hideout-lastation.com
hideout-lastation.com
Modifiez vos conceptions CSS dans le navigateur avec CSS George
Avez-vous déjà voulu faire des modifications directes dans votre navigateur sans revenir à vos fichiers CSS? Une solution est Chrome Developer Tools, mais certains développeurs préfèrent un flux de travail plus simple .
C'est là qu'intervient CSS George . Cet outil gratuit d'édition dans le navigateur fonctionne au-dessus de LESS et il est initié par un simple fichier JavaScript .
La plupart des développeurs préfèrent un éditeur basé sur un navigateur car tout le monde n'utilise pas le précompilateur LESS. Mais CSS George fonctionne sur un environnement LESS qui peut être installé rapidement via npm .
Si vous avez installé npm, vous pouvez exécuter ce code simple pour ajouter les fichiers sources à votre projet actuel:
npm installer --save-dev css-george
Ou vous pouvez extraire le fichier George.js de GitHub où il est hébergé à côté de tous les autres fichiers source. L'ensemble du projet est gratuit et open source donc vous pouvez télécharger une copie complète de GitHub si vous ne voulez pas utiliser npm.
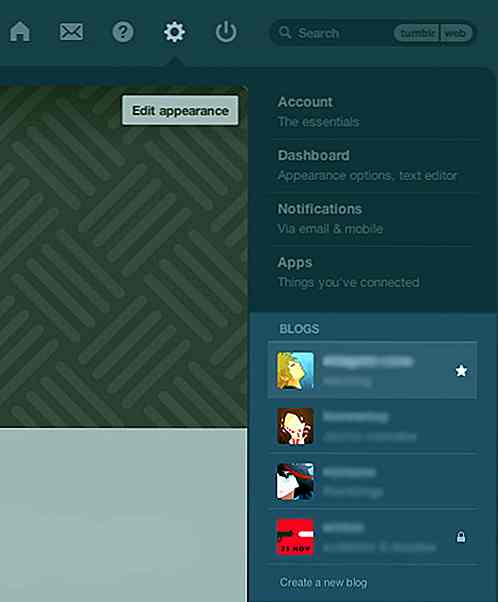
Avec le fichier .js ajouté à l'en-tête de votre site, vous pouvez commencer à exécuter les fonctions de George directement à partir du navigateur. Pour ouvrir la fenêtre de l'éditeur, cliquez sur la touche tilde accessible depuis Maj + `située dans le coin supérieur gauche de la plupart des claviers. Une nouvelle fenêtre devrait apparaître qui ressemble à ceci:
 Depuis cet écran, vous pouvez modifier les variables LESS utilisées pour tout, des couleurs aux tailles de police ou aux familles de polices.
Depuis cet écran, vous pouvez modifier les variables LESS utilisées pour tout, des couleurs aux tailles de police ou aux familles de polices.C'est là que le plugin LESS devient une nécessité car vous devez indiquer à CSS George quelles variables inclure . Une fois qu'ils ont été mis en place, vous pouvez simplement ouvrir l'éditeur de navigateur CSS George et aller en ville.
J'espère qu'il est évident que cet outil ne devrait pas être inclus lors de l'exécution . À moins que vous ne souhaitiez spécifiquement laisser les visiteurs modifier la couleur et le style de la page, ce qui n'est généralement pas une bonne idée. Mais pour les tests locaux, CSS George est un outil rare qui offre une utilité pour tous les développeurs frontend.
Vous pouvez le voir en direct sur la page de démonstration de CSS George, ou en télécharger une copie complète via npm ou depuis le repo GitHub.

Envoyer de gros fichiers gratuitement avec Filemail
Filemail est une application qui vous permet d' envoyer n'importe quel fichier à n'importe qui (par e-mail) rapidement et facilement. Pour autant que je sache, Filemail est le moyen le plus simple de partager des fichiers. Croyez-moi, vous n'avez même pas besoin de vous inscrire pour l'utiliser .

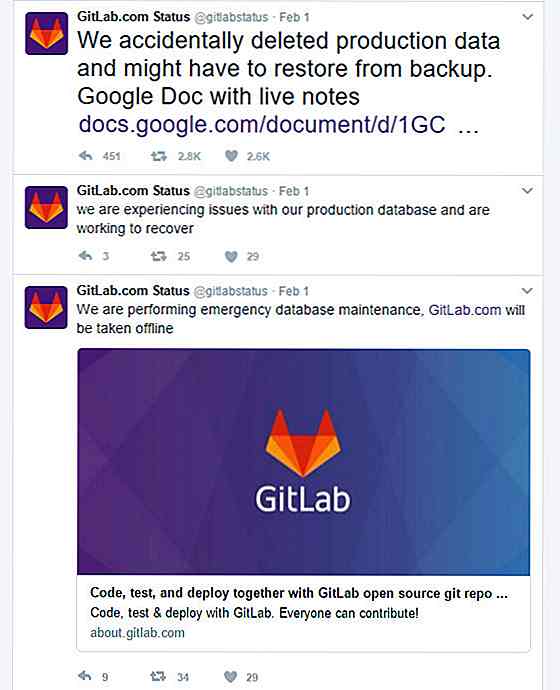
"Album Builder" vient à Instagram pour Android
Les utilisateurs d'Instagram qui rêvent d'une fonctionnalité ressemblant à un album pourront bientôt réaliser leurs souhaits car Instagram testera la fonctionnalité "Album" avec la version bêta de la version 10.7.0 de son application Android.Ceux qui ont réussi à entrer dans la version bêta pourront désormais accéder au "Album Builder" . Avec cette