hideout-lastation.com
hideout-lastation.com
Formatage de nombres avec Accounting.js
Alors que sur le Web nous utilisons des numéros pour afficher des messages non lus, des commentaires, des mentions J'aime, des tweets et d'autres nombres d'éléments, il peut être nécessaire de contourner certains problèmes de formatage pour une banque ou une institution financière.
Si vous souhaitez que les nombres apparaissent au format monétaire ou divisés avec des virgules ou des virgules décimales, vous allez adorer utiliser Accounting.js, une bibliothèque JavaScript pour le formatage Money et Currency.
Dans cet article, nous allons vous montrer certaines de ses fonctionnalités de base, puis nous allons l'utiliser dans un exemple concret pour montrer comment cela fonctionne. Commençons.
Commencer
Accounting.js est une bibliothèque JavaScript sans dépendances. Vous n'avez pas besoin de jQuery pour l'utiliser; il peut fonctionner seul. Téléchargez le code source du référentiel Github, placez-le dans un répertoire approprié et liez le fichier dans le document HTML.
Formatage de base
Accounting.js propose quelques méthodes de formatage des nombres. Et le premier que nous allons regarder est formatMoney() . Cette méthode est la fonction de base pour transformer les nombres en monnaie. Pour l'utiliser, chaque méthode est initialisée par la accounting puis suivie du nom de la méthode. Par exemple:
accounting.formatMoney (2000000);
Dans les paramètres par défaut, Accounting.js affichera l'exemple ci-dessus avec le symbole du dollar, séparez chaque chiffre par une virgule et utilisez un point décimal pour séparer les dollars des centimes.
2 000 000, 00 $
Certains pays utilisent des séparateurs différents pour chaque trois chiffres (milliers) et décimaux. Accounting.js est entièrement localisable. Si la sortie par défaut n'est pas celle affichée par votre devise, vous pouvez effectuer des modifications avec Options .
Ci-dessous, nous prenons l'exemple allemand, qui utilise des séparateurs de points pour mille et la virgule pour la décimale:
accounting.formatMoney (2000000, {symbole: "€", mille: ".", décimal: ", ", }); Cela va produire:
€ 2.000.000, 00
Si vous souhaitez formater le numéro sans le symbole monétaire, vous pouvez utiliser la méthode formatNumber() .
Numéro d'arrondi
Les devises peuvent avoir des nombres décimaux. Mais nous les arrondissons généralement à la valeur la plus proche pour rendre le nombre plus simple à retenir ou à deviner. Dans Accounting.js, nous pouvons utiliser .toFixed() pour le faire. Cet exemple montre comment nous supprimons les chiffres décimaux et les arrondissons au dixième le plus proche:
comptabilité.à Fixe (102.58, 0);
La sortie est:
103
Construire un convertisseur de devises simple
Dans cette section, nous allons utiliser les fonctions mentionnées ci-dessus pour créer un convertisseur de devises . Nous ne construirons pas un convertisseur étendu, juste un simple pour illustrer ce que Accounting.js peut faire.
Dans l'exercice, nous allons convertir USD à 2 devises à savoir KRW (Won coréen) et JPY (Yen japonais).
Disons la structure du document comme suit:
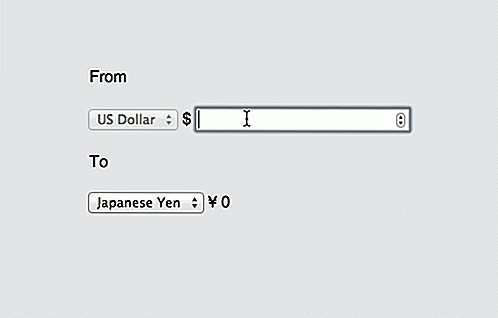
De
$À
₩ 0
Comme nous pouvons le voir ci-dessus, nous avons deux lignes de div . La première ligne contient une option de liste déroulante qui est définie sur USD et désactivée afin que l'utilisateur ne puisse pas sélectionner l'autre option. Cette ligne contient également un champ de saisie de type number où nous entrerons le montant de USD à convertir.
Dans la deuxième rangée, nous avons aussi une option de liste déroulante, contenant deux options de devise: le won coréen et le yen japonais. Chaque option a un attribut value et un attribut data-symbol pour stocker le symbole monétaire. Nous utilisons un élément span pour afficher le résultat converti.
Taux de change
Au moment d'écrire ces lignes, 1 USD est égal à KRW1077.80 et JPY102.24. Nous pouvons récupérer ces valeurs de taux de change en temps réel à partir du taux de change ouvert. Mais, pour l'instant, nous mettons simplement la valeur dans une variable avec la méthode .toFixed() pour arrondir le nombre:
var jpy = accounting.toFixed (102.24, 0), krw = accounting.toFixed (1077.80, 0),
Obtenez l'option
Ensuite, nous allons créer une nouvelle fonction pour obtenir la valeur de l'attribut value et data-symbol partir de l'option dropdown. Les valeurs sont ensuite stockées dans un Array .
var getCurrency = fonction (elem) {var $ curAbbr = elem.find (': sélectionné'). val (), $ curSign = elem.find (': sélectionné'). data ('symbole'); return {'symbol': $ curSign, 'value': $ curAbbr, }; } La fonction de conversion
Nous voulons que la conversion se produise en temps réel . Cela signifie que cela se produira lorsque l'utilisateur tapera dans le champ de saisie ou passera d'une devise à l'autre.
Pour réaliser cette idée, nous assignerons #output-currency ainsi que #input-number avec trois événements JavaScript à savoir change, keyup et keydown cette façon:
$ ('# output-currency, # input-number'). on ('change keyup keydown', function () {// le truc} Ensuite, nous allons récupérer la valeur de l'option dropdown, #output-currency, en utilisant la fonction getCurrency que nous avons créée ci-dessus. Les valeurs sont séparées à l'intérieur de deux variables différentes, à savoir $symbol et $val, comme suit.
var $ currency = getCurrency ($ ('# sortie-devise')), $ symbole = $ devise ['symbole'], $ val = $ devise ['valeur']; Nous devons également obtenir le nombre du champ de saisie et la valeur du taux de change courante que nous avons définie dans la variable jpy et krw ; en utilisant la fonction conditionnelle, nous pouvons décider quel taux de change (krw ou jpy) à utiliser.
// obtient le numéro var mulitplyNum = ($ val == 'jpy')? jpy: krw; var $ getInput = $ ('# numéro-entrée'). val (); Avec ces chiffres ci-dessus, nous pouvons calculer le résultat.
var $ getTotal = ($ getInput * mulitplyNum);
Mais avant de sortir le nombre, enveloppons-le dans un format approprié en utilisant la méthode .formatMoney() :
var nombre = accounting.formatMoney ($ getTotal, {symbole: symbole $, précision: 0, mille: ', '}); Et enfin, nous sortons le nombre formaté final.
$ ('# output-number'). text (nombre); Et nous avons terminé. Vous pouvez voir la démo en action ci-dessous.

