hideout-lastation.com
hideout-lastation.com
Quatre techniques de conception UX pour encourager l'engagement des utilisateurs
Encourager les utilisateurs à rester sur et utiliser un site Web n'implique pas toujours un code plus mince ou des graphismes plus jolis. Certaines des mises en page les plus simples comme Reddit gardent toujours les utilisateurs absorbés par le contenu, et ravis d'interagir avec le site.
Le secret réside dans l'expérience utilisateur et la prise en compte du fonctionnement d' un site Web . Les interactions proviennent d'éléments de page et de flux d'actions qui se déplacent d'une page à l'autre.
Dans ce post, je vais jeter un oeil à certaines techniques de conception UX qui peuvent être appliquées pour améliorer l'expérience utilisateur et augmenter l'engagement de l'utilisateur . Notez que celles-ci ne sont pas toujours applicables à tous les sites Web et il est plus important de comprendre pourquoi ces techniques fonctionnent pour que vous puissiez utiliser votre propre jugement.
 Le sujet de l'expérience utilisateur est vaste et nécessite de la patience pour bien comprendre. Mais plus vous pratiquez, plus vous comprendrez
Le sujet de l'expérience utilisateur est vaste et nécessite de la patience pour bien comprendre. Mais plus vous pratiquez, plus vous comprendrezLa meilleure chose que vous pouvez faire est de jouer sur les sites que vous aimez et de comprendre ce que vous aimez à leur sujet. De vos expériences, vous pouvez extrapoler des idées cohérentes et comprendre ce qui vous maintient (et peut-être d'autres) engagés sur un site Web.
1. Utilisez le contraste pour attirer l'attention
Chaque site est construit avec une poignée d'éléments conçus pour l'interaction de l'utilisateur. Hyperliens, boutons, champs de saisie, widgets de la barre latérale, la liste s'allonge encore et encore. Mais tous les éléments ne doivent pas être créés égaux . Certains sont naturellement plus importants pour l'engagement des visiteurs et devraient être conçus avec un contraste plus élevé pour se démarquer des autres éléments de la page.
Cette idée découle du contraste élevé des couleurs et de la façon dont les humains traitent les données visuelles dans les motifs. Lorsque quelque chose se détache de son environnement, que ce soit par la couleur, la taille, la forme ou l'espace, il peut apparaître plus important selon le contexte.
Utilisez le contraste pour attirer l'attention sur certains éléments de la page qui engagent les visiteurs dans une tâche particulière. Si votre objectif est de créer plus d'inscriptions à la newsletter, votre boîte d'abonnement peut avoir un bouton d'inscription animé lumineux ou une icône de vecteur unique.
 L'objectif est de capter l'attention en créant une interface qui attire les visiteurs dans l'exécution de certaines actions désirées.
L'objectif est de capter l'attention en créant une interface qui attire les visiteurs dans l'exécution de certaines actions désirées.Si vous en avez le temps, il pourrait être utile d'exécuter quelques études de cas A / B pour voir quelles couleurs / éléments sont les plus efficaces ensemble. Les statistiques sont difficiles à cerner, mais vous serez surpris de savoir combien peut être appris à partir d'un simple test de partage.
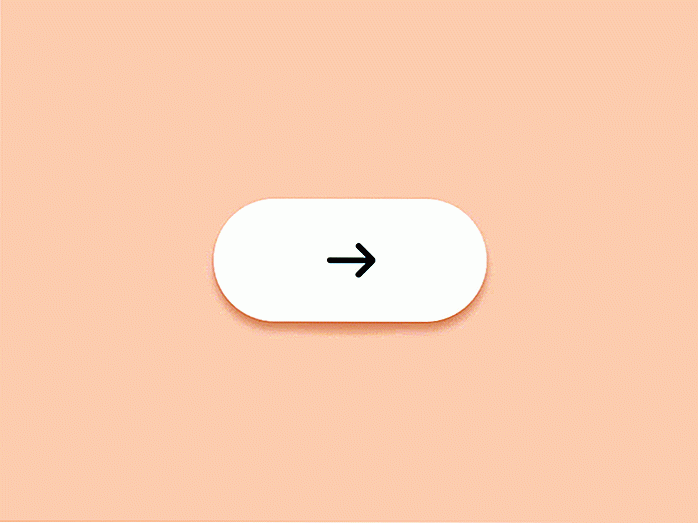
2. Animation UI / UX de bon goût
J'ai récemment tombé sur un post intitulé Qu'est-ce que Disney sait sur l'animation de l'interface. Il couvre les points vitaux de l'animation et comment ceux-ci jouent à la psyché des utilisateurs interagissant avec un écran plat 2D.
