hideout-lastation.com
hideout-lastation.com
Guide du débutant à Node.js (JavaScript côté serveur)
Node.js - en mots simples - est le JavaScript côté serveur . Cela a fait beaucoup de bruit ces derniers temps. Si vous en avez entendu parler ou si vous êtes intéressé à apprendre et à mettre la main dessus - cet article est pour vous.
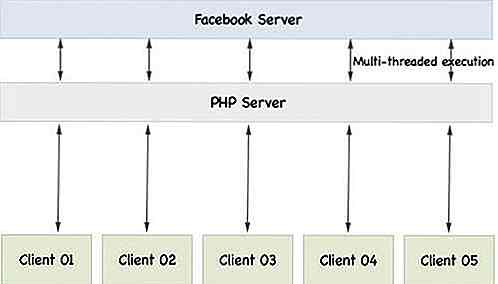
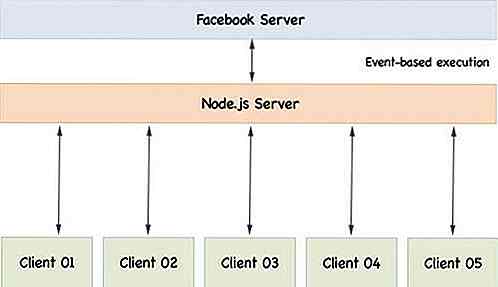
Alors, quel est exactement le besoin d'utiliser JavaScript dans le serveur? Pour rendre le concept de Node.js clair je voudrais le comparer avec les langages côté serveur ordinaires tels que PHP. Node.js utilise une procédure d'exécution de serveur basée sur les événements plutôt que l'exécution multithread en PHP.
Pour l'expliquer davantage, nous parlerons de l'idée de ce qu'est Node.js ainsi que de quelques suggestions de fournisseurs d'hébergement et de conseils d'installation . Des connaissances de niveau intermédiaire de JavaScript, jQuery et Ajax sont requises, mais nous fournirons également des exemples pour que vous puissiez comprendre le tout plus facilement et même travailler dessus, alors en savoir plus sur Node.js!
Considérons un cas:
Considérez un site Web dans lequel vous devez charger le contenu dynamiquement à partir d'un autre serveur Web qui est lent. En PHP, vous pouvez le faire de deux façons: en le codant dans un fichier simple et en le codant comme un autre script, puis en l' exécutant dans une approche multithread .

Dans la première méthode, même si le code est simple, l'exécution s'interrompt pendant un certain temps au point d'accès au serveur Web lent. La deuxième méthode est plus optimisée en cas de performance, mais il est difficile de coder et elle a un overhead de gestion multithread. Le cas est similaire pour la plupart des langages de programmation Web autres que le JavaScript côté serveur, à savoir, Node.js.
Quelle est la différence dans Node.js? Afin de comprendre Node.js, vous devez garder à l'esprit la programmation basée sur les événements de JavaScript dans le navigateur . Nous utilisons la même technologie ici. Au lieu d'utiliser un thread séparé, une fonction est attachée à l'événement finish de "l'accès lent au serveur web" mentionné ci-dessus, ainsi vous obtenez toutes les fonctionnalités de la seconde option optimisée mentionnée ci-dessus sans aucun surcoût multithread.
Premiers pas avec Node.js
Node.js est JavaScript . Pourquoi ne pouvons-nous pas utiliser la fonctionnalité basée sur l'événement de JavaScript dans le client à un serveur? Cette idée pourrait avoir conduit au développement de Node.js.