Vous pouvez également l'essayer vous-même depuis notre page de démonstration.
- Voir la démo
- Source de téléchargement
Pensée finale
Le formatage d'un nombre simple en monnaie n'est pas aussi difficile qu'on aurait pu le penser. En utilisant Accounting.js, cette chose devient très facile. Et nous vous avons également montré comment implémenter les fonctions pour construire un simple convertisseur de devises. Essayez.

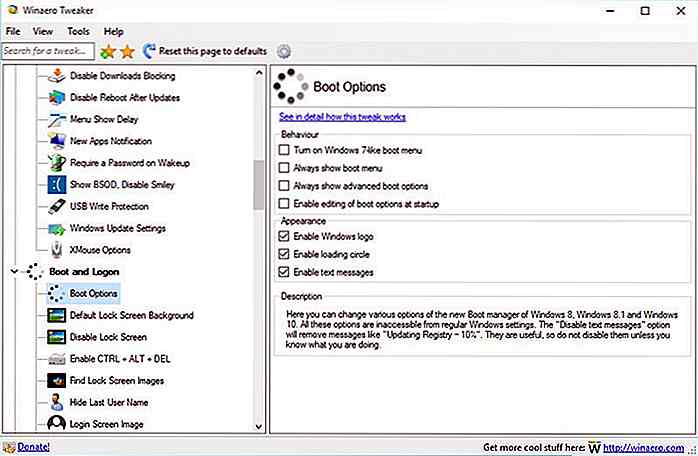
8 outils pour personnaliser votre Windows 10
Windows 10 offre de nombreuses options de personnalisation, mais elles sont difficiles d'accès ou nécessitent de bricoler avec le registre Windows . Heureusement, il existe de nombreux outils tiers qui peuvent faciliter la personnalisation de Windows 10 en quelques clics.Dans le post d'aujourd'hui, nous allons énumérer 8 outils que vous pouvez utiliser pour personnaliser Windows 10 selon vos goûts . Que

Nanoreset - Le plus petit Reset CSS pesant moins de 1KB
La plupart des développeurs ne voudront jamais construire un site complètement à partir de zéro. Cela laisse deux options: travailler avec un framework frontend ou utiliser une réinitialisation personnalisée.La réinitialisation la plus populaire est Normaliser, qui formate tous les styles par défaut du navigateur, ce qui facilite la cohérence entre différents systèmes d'exploitation et navigateurs.Si vous es