hideout-lastation.com
hideout-lastation.com
Intégrez facilement des vidéos réactives avec SuperEmbed.js
Le web moderne est totalement réactif et de plus en plus de designers le réalisent chaque jour. Mais il y a un défi embêtant quand il s'agit de conception réactive: contenu intégré .
Chaque site vidéo de YouTube à Vimeo a un code d'intégration par défaut fixé à une certaine taille. Cela signifie que les développeurs doivent utiliser d'autres solutions pour créer des vidéos totalement réactives .
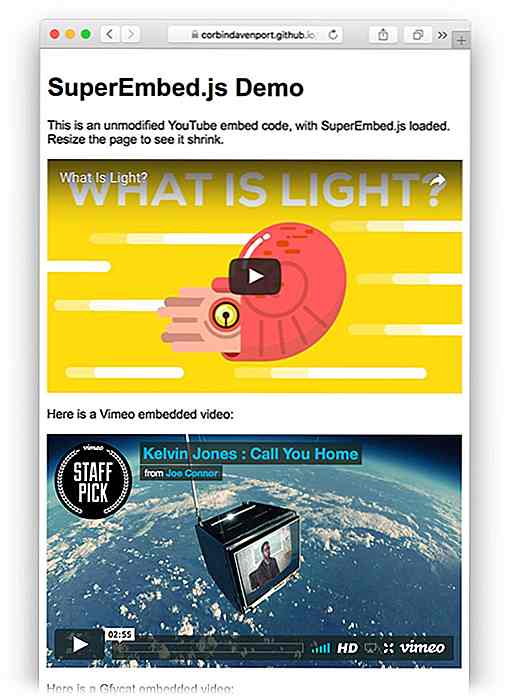
Cependant, au lieu d'utiliser une classe de conteneur CSS, vous pouvez utiliser SuperEmbed.js, une bibliothèque JavaScript gratuite pour créer des vidéos réactives .
 Ce plugin résout deux problèmes à la fois. Toutes les vidéos intégrées s'étendront pour remplir le conteneur principal, tout en étant suffisamment flexibles pour être redimensionnées en fonction de la fenêtre du navigateur .
Ce plugin résout deux problèmes à la fois. Toutes les vidéos intégrées s'étendront pour remplir le conteneur principal, tout en étant suffisamment flexibles pour être redimensionnées en fonction de la fenêtre du navigateur .La meilleure partie est que SuperEmbed.js ne nécessite aucun code supplémentaire, vous pouvez donc simplement intégrer les fichiers et les laisser s'exécuter . Cette bibliothèque JS s'occupe du reste en ciblant des éléments incorporés de certains sites .
Toutes les vidéos conservent leurs proportions spécifiques, vous n'avez donc pas besoin de vous soucier des dimensions bancales. Et SuperEmbed fonctionne comme une bibliothèque JS vanilla sans dépendances telles que jQuery.
À l'heure actuelle, SuperEmbed prend en charge plus de 15 vidéos intégrées de sites tels que YouTube, Vimeo, Kickstarter, DailyMotion, Facebook, Vid.me et Archive.org (parmi beaucoup d'autres). Cette liste est toujours en croissance, alors attendez-vous à ce que plus de services de streaming vidéo soient ajoutés au fil du temps.
Pour que cet outil fonctionne, il vous suffit de télécharger la bibliothèque et de l' ajouter à l'en-tête de votre site comme ceci:
Vous pouvez télécharger une copie complète à partir du dépôt GitHub qui inclut également les spécifications pour les sites vidéo pris en charge et le support du navigateur actuel .
Pour la plupart, SuperEmbed prend en charge tous les navigateurs modernes de FireFox 3.5+, Chrome 4+ et les versions d'Internet Explorer 9 ou supérieur.
C'est une bibliothèque très impressionnante considérant tout le support de navigateur et comment il fonctionne bien hors de la boîte . C'est une solution beaucoup plus simple que les hacks CSS si vous êtes d'accord avec JavaScript.
Vous pouvez trouver plus d'informations sur GitHub et vous pouvez le voir en cours d'exécution dans ce violon.

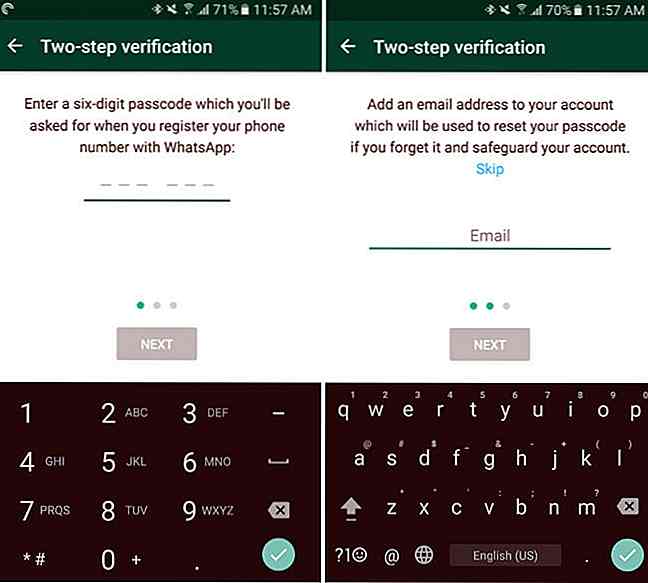
La validation en deux étapes est arrivée sur l'application bêta de WhatsApp
Après une longue attente, WhatsApp a finalement commencé à lancer la vérification en deux étapes sur la version bêta de son application de chat. Pour être un testeur bêta, tout ce que vous devez faire est de vous inscrire ici pour avoir accès à l'application bêta.Si vous êtes l'un des rares utilisateurs à utiliser la version bêta de l'application de chat, il vous suffit d'activer les paramètres et d'accéder aux options de votre compte pour activer la validation en deux étapes.Une fois là, app

50 mots que vous ne saviez probablement pas étaient Portmanteau
Je ne sais pas ce qu'est un portemanteau? Si vous avez entendu parler des mots brunch, blog et pixel, alors oui, vous savez portmanteaus (juste pas ce qu'ils sont). Portmanteaus, dans le sens littéraire est un mot qui est créé en fusionnant deux mots différents (et leurs significations) pour former un nouveau mot, par exemple petit - déjeuner et déjeuner pour faire un brunch, un web et un journal pour faire blog . imag