hideout-lastation.com
hideout-lastation.com
Nouvelle ressource pour les développeurs Web - Janvier 2018
La nouvelle année 2018 est ici. Si nous regardons les progrès dans le développement web il y a cinq ans, c'est totalement différent de ce que nous avons aujourd'hui. Aujourd'hui, il existe de nouvelles méthodes, de nouveaux outils et même un tout nouveau paradigme qui changent la façon dont nous construisons les sites Web aujourd'hui - et VirtualDOM en fait partie.
DOM (Document Object Model) est un modèle d'arborescence qui définit la structure d'un site Web . La sélection, le déplacement et la manipulation du DOM peuvent être une opération très coûteuse et peuvent entraver les performances de rendu de votre site .
Cependant, dans ce post, nous ne parlerons pas de la façon dont VirtualDOM fonctionne, mais avec les autres outils, nous étudierons les bibliothèques qui vous permettent d'implémenter VirtualDOM immédiatement. Voyons les vérifier.
MaquetteJS
Une implémentation de VirtualDOM qui vous permet de créer une interface utilisateur fluide qui reste à jour avec les données qui l'entourent. C'est une pure bibliothèque JavaScript et non- libérée, donc il est possible de l' utiliser avec un langage synthétique tel que CoffeeScript, TypeScript et JSX . Une excellente bibliothèque alternative à React.js; MaquetteJS est beaucoup plus petit en taille (seulement 3kb ).
 ReDOM
ReDOM C'est l'une de mes bibliothèques VirtualDOM préférées, car il est facile de la prendre juste en regardant la syntaxe. Avec seulement 2 Ko, vous pouvez créer une page Web de rendu rapide ou un composant HTML personnalisé. La bibliothèque comprend deux fonctions principales: créer ou manipuler un élément et mount pour l'ajouter à un élément sélectionné. Vous pouvez le charger dans le navigateur et sur le serveur avec NodeJS.
 RéactifJS
RéactifJS Une bibliothèque d'interface utilisateur pour créer une application Web hautement interactive . Conçu à l'origine pour The Guardian, ReactiveJS est conçu pour fonctionner à travers les navigateurs et les appareils mobiles; donc vous pouvez compter sur sa fiabilité. ReactiveJS est également livré avec de nombreuses fonctionnalités nécessaires pour les applications Web modernes, telles que Scoped CSS, Composants personnalisés, SVG et animation.
 RiotJS
RiotJS RitoJS est une bibliothèque agréable à utiliser et beaucoup plus facile à apprendre pour les débutants car elle permet de définir un composant personnalisé avec un élément HTML et les attributs HTML tandis que les bibliothèques précédentes vont forcer à utiliser la syntaxe pure de JavaScript.
RiotJS est compatible avec l'environnement Node.js ou dans les navigateurs, et pourrait être une excellente alternative à Vue.js étant donné les similitudes .
 HyperHTML
HyperHTML HyperHTML, comme son nom l'indique, présente des performances lors du rendu et de la manipulation de DOM . Vous pouvez l'utiliser pour créer un élément personnalisé et un composant Web. Il fonctionne aussi facilement que jQuery dans lequel il peut être utilisé dans le navigateur en chargeant le script depuis le CDN et en accédant à l'hyperHTML . Pas besoin d' outillage compliqué.
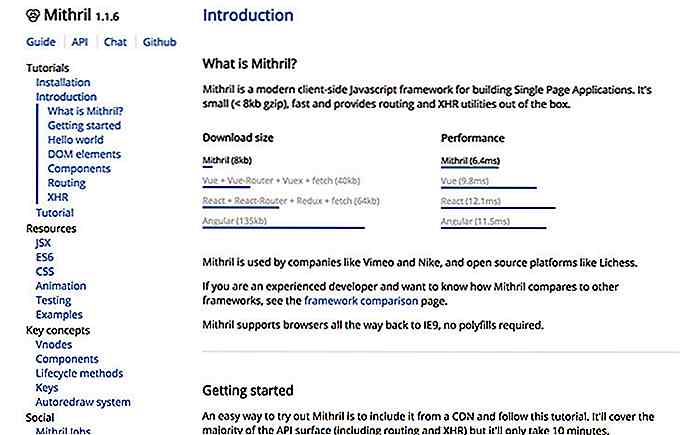
 Mithril
Mithril Aussi cool que cela puisse paraître, Mithril est une puissante bibliothèque JavaScript . Mis à part le VirutalDOM et les composants, Mithril est également équipé de routage et XHR avec lequel vous pouvez construire une application web d'une seule page sans compter sur aucune autre bibliothèque . Benchmark montre qu'il surpasse certaines bibliothèques populaires telles que Vue.js, React.js et Angular.