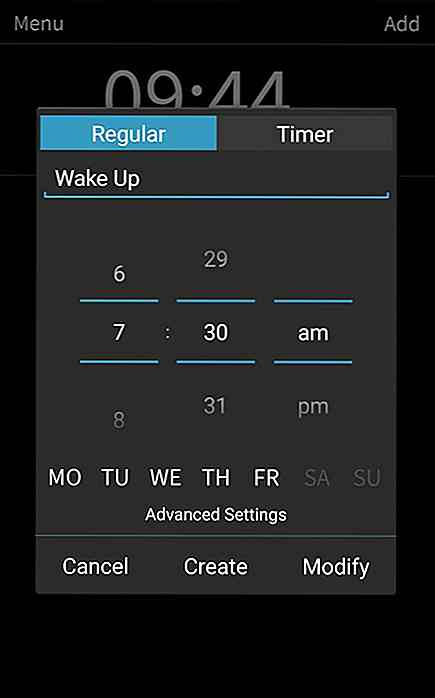
Différents types d'animations peuvent impliquer certains comportements. Par exemple, lorsque vous passez la souris sur un bouton, il se peut qu'il rebondisse pour indiquer qu'il est cliquable. Les messages d'erreur tremblent souvent pour attirer l'attention de l'utilisateur.
 Rappelez-vous que l' animation UX devrait être visible mais subtile . Les animations «over-the-top» sauvages sont plus pour la télévision et les films que pour les interfaces.
Rappelez-vous que l' animation UX devrait être visible mais subtile . Les animations «over-the-top» sauvages sont plus pour la télévision et les films que pour les interfaces.Mais cela ne signifie pas que vos interfaces doivent rester plates. En fait, la plupart des utilisateurs préfèrent avoir un certain type d'animation car cela donne l'illusion d'une expérience plus douce. Le design numérique consiste en partie à créer une interface illusoire, mais plus il apparaît réaliste, plus vos utilisateurs voudront interagir.
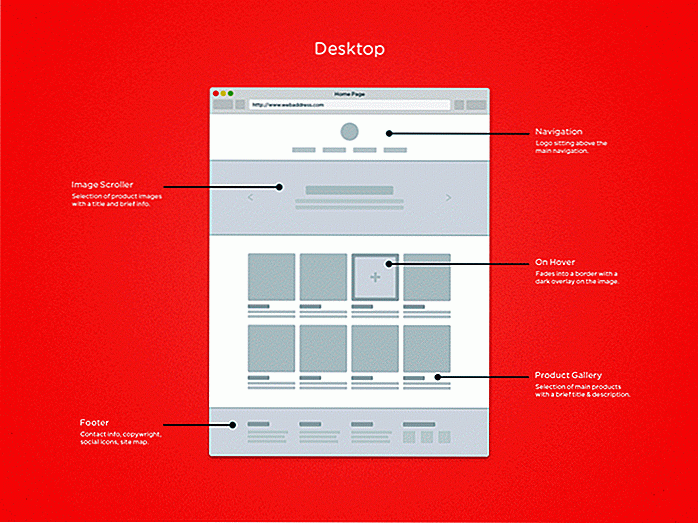
3. Le design réactif comme exigence
Il est juste de dire qu'une bonne partie des internautes naviguent depuis leur téléphone portable. Les liens partagés avec des sites sociaux tels que Facebook et Twitter sont souvent consultés directement sur les smartphones et les tablettes.
Cela signifie que chaque site web devrait être optimisé pour le mobile d'une manière ou d'une autre - de préférence avec un design totalement réactif.
Lorsque vous êtes obligé de considérer la taille de l'écran, il place les fonctionnalités essentielles sous un tout nouveau jour . En tant que concepteur, vous devez choisir quelles sont les fonctionnalités les plus importantes et comment elles doivent apparaître sur des écrans plus petits. Cette stratégie de conception réactive prend du temps à apprendre, mais la meilleure façon est d'étudier d'autres sites Web et de choisir les techniques que vous aimez.
