hideout-lastation.com
hideout-lastation.com
Développeurs: Pourquoi vous ne devriez pas ignorer la documentation
Dans le domaine du développement des applications mobiles, des applications Web, des applications de bureau ou des bibliothèques JavaScript, la documentation joue un rôle important qui pourrait déterminer le succès du développement du logiciel. Mais si vous avez déjà fait de la documentation, vous serez d'accord avec moi pour dire que ce sont les choses que les développeurs préfèrent le moins.
Contrairement à l'écriture de code (qui est ce que les développeurs se sont engagés à faire), la documentation (que nous n'avons pas) doit et doit être facilement digérée par tout le monde . Techniquement, nous devons traduire un langage machine (code) dans un langage compréhensible pour les humains, ce qui est plus difficile que ça en a l'air.
Bien que cela puisse être un véritable fardeau, écrire la documentation est important et apportera des avantages pour vos utilisateurs, vos collègues et surtout vous-même.
Une bonne documentation aide les utilisateurs
La documentation aide le lecteur à comprendre comment un code fonctionne, évidemment. Mais de nombreux développeurs font l'erreur de supposer que les utilisateurs du logiciel seront compétents. Par conséquent, la documentation peut être mince, en omettant un grand nombre des éléments essentiels qu'elle aurait dû contenir depuis le début. Si vous êtes avertis dans la langue, vous pouvez comprendre les choses de votre propre initiative; Si vous n'êtes pas, alors vous êtes perdu.
La documentation destinée aux utilisateurs consiste généralement en une utilisation pratique ou un "how-to". La règle de base lors de la création de la documentation pour les utilisateurs généraux est qu'il doit être clair . Il est préférable d'utiliser des mots respectueux de l'homme plutôt que des termes techniques ou du jargon. Des exemples d'utilisation réelle seront également grandement appréciés.
Une bonne mise en page aiderait également les utilisateurs à parcourir chaque section de la documentation sans effort. Quelques bons exemples (aka mes favoris) sont la documentation pour Bootstrap et WordPress "Premiers pas avec WordPress".
Il aide aussi les autres développeurs
Chaque développeur aura son propre style de codage. Mais, quand il s'agit de travailler en équipe, nous devons souvent partager des codes avec les autres coéquipiers. Il est donc essentiel d' avoir un consensus sur une norme pour que tout le monde reste sur la même longueur d'onde. Une documentation correctement écrite serait la référence dont l'équipe a besoin
Mais contrairement à la documentation de l'utilisateur final, cette documentation décrit généralement des procédures techniques telles que la convention de dénomination de code, montrant comment les pages particulières doivent être construites et comment l'API fonctionne avec les exemples de code. Souvent, nous devons également écrire la documentation en ligne avec le code (connu sous le nom de commentaires ) pour décrire ce que fait le code.
De plus, dans le cas où de nouveaux membres se joindraient à votre équipe plus tard, cette documentation pourrait être un moyen efficace de les former, vous n'avez donc pas besoin de leur donner un coup de pouce 1-sur-1 sur le code.
Étrangement, il aide également le codeur
Ce qui est amusant à propos du codage, c'est que parfois même les développeurs ne comprennent pas le code qu'ils ont écrit . Cela est particulièrement vrai dans les cas où les codes ont été laissés intacts pendant des mois, voire des années.
Un besoin soudain de revoir les codes pour une raison ou une autre laisserait se demander ce qui se passait dans leurs esprits quand ils ont écrit ces codes. Ne soyez pas surpris: j'ai déjà été dans cette situation. C'est précisément quand j'ai souhaité avoir correctement documenté mon code .
En documentant vos codes, vous serez en mesure d'aller au fond de vos codes rapidement et sans frustration, vous épargnant ainsi beaucoup de temps pour les changements.
Qu'est-ce qui fait la bonne documentation?
Il y a plusieurs facteurs pour construire une bonne pièce de documentation.
1. Ne supposez jamais
Ne présumez pas que vos utilisateurs savent ce que vous savez et ce qu'ils veulent savoir. Il est toujours préférable de commencer dès le début, quel que soit le niveau de compétence des utilisateurs.
Si vous avez construit un plugin jQuery, par exemple, vous pouvez vous inspirer de la documentation de SlickJS. Il montre comment structurer le HTML, où placer le CSS et le JavaScript, comment initialiser le plugin jQuery à son niveau le plus basique, et montre même le balisage final complet après avoir ajouté toutes ces choses, ce qui est évident.