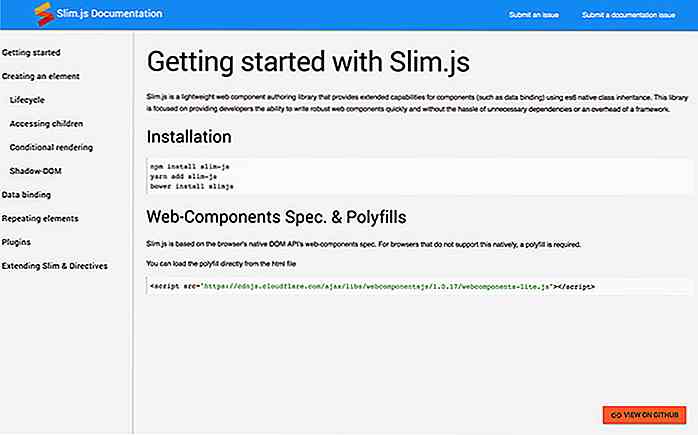
 SlimJS
SlimJS SlimJS est une bibliothèque JavaScript permettant de créer un composant Web personnalisé à l'aide de l'API native Web Component . Comme il est construit autour du composant navigateur natif, SlimJS est équipé d'un Polyfill qui Polyfill l'API dans le navigateur qui ne le supporte pas encore . C'est un bon cadre si vous préférez adopter la façon native.
 VSVG
VSVG Bien qu'il ait une syntaxe similaire à HTML, SVG est un autre type de bête avec ses propres caprices. Cette bibliothèque, comme son nom l'indique, vous permettra de créer et de manipuler SVG à la volée .
 EmotionSH
EmotionSH EmotionSH est un framework CSS-in-JS dont vous pourriez avoir besoin pour créer un site Web avec VirtualDOM . Cela vous permet de ne livrer que des bits de CSS nécessaires sur votre site et vous pouvez mettre à jour dynamiquement le style sans être convulsé avec le nom et la spécificité de la classe car le style est tronqué au seul composant auquel il est appliqué.
 Réagissez le kit de démarrage
Réagissez le kit de démarrage Si vous avez suivi le web au cours des dernières années, vous trouverez React (presque) partout. Ceci est un cours de 5 courts-vidéo présentant React . Si vous voulez suivre l'évolution de l'industrie, ce pourrait être le bon endroit pour commencer.
 Éléments
Éléments Elements est une collection de composants iOS permettant de créer un prototype d'application iOS dans Sketch . Il est construit par les gens par Sketch et a été mis à jour avec l'iPhone X UI.

Modaal
Modaal est une bibliothèque JavaScript construite avec l'accessibilité à l'esprit. Il a été vérifié pour "WCAG 2.0 Level AA Support" que (je pense) la bibliothèque "Modal" la plus accessible aujourd'hui. C'est léger, compatible avec jQuery, et peut être utilisé pour des images, des vidéos, et même Instagram . En outre, ce court cours de Google vous aidera à commencer avec l'accessibilité du Web et pourquoi c'est important.
 WordPressify
WordPressify Un package NPM qui vous permet d'obtenir un environnement de développement WordPress opérationnel en quelques minutes. Tout est mis en place avec des outils modernes comme Gulp, LiveReload, PostCSS, Babel afin que vous puissiez vous concentrer sur le développement de votre projet plutôt que sur la configuration de votre configuration.
 Lando
Lando Lando est également un outil pratique pour créer un environnement de développement rapidement et facilement, un peu comme WordPressify que nous venons de mentionner ci-dessus. Mais au lieu de Node.js, il profite de Docker une technologie de conteneurisation légère et offre plus de flexibilité en terme de pile que vous souhaitez utiliser dans votre développement.
Par exemple, vous pouvez spécifier la version de PHP, activer XDebug et installer Composer .
 WP-Docklines
WP-Docklines WP-Docklines est une collection d'images que vous pouvez utiliser comme base pour effectuer l'intégration et la livraison continues pour vos thèmes WordPress et pluins dans des services comme Bitbucket, CircleCI et Gitlab. Chaque image est fournie avec des outils couramment nécessaires lors du développement de WordPress, tels que PHP Code Sniffer, PHPUnit et WP-CLI.
