assurez-vous donc que vos données ne dépassent pas la limite. Si vos données dépassent la limite, vous pouvez envisager l'autre alternative, telle que SQLite .
Détection de fonctionnalités
En outre, même si la prise en charge de sessionStorage et localStorage est assez importante (IE8 les prend en charge), vous pouvez toujours exécuter la détection des fonctionnalités du navigateur avant d'exécuter une fonction qui enregistre une entrée dans sessionStorage ou localStorage. C'est ainsi que vous pouvez ajouter une fonction de secours comme avec les cookies au cas où le navigateur ne supporte pas le formulaire de stockage hors ligne.
Vous pouvez utiliser Modernizr pour ce faire ou envelopper votre script avec cette instruction conditionnelle, comme ça.
if (window.localStorage) {} else {alert ('localStorage n'est pas disponible'); } Conclusion
Le stockage hors connexion est une fonction vraiment géniale qui permet aux applications Web et aux jeux de fonctionner hors connexion. Dans le passé, nous vous avons également montré comment l'utiliser dans de vrais exemples.
J'espère que ce court article pourrait vous aider à démarrer avec le stockage hors ligne.

20 trucs et astuces utiles de Microsoft Windows 8.1
Avec la mise à niveau de Windows 8 à 8.1, Microsoft a fait plusieurs changements principalement pour améliorer certains aspects que Windows 8 a reçu des critiques . Pour les débutants, il y a le retour du bon vieux bouton Démarrer, la possibilité de créer un diaporama d'écran de verrouillage, et même le support pour l'impression 3D!Nous avon

Le bon, le mauvais et le vilain de la sécurité Bitcoin
Il est probablement sûr de supposer que Bitcoin est là pour rester . Oui, c'est un peu volatile et oui, d'autres cryptocurrencies sont beaucoup plus faciles à extraire et beaucoup moins chères à acheter, mais le nombre toujours croissant de façons de dépenser des bitcoins - plus le fait qu'il soit toujours là après avoir été proclamé mort plusieurs fois ces dernières années - témoigne de la résilience de la crypto-monnaie la plus populaire et la plus polarisée au monde.La chose est cep