 hideout-lastation.com
hideout-lastation.com
Un regard dans: Internet Explorer 11 DevTools
Les outils de développement dans Internet Explorer (IE DevTools) ont longtemps manqué de plusieurs fonctionnalités critiques pour le débogage, le rendant presque inutile. Cela inclut l'impossibilité d'inspecter des éléments dans différents états tels que :hover :active :focus, et :visited - du moins pas de manière intuitive et facile. Longue histoire courte, il est difficile et frustrant de déboguer dans Internet Explorer.
Mais à partir d' Internet Explorer 11, l'IE DevTools a enfin fait peau neuve dans ses fonctionnalités existantes ainsi que quelques nouvelles fonctionnalités. Jetons un coup d'oeil à ce qu'il a maintenant à offrir.
Commencer
Internet Explorer 11 est livré avec Windows 8. Si vous utilisez Windows 7 et n'avez pas encore mis à jour IE, vous pouvez télécharger le programme d'installation ici. Lancez l'installateur, puis suivez les instructions d'installation.
Une fois installé, lancez Internet Explorer 11 et appuyez sur le bouton F12 pour lancer DevTools. Comme nous l'avons mentionné et vu ci-dessous, le nouveau DevTools a un look totalement repensé, comparé aux versions précédentes.

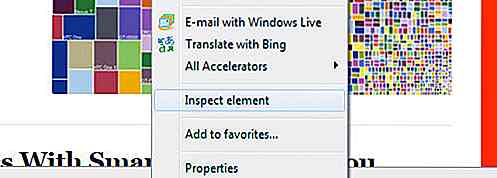
En outre, bien que ce type de menu soit également disponible depuis un certain temps dans les autres navigateurs, IE 11 a également inclus " Inspect Element " dans le menu contextuel pour afficher rapidement les DevTools.

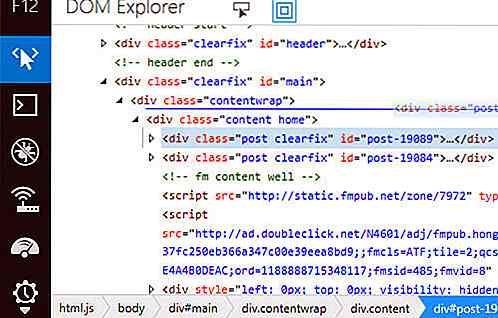
DOM Explorer
L'explorateur DOM a également obtenu quelques améliorations. Tout d'abord, vous verrez qu'il a maintenant des "fil d'Ariane" en bas, ce qui rend la navigation dans la hiérarchie du DOM beaucoup plus légère. Cela nous permet également de déplacer des éléments dans le DOM simplement en les faisant glisser .

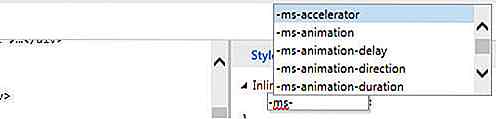
Onglet Styles
Sur le côté droit du volet DOM Explorer, semblable aux autres DevTools des navigateurs, vous trouverez l'onglet Styles avec toutes les règles CSS appliquées aux éléments DOM. Il est maintenant également équipé d'Intellisense. Ainsi, lorsque nous tapons des codes en CSS, JavaScript et HTML, il affichera une liste de suggestions de saisie pour compléter le code.

Il met également maintenant les styles qui sont actuellement appliqués en haut, au lieu d'être enterrés tout en bas (ce qui nous force à faire défiler). Cela rend le débogage CSS plus rapide et plus intuitif.
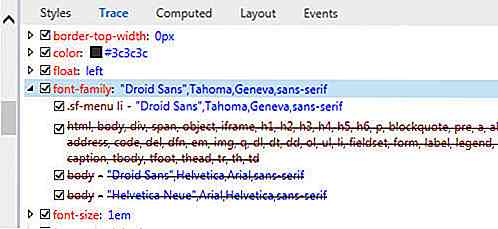
Onglet Trace
Dans l'onglet Suivi, vous pouvez immédiatement découvrir quels styles sont appliqués à l'élément et quels styles sont remplacés.

Si vous constatez que la sortie de style de votre site Web n'apparaît pas comme prévu, il s'agit de l'onglet que vous devez inspecter.
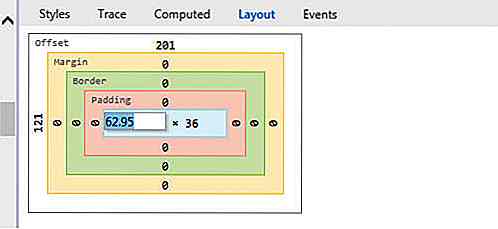
Onglet Disposition
En outre, dans l'onglet Disposition, vous verrez également le diagramme de boîte et les informations de propriété de la boîte: largeur, remplissage de la hauteur, marge