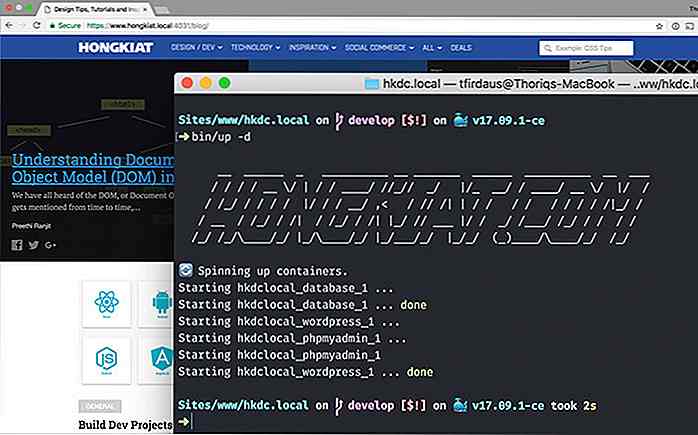
 WP-Locker
WP-Locker WP-Locker est la configuration de Docker Compose pour tourner un environnement de développement WordPress en quelques minutes. Il est configuré avec Apache, MySQL et phpMyAdmin et comme il étend l'image WP-Docklines, il exécute également les outils supplémentaires sur l'image prêt à l'emploi.
Tapez simplement bin/start pour le laisser, configurez localhost et installez les plugins et les thèmes que vous avez configurés dans le fichier de configuration.
 Docusaurus
Docusaurus Une autre initiative open-source de Facebook, Docusaurus est un outil pour créer un site de documentation de votre projet . Construit avec React et Markdown, vous pouvez facilement composer la documentation, la maintenir, et même créer un blog pour votre site, et le publier sur Github Pages .
 VSCode Yo
VSCode Yo Yeoman est un ensemble de nœuds qui vous permet de démarrer rapidement un projet en sélectionnant un échafaudage préfabriqué adapté à vos projets . Si vous utilisez Visual Studio Code, ce plugin rationalisera encore plus le workflow de démarrage car il vous permet d' exécuter la commande "Yo" directement à partir de la fenêtre Visual Studio Code .
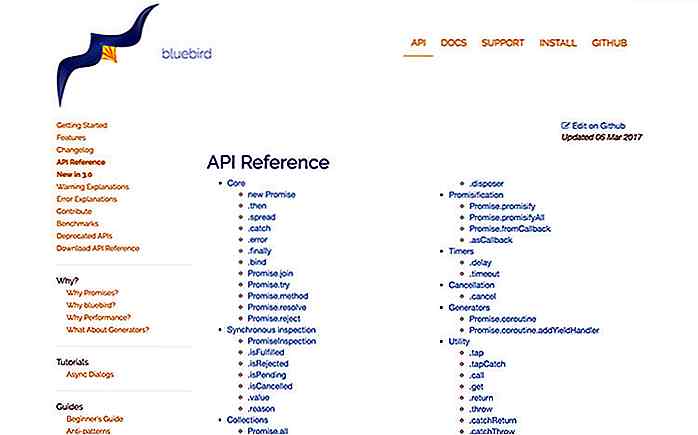
 BluebirdJS
BluebirdJS Une bibliothèque JavaScript qui vous permet d'utiliser Promise, await, async aujourd'hui dans tous les navigateurs ; dit qu'il fonctionne même dans Netscape. Promise est l'un des points forts des dernières spécifications JavaScript qui rendraient votre code plus léger, lisible et facilement maintenable .
 Plus jolie
Plus jolie Prettier est un outil pour formater votre code afin qu'il soit conforme à la norme de codage de la langue . Il va réécrire votre code de la scracth suivant la règle permettant à vous et votre équipe d'être plus productifs au lieu de débattre sur les styles d'écriture de code .


Comment publier sur WordPress à l'aide de Google Doc
Google Docs est l' outil de création de documents de référence pour les équipes et les particuliers . Il offre gratuitement des outils d'édition et de collaboration avancés sans aucune restriction. Cependant, quand il s'agit de déplacer le document de Google Docs vers votre site WordPress, il ne joue pas très bien. Vous p

Données de l'application Android et cache - Comment les gérer
Quelqu'un vous a-t-il déjà conseillé de nettoyer les données et le cache de votre application sur votre téléphone Android pour résoudre les problèmes, récupérer le stockage ou augmenter les performances de votre téléphone? Vous êtes-vous déjà demandé ce que sont ces deux types de données, ou quelles pourraient être les conséquences de la suppression ou de la conservation de ces données ?Eh bien, ces donnée