 La vérité est que le design réactif fonctionne et il est de plus en plus accepté par la communauté du design avec chaque année qui passe.
La vérité est que le design réactif fonctionne et il est de plus en plus accepté par la communauté du design avec chaque année qui passe.Les utilisateurs s'attendent également à ce que les sites Web soient entièrement réactifs afin de répondre à tous les écrans des appareils. Lorsqu'un site ne s'intègre pas parfaitement dans un navigateur Web mobile, il peut être répréhensible pour l'utilisateur.
4. Simplifiez le processus d'interaction
Smashing Magazine a récemment publié l'un des meilleurs articles que j'ai lu à l'appui de la simplification pour la conception d'interface . Il stipule que personne ne veut sauter à travers les cerceaux pour utiliser votre site Web ou votre application. Les gens sont seulement intéressés par le résultat final, et le moyen le plus rapide d'y arriver .
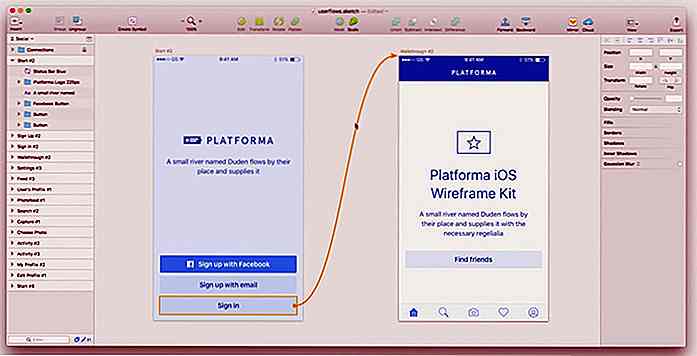
J'aime construire des organigrammes UX pour chaque élément de page interactif chaque fois que je dessine des wireframes. Ceux-ci aident à concevoir visuellement comment le site devrait regarder et fonctionner.
Mais en réalité, peu importe comment vous planifiez l'expérience. Assurez-vous simplement que vous planifiez l'expérience la plus rapide et la plus simple possible . Quand il s'agit d'encourager l'activité, vous voulez que les éléments importants soient impliqués par le design .
Si quelqu'un atterrit sur votre webapp et ne comprend pas comment s'inscrire tout de suite, c'est un énorme problème. Il devrait être évident pour l'utilisateur ce que votre site fait et comment ils peuvent en faire partie.
Le meilleur endroit pour commencer est de rechercher la conception UX et le processus d'interaction des utilisateurs avec une interface. De là, vous serez en mesure de tirer des conclusions pertinentes à vos propres projets et, idéalement, de simplifier vos interfaces à leur plus grand potentiel.
Pour lire des articles sur le sujet de l'activité des utilisateurs, consultez ces articles:
- Briser les conventions de design Web = rompre l'expérience utilisateur
- Archives de convivialité et d'expérience utilisateur sur Smashing Magazine
- Concepts de conception Web pour inciter l'interaction utilisateur
Emballer
Il n'y a pas de réponse unique sur la façon de concevoir (ou de corriger) des sites Web pour améliorer la convivialité. Oui, il y a des choses que vous pouvez essayer mais chaque site est un peu différent et l'étude de la conception UX est très compliquée.
J'espère que cet article peut vous aider à réfléchir à des techniques courantes pour créer des interfaces hautement utilisables. La meilleure chose que vous pouvez faire est de vous mettre dans la peau d'un utilisateur typique et essayer de déterminer les principaux défauts d'une interface. Et une fois que vous reconnaissez un problème, vous êtes déjà à mi-chemin de la solution!

6 meilleures façons d'envoyer de gros fichiers en ligne
Il y a des gens qui pensent encore que l' envoi ou le partage de fichiers à d'autres instantanément est assez gênant . Eh bien, ils ont vraiment tort parce que les développeurs ont créé des applications étonnantes pour le partage de fichiers ces dernières années, et chacune de ces applications mobiles est si incroyable que vous serez confus comme celui de choisir.Après av

20 Modèles de Newsletter Business Gratuits à télécharger
La promotion est une partie essentielle de tout type d'entreprise et le marketing par courriel est l'un des meilleurs moyens d'obtenir du trafic direct sur votre site Web. En utilisant un bulletin électronique, vous pouvez partager avec vos abonnés vos derniers produits et services, les nouveaux articles de blog, les ventes et autres mises à jour.La