Cela dit, le point fort principal de Node.js - ce sont les fonctions asynchrones basées sur les événements . Il utilise une boucle d'événements au lieu d'attendre les opérations d'E / S (accès au service Web externe, accès au matériel).
Node.js peut toujours utiliser sa puissance de traitement lorsque le serveur attend une autre opération. Cela rend Node.js extensible à des millions de connexions simultanées.
Comment JavaScript s'exécute sur un serveur?
Node.js fonctionne sur un environnement v8 - c'est une machine virtuelle ou un moteur JavaScript qui exécute le code JavaScript, donc pour l'hébergement, vous ne pouvez pas utiliser les hôtes web ordinaires. Vous aurez besoin de ceux qui ont l' environnement v8 .
Voici quelques suggestions de fournisseurs pour l'hébergement Node.js:
- Cloud Foundry
- Cloudnode
- DotCloud
- Duostack
Installation de Node.js
Node fonctionnera parfaitement sur les systèmes d'exploitation Linux, Macintosh et Solaris . Sous Windows, vous pouvez l'installer en utilisant la couche d'émulation Cygwin. Aucune des versions de Windows n'est satisfaisante, mais il est toujours possible de faire fonctionner quelque chose.
Option 1: Nœud de construction de la source.
Utilisez make pour construire et installer node.js (exécutez ce qui suit sur la ligne de commande). Git est requis .
git clone --depth 1 git: //github.com/joyent/node.git noeud cd git checkout v0.4.11 export JOBS = 2 mkdir ~ / local ./configure --prefix = $ ACCUEIL / local / node make make install echo 'export PATH = $ ACCUEIL / local / noeud / bin: $ PATH' >> ~ / .profile echo 'export NODE_PATH = $ ACCUEIL / local / noeud: $ ACCUEIL / local / noeud / lib / node_modules' >> ~ / .profile source ~ / .profile
Option 2: Installation de Node.js à partir du package
Pour les utilisateurs Mac, vous pouvez installer Node.js en tant que package à partir de https://sites.google.com/site/nodejsmacosx/, ce qui est assez explicite.
Test de l'installation du nœud
Afin de vérifier votre installation de Node réussie, nous pouvons essayer un programme très simple de la console "Hello World". Créez un fichier nommé " test.js " et écrivez le code suivant.
var sys = require ("sys"); sys.puts ("Bonjour tout le monde"); Explication du code:
Il charge la classe sys dans une variable sys . Il utilise ensuite l'objet sys pour effectuer les tâches de la console. Le sys.puts est une commande similaire à la cout en C ++, donc pour exécuter le script ci-dessus, allez à l'invite de commande et exécutez-le par la commande ci-dessous:
node test.js
Si votre installation réussit, vous obtiendrez une sortie hello world à l'écran.

Créer un serveur HTTP
Il est maintenant temps de créer un "Hello World" via un serveur web en utilisant Node.js. Voici ce que nous allons faire: nous créons un serveur qui envoie un "Hello World" à l'hôte local sur le port 8080, quelle que soit l'URL, ce qui vous donne une idée de l' événement .
Les codes:
var sys = require ("sys"), my_http = require ("http"); my_http.createServer (fonction (requête, réponse) {sys.puts ("J'ai reçu un coup de pied"); response.writeHeader (200, {"Content-Type": "text / plain"}); response.write ("Hello World "); response.end ();}). listen (8080); sys.puts ("Serveur fonctionnant sur 8080"); Explication du code:
La partie la plus intéressante dans Node.js est sa programmation basée sur les événements. Afin de créer un serveur HTTP nous avons besoin de la bibliothèque HTTP, donc nous allons de l'avant et l'ajoutons en utilisant my_http . Nous créons un serveur par la fonction:
my_http.createServer (fonction (requête, réponse) {}). listen (8080); La fonction donnée en tant que premier argument est exécutée chaque fois qu'un événement est déclenché dans le port 8080, de sorte que la fonction elle-même suggère au nœud d'écouter un événement sur le port 8080 . Afin de détecter cela, j'ai ajouté un message " J'ai reçu un coup de pied " qui sera affiché sur l'écran de la console à chaque fois qu'une demande est reçue.
L'objet de request contient toutes les informations sur la demande qui a été faite au serveur . Par exemple, il contient la chaîne URL. L'objet de response est l'objet qui gère la réponse du serveur . D'abord, nous définissons l'en-tête de la réponse sous la forme d'un text/plain contenu text/plain, puis nous affichons " Hello World ", puis nous terminons le flux de sortie. 200 est la réponse de statut.
Eh bien, ce qui précède est un exemple très simple, mais nous pouvons voir que quelle que soit l'URL que nous donnons dans le navigateur pour le même serveur, nous obtenons le même résultat que "Hello World".
Création d'un serveur de fichiers statique simple
Créons un serveur de fichiers statique simple dans le prochain tutoriel.
Les codes:
var sys = require ("sys"), my_http = require ("http"), chemin = require ("chemin"), url = require ("url"), filesys = require ("fs"); my_http.createServer (fonction (requête, réponse) {var chemin_mon = url.parse (request.url) .pathname; var chemin_complet = chemin.join (process.cwd (), chemin_moi); path.exists (chemin_entier, fonction (existe) ) {if (! exists) {response.writeHeader (404, {"Type de contenu": "text / plain"}); response.write ("404 Not Found \ n"); response.end ();} else {filesys.readFile (chemin complet, "binaire", fonction (err, fichier) {if (err) {response.writeHeader (500, {"Type de contenu": "text / plain"}); response.write (err + "\ n"); response.end (); else {response.writeHeader (200); response.write (fichier, "binaire"); response.end ();}});}});}). écoute (8080); sys.puts ("Serveur fonctionnant sur 8080"); Explication des codes:
Le code ci-dessus est assez simple, nous allons en discuter en tant que blocs.
var sys = require ("sys"), my_http = require ("http"), chemin = require ("chemin"), url = require ("url"), filesys = require ("fs"); Toutes ces bibliothèques sont requises pour le programme. Son utilisation sera claire dans le code suivant.
var my_path = url.parse (request.url) .pathname; var full_path = chemin.join (process.cwd (), chemin_mon);
L'objet de request a les détails de la demande, comme nous l'avons déjà mentionné. Nous utilisons la fonction d' parse de la classe d'URL que nous avons incluse pour obtenir le pathname d' pathname de l'URL de la requête. Après avoir obtenu le nom de chemin, nous le concaténons avec le chemin du répertoire de travail courant afin d'obtenir le chemin complet du fichier.
Pour joindre des URL, nous avons une fonction appelée join dans la bibliothèque de chemins.
path.exists (chemin_entier, fonction (existe) { Après avoir obtenu le chemin complet, nous vérifions si le chemin existe par la fonction exists . Une fois la vérification terminée, la fonction de rappel est appelée et transmise comme deuxième argument.
if (! exists) {response.writeHeader (404, {"Type de contenu": "text / plain"}); response.write ("404 Not Found \ n"); response.end (); } else {filesys.readFile (chemin complet, "binaire", fonction (err, fichier) {if (err) {response.writeHeader (500, {"Type de contenu": "text / plain"}); response.write ( err + "\ n"); response.end (); else {response.writeHeader (200); response.write (fichier, "binaire"); response.end ();}}); } Maintenant, dans la fonction de rappel, si le fichier n'existe pas, nous envoyons une erreur " 404 Page Not Found ".
Si la page est trouvée, nous lisons le fichier par la fonction readFile dans le système de fichiers. Nous pouvons également voir la fonction de callback pour la fonction readFile définie ici. S'il n'y a pas d'erreur dans la lecture du fichier, il sera affiché. S'il y a une erreur, un état 500 est renvoyé avec le texte d'erreur.
Je recommande également d'inclure les codes du tutoriel précédent dans une fonction afin que vous puissiez l'utiliser dans le prochain tutoriel ou pour une utilisation future.
var sys = require ("sys"), my_http = require ("http"), chemin = require ("chemin"), url = require ("url"), filesys = require ("fs"); my_http.createServer (fonction (requête, réponse) {var chemin_mon = url.parse (request.url) .pathname; var chemin_complet = chemin.join (process.cwd (), chemin_moi); path.exists (chemin_entier, fonction (existe) ) {if (! exists) {response.writeHeader (404, {"Type de contenu": "text / plain"}); response.write ("404 Not Found \ n"); response.end ();} else {filesys.readFile (chemin complet, "binaire", fonction (err, fichier) {if (err) {response.writeHeader (500, {"Type de contenu": "text / plain"}); response.write (err + "\ n"); response.end (); else {response.writeHeader (200); response.write (fichier, "binaire"); response.end ();}});}}) my_http. createServer (fonction (requête, réponse) {var my_path = url.parse (requête.url) .pathname; fichier_chargement (chemin_moi, réponse);}). listen (8080); sys.puts ("Serveur exécutant 8080"); Restez à l'écoute !
C'est tout. J'espère que cela vous donne une bonne idée de Node.js. Dans le prochain article, je vais vous montrer comment charger et afficher le nombre de likes Facebook en utilisant Node.js. Restez à l'écoute!
Note de l'éditeur: Ce message est écrit par Geo Paul pour Hongkiat.com. Geo est un développeur Web / iPhone indépendant qui aime travailler avec PHP, Codeigniter, WordPress, jQuery et Ajax. Il a 4 ans d'expérience en PHP et 2 ans d'expérience dans le développement d'applications iniPhone.

8 façons scientifiquement prouvées d'augmenter votre bonheur
Mon premier post, la poursuite du bonheur (et comment être vraiment heureux) était de vivre la vie par les moments plutôt que de passer le plus clair de notre temps à penser à ce que nous devrions réaliser ensuite. Nous pouvons prendre en charge notre bonheur en choisissant de nous engager dans des activités comme l'exercice physique et de faire des actes de bonté pour nous aider à trouver le bonheur.La bonne

14 thèmes WordPress polyvalents avancés pour tout type de projet
Comme son nom l'indique, un thème polyvalent offre toutes les fonctionnalités nécessaires à tout type de site Web . Lorsque d'une part, un thème de spécialité est créé avec un ensemble spécifique de mise en page et de fonctionnalités, un thème polyvalent offre une flexibilité et une personnalisation maximale pour le projet Web .Les caractér