La ligne du bas est la documentation est écrite avec le processus de pensée d'un utilisateur, pas un développeur. Approcher votre propre documentation de cette façon vous donnera une meilleure perspective dans l'organisation de votre propre pièce.
2. Suivez la norme
En ajoutant la documentation qui va dans le code, utilisez la norme attendue de la langue . C'est toujours une bonne idée de décrire chaque fonction, les variables, ainsi que la valeur retournée par la fonction. Voici un exemple de bonne documentation en ligne pour PHP.
/ ** * Ajoute des classes personnalisées au tableau de classes de corps. * * @param array $ classes Classes pour l'élément body. * @return array * / function body_classes ($ classes) {// Ajoute une classe de groupe-blog aux blogs avec plus d'un auteur publié. if (is_multi_author ()) {$ classes [] = 'groupe-blog'; } return $ classes; } add_filter ('body_class', 'body_classes'); Voici quelques références pour le formatage de la documentation en ligne avec les meilleures pratiques en PHP, JavaScript et CSS:
- PHP : Documentation PHP Standard pour WordPress
- JavaScript : UseJSDoc
- CSS : CSSDoc
Si vous utilisez SublimeText, je suggère d'installer DocBlockr qui va habilement pré-remplir votre code avec la documentation en ligne.
3. Éléments graphiques
Utilisez des éléments graphiques, ils parlent mieux que du texte. Ces médias sont utiles, en particulier si vous construisez un logiciel avec une interface graphique. Vous pouvez ajouter des éléments de pointage tels que des flèches, des cercles ou tout ce qui peut aider les utilisateurs à déterminer où aller pour accomplir les étapes, sans devoir faire de suppositions .
Ce qui suit est un exemple de l'application Tower où vous pouvez vous inspirer. Ils expliquent efficacement comment le contrôle de version fonctionne de manière agréable, ce qui le rend plus compréhensible que l'utilisation de lignes de commande en texte brut.
4. Sectionnement
Vous pouvez envisager d'inclure un certain nombre de choses dans la documentation au sein des listes et des tableaux à puces, car cela facilite l'analyse et la lecture du contenu pour les utilisateurs.
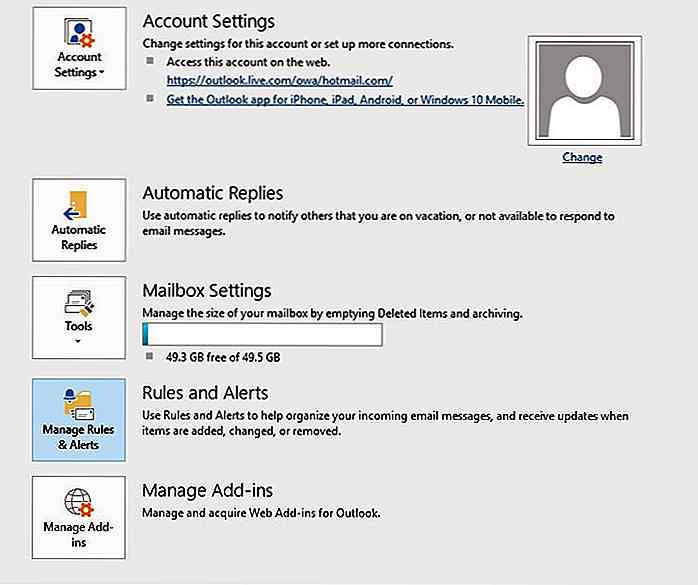
Ajoutez une table des matières et divisez la documentation en sections faciles à digérer, tout en gardant chaque section pertinente avec ce qui vient ensuite. Gardez-le court et direct . Voici un exemple de documentation bien organisée sur Facebook. La table des matières nous emmène là où nous voulons aller en un clic.

5. Réviser et mettre à jour
Enfin, passez en revue la documentation pour déceler les erreurs et révisez-la si nécessaire et chaque fois qu'il y a des changements importants au produit, au logiciel ou à la bibliothèque. Votre documentation ne serait d'aucune utilité si elle n'était pas régulièrement mise à jour à côté de votre produit.

50 Cheatsheets & Infographics pour les spécialistes des médias sociaux
Être un acheteur de médias sociaux, vous devez être constamment mis à jour avec les nouvelles tendances et la technologie. Bien qu'il existe de nombreuses façons de vous mettre à jour dans ce domaine, comme des ateliers, des cours en ligne et des ebooks pour les spécialistes des médias sociaux, etc. Cepend

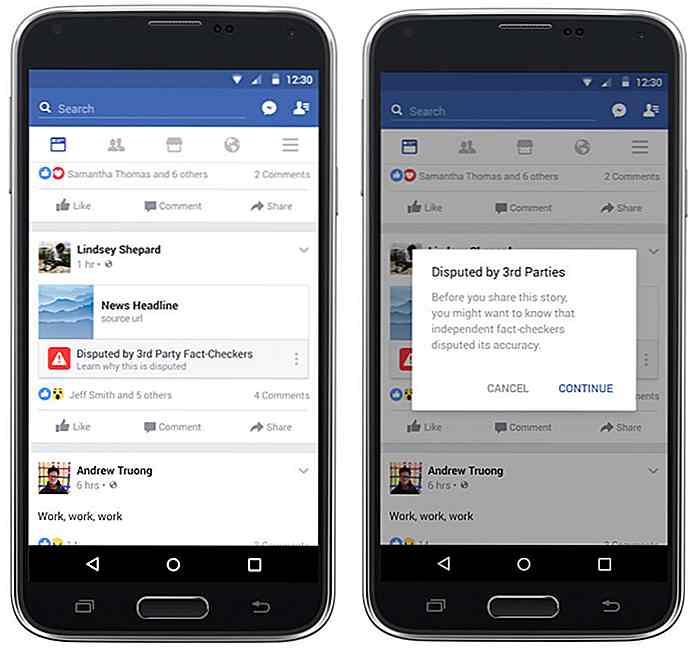
19 artistes talentueux à suivre sur Facebook
Les médias sociaux abritent de nombreux designers et artistes qui veulent se faire un nom. Nous avons présenté quelques-uns de ceux trouvés sur Instagram, Dribbble et Tumblr. Pour cette ronde, ce sont les artistes que vous pouvez trouver sur Facebook, et le garçon avons-nous une liste. Si vous cherchez votre prochaine solution de créativité, c'est là que vous devriez être.Dans cet