hideout-lastation.com
hideout-lastation.com
Concevoir pour la confiance: Comment ajouter des éléments de confiance à vos mises en page
La confiance est difficile à construire mais nécessaire pour tout bon site Web. Si vous ne pouvez pas faire confiance à vos lecteurs, pourquoi reviendraient-ils sur votre site?
Que vous dirigiez un blog, un produit SaaS ou une agence cliente, il n'est pas facile de développer la confiance. Habituellement, il faut du temps pour établir un rapport avec votre auditoire . Pourtant, il existe certaines techniques de conception que vous pouvez utiliser pour augmenter la probabilité de construire la confiance .
Dans ce guide, je vais aborder quelques conseils de base que vous pouvez suivre pour ajouter des éléments de confiance à votre site Web et établir une connexion plus solide avec les nouveaux visiteurs.
Confiance dans le design
Trust crée un environnement dans lequel les utilisateurs souhaitent interagir avec votre site Web . Cela permet également aux utilisateurs de consommer et d'agir sur votre contenu.
C'est pourquoi de nombreux résultats de première page de Google mènent à de puissants domaines .com et à de grands sites d'autorité, plutôt qu'à des blogs Blogspot moins connus.
Cependant, votre domaine ne représente qu'une partie de la stratégie de marque, donc ne supposez pas qu'un grand domaine est tout ce dont vous avez besoin. De nombreux facteurs peuvent influencer un site Web en une autorité de confiance, mais le plus important est peut-être la qualité du contenu et l'expérience utilisateur .
Si vous ne livrez pas un contenu génial, vous ne ferez jamais confiance aux utilisateurs. C'est juste un donné. Mais, si vous avez un bon contenu et une image de marque solide, vous aurez beaucoup plus de facilité à vendre de la confiance avec ces techniques de conception.
TechCrunch est un excellent exemple de quelque chose qui était juste un blog et au fil des ans a évolué en un site d'autorité massive . Leur nouveau design reflète plus d'un magazine en ligne, ce qui crée une plus grande confiance dans les lecteurs.
 Je vous encourage à regarder autour et à étudier d'autres sites Web dans votre créneau . Étudiez leurs choix de couleurs, leur typographie, leurs styles de mise en page. Voyez ce qui fonctionne et ce qui transmet le mieux l'autorité au visiteur.
Je vous encourage à regarder autour et à étudier d'autres sites Web dans votre créneau . Étudiez leurs choix de couleurs, leur typographie, leurs styles de mise en page. Voyez ce qui fonctionne et ce qui transmet le mieux l'autorité au visiteur.Présenter les marques de clients
Une façon claire de montrer que vous voulez faire des affaires passe par d'autres marques de confiance . Par exemple, l'ajout de logos sur votre page indique à l'utilisateur que d'autres grandes entreprises font confiance à votre entreprise, ce qui est bon signe.
Cela pourrait être considéré comme criant, mais c'est aussi un excellent moyen de transmettre la confiance dès le départ. Si votre page d'accueil vend un service / une application, vous voudrez faire savoir aux visiteurs que d' autres grandes entreprises utilisent votre produit avec plaisir .
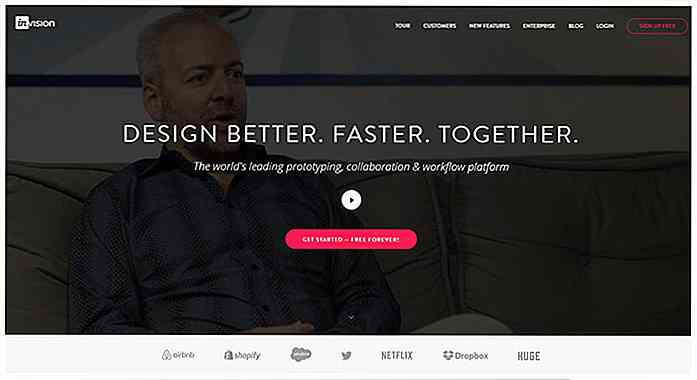
InVision a ceci sur leur page d'accueil et cela fonctionne très bien. Presque tout le monde reconnaît ces logos de marque en un coup d'œil . Twitter, Airbnb, Netflix, Dropbox, toutes les très grandes entreprises s'appuyant sur l'outil de prototypage InVision.
 Notez que ces logos n'ont pas besoin d'être grands ou flashy . La plupart du temps, ils se fondent dans la mise en page avec un jeu de couleurs quelque peu délavé. C'est parfait pour attirer l'attention, sans être trop visible ou désagréable.
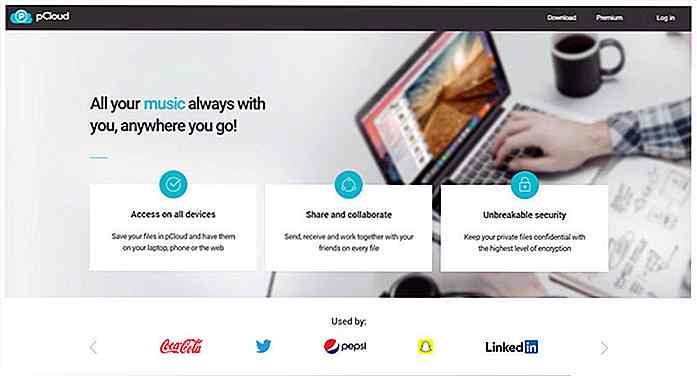
Notez que ces logos n'ont pas besoin d'être grands ou flashy . La plupart du temps, ils se fondent dans la mise en page avec un jeu de couleurs quelque peu délavé. C'est parfait pour attirer l'attention, sans être trop visible ou désagréable.Si vous avez beaucoup de logos de marque, vous pouvez même ajouter un rotateur de carrousel personnalisé . Vous pouvez voir un exemple sur la page d'accueil de pCloud . Vous remarquerez une petite section intitulée "utilisé par" avec deux flèches pour basculer entre les logos d'entreprise . Ceux-ci représentent des équipes au sein des entreprises qui utilisent les fonctionnalités de sécurité pCloud.
Les personnes qui ne connaissent pas pCloud n'ont aucune raison de faire confiance à ce site. Mais, après avoir vu que Uber, Nike, Ikea, BMW et Adobe utilisent tous ce produit, il peut être utile de les tester.
 Témoignages d'utilisateurs
Témoignages d'utilisateurs Les gens font généralement confiance aux opinions des autres . C'est pourquoi les testimonials sont comme une colle à action rapide pour établir la confiance avec les visiteurs rapidement, même d'un coup d'oeil.
Vous pouvez faire des témoignages comme vous le souhaitez, comme des citations directes, des enregistrements vidéo, des évaluations d'utilisateurs ou autre chose entièrement . L'objectif est simplement de faire en sorte que d'autres personnes se portent garantes de votre service pour établir une confiance immédiate.
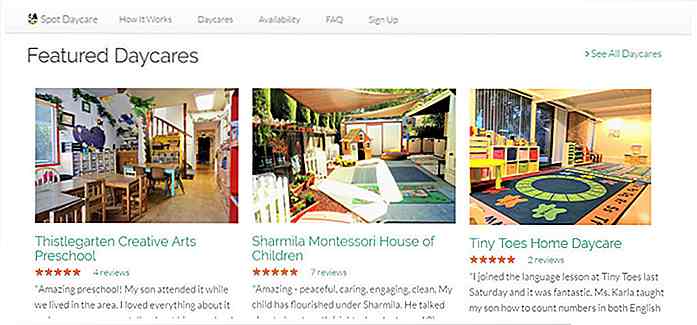
Spot Daycare fait cela avec chaque garderie individuelle. Chaque emplacement comprend une fonction d'évaluation de cinq étoiles, intégrée à l'image principale qui relie les avis de Yelp.
Parce que ces commentaires proviennent de Yelp, ils sont généralement dignes de confiance. Tout ce qui vient d'une tierce partie ressemble à une approbation réelle et aide à établir la confiance avec les clients réticents.
 Vous devez toujours ajouter ces témoignages à la page sans être odieux . Je trouve la page d'accueil est le meilleur endroit pour attirer l'attention et vous pouvez nicher ces widgets testimoniaux n'importe où.
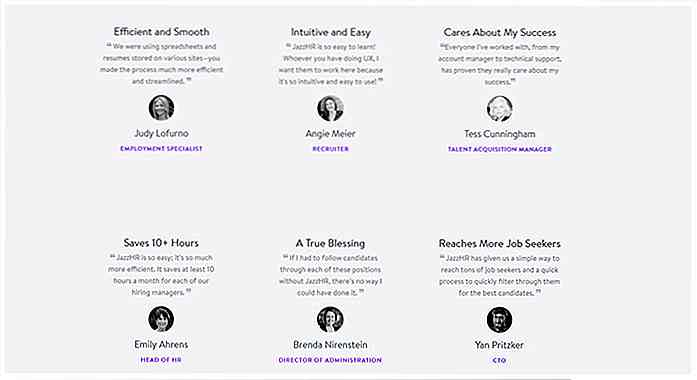
Vous devez toujours ajouter ces témoignages à la page sans être odieux . Je trouve la page d'accueil est le meilleur endroit pour attirer l'attention et vous pouvez nicher ces widgets testimoniaux n'importe où.La page d'accueil de Jazz HR est vraiment intéressante car elle utilise des logos de clients, ainsi que des témoignages d'utilisateurs . Lorsque vous jetez un coup d'œil, cela crée immédiatement de la confiance car il y a tellement de personnes de bonne réputation qui utilisent ce service . Comment pourraient-ils tous avoir tort?
Vous verrez également comment chaque témoignage a un en- tête avec 2-5 mots, suivi d'un devis . Ceci est une autre technique de conception solide pour attirer l'attention avec une écriture plus courte.
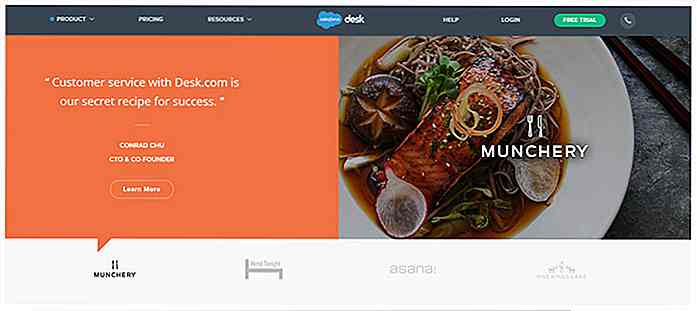
 Si vous aimez cette idée, vous pouvez même essayer de combiner les logos des clients et les témoignages ensemble, en un seul widget . Le bureau a ceci sur leur page d'accueil et c'est un exemple brillant de jusqu'où vous pouvez prendre cette tendance.
Si vous aimez cette idée, vous pouvez même essayer de combiner les logos des clients et les témoignages ensemble, en un seul widget . Le bureau a ceci sur leur page d'accueil et c'est un exemple brillant de jusqu'où vous pouvez prendre cette tendance.Rappelez-vous juste que les gens font confiance à d'autres personnes, alors obtenez des témoignages qui se sentent réalistes et offrent de la valeur aux clients / clients potentiels.
 Conception de marque cohérente
Conception de marque cohérente Si les lecteurs peuvent se familiariser avec votre image de marque, ils seront beaucoup plus susceptibles de faire confiance à votre site Web. Une grande marque rend votre site plus proche d'une entreprise . L'information est alors supposée beaucoup plus digne de confiance et vous obtiendrez beaucoup de visiteurs réguliers.
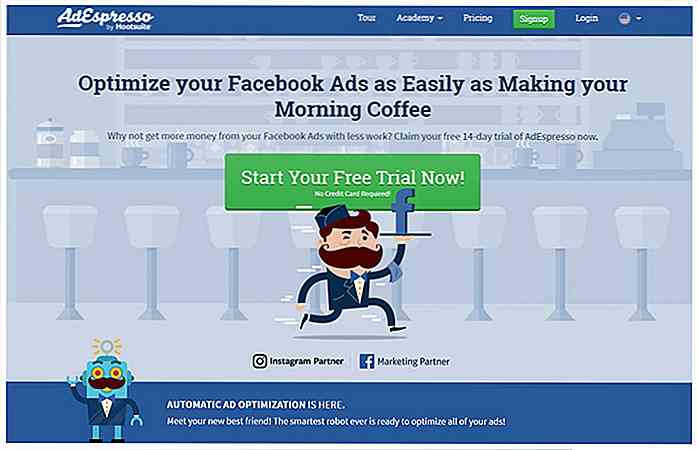
Prenez, par exemple, la conception de AdEspresso . La plupart de leur mise en page emprunte des couleurs et des idées de la marque de Facebook parce que le site est un partenaire de publicité Facebook direct.
En conservant la même image de marque sur l'ensemble du site, elle renforce rapidement la confiance. Cette conception vous permet de rester engagé et de lire pour voir ce que le site offre réellement.
 Même si vous n'avez jamais entendu parler de la marque AdEspresso dans votre vie, leur site respire un thème cohérent et tout se sent très digne de confiance. Les illustrations, les logos de la marque, les couleurs, tout.
Même si vous n'avez jamais entendu parler de la marque AdEspresso dans votre vie, leur site respire un thème cohérent et tout se sent très digne de confiance. Les illustrations, les logos de la marque, les couleurs, tout.Vous pouvez également concevoir votre propre marque avec des éléments de page similaires tels que des icônes et des illustrations vectorielles.
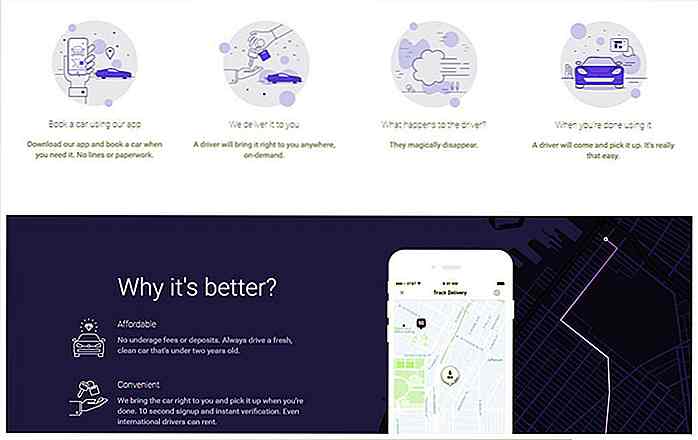
Par exemple, Skurt utilise des graphiques attrayants sur sa page d'accueil pour visualiser l'essence de son activité de réservation de voiture. Ces illustrations intelligentes peuvent bien fonctionner pour guider les visiteurs à travers les fonctionnalités du site .
 Trouvez toutes les idées de marque qui fonctionnent le mieux pour votre site et essayez-les. Exécutez des tests fractionnés pour différentes idées afin de voir lesquelles fonctionnent mieux que d'autres .
Trouvez toutes les idées de marque qui fonctionnent le mieux pour votre site et essayez-les. Exécutez des tests fractionnés pour différentes idées afin de voir lesquelles fonctionnent mieux que d'autres .Il n'y a pas de méthode infaillible de marquage, c'est donc principalement des essais et des erreurs, avec beaucoup de tests utilisateur .
Travail professionnel UX
L'idée de "UX professionnel" peut sembler un peu vague mais c'est un aspect crucial de la construction de la confiance. Votre site Web devrait fonctionner comme tous les autres sites Web «de confiance» en ligne . C'est pourquoi tant de designers étudient d'autres sites et relookent leurs mises en page basées sur celles existantes.
Recherchez Google pour les sites Web similaires aux vôtres. Quelles caractéristiques ont-ils en commun? Comment gèrent-ils les différents éléments de la page? Plus précisément, prenez note de ces points:
- La navigation
- En-tête https://assets.hongkiat.com/uploads/designing-for-trust-add-elements-to-layouts/photos
- En-tête / type de paragraphe
- Boutons CTA
- Colonnes, grilles, espaces
En appliquant une excellente expérience utilisateur, vous pouvez augmenter l'engagement et renforcer la confiance en créant un site qui fonctionne correctement .
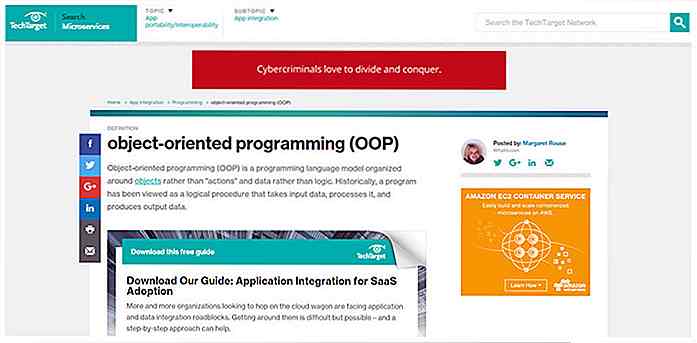
Un bon exemple est le site TechTarget qui apparaît pour beaucoup de définitions lors de la recherche de termes techniques dans Google. Je ne connais pas grand-chose au domaine ou à la marque elle-même. Cependant, la conception de leur site Web est exquise et elle engendre la confiance dès la première pageload .
Cela fait ressembler beaucoup plus à une autorité avec un bon contenu . Ce n'est pas seulement la typographie ou les couleurs ou l'image de marque. C'est toute la composition et comment tout cela fonctionne pour créer une expérience utilisateur digne de confiance.
 N'essayez pas de réinventer la roue avec un design UX. Au lieu de cela, suivez simplement ce qui semble fonctionner pour les autres et mettez votre propre spin dessus. Rechercher sur le Web et trouver des sites Web bien conçus. Prenez note des fonctionnalités que vous aimez et pourquoi elles fonctionnent.
N'essayez pas de réinventer la roue avec un design UX. Au lieu de cela, suivez simplement ce qui semble fonctionner pour les autres et mettez votre propre spin dessus. Rechercher sur le Web et trouver des sites Web bien conçus. Prenez note des fonctionnalités que vous aimez et pourquoi elles fonctionnent.Au fil du temps, vous découvrirez quelques grandes tendances de conception et vous apprendrez à les reproduire correctement.
Voici quelques galeries que vous pouvez parcourir pour l'inspiration de conception :
- Une page d'amour
- Page d'atterrissage Ninja
- CSS Winner
- Web Design Inspiration

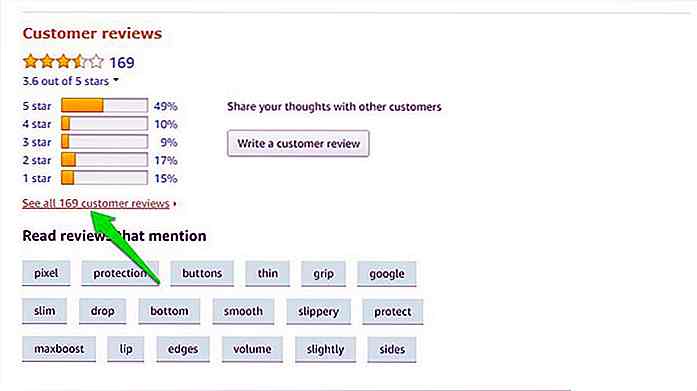
Comment identifier les faux avis d'Amazon
Faux avis sont l'un des plus grands obstacles à la manière d'une bonne expérience de magasinage en ligne. Comme tous les autres sites d'achat en ligne, la menace des faux avis peste également le géant du commerce électronique - Amazon .Bien qu'Amazon s'efforce d'éliminer les faux avis, en tant qu'acheteur, nous devons jouer notre rôle. Passer
Icônes de plumes - un ensemble d'icônes belle, minimaliste et gratuit
Si vous effectuez une recherche sur le Web, vous trouverez des tonnes d'icônes gratuites conçues pour le Web. Ceux-ci sont incroyablement utiles pour tous les types de sites Web, car les graphiques embellissent toujours une mise en page.Il est vraiment difficile de trouver des jeux d'icônes gratuits qui correspondent à votre conception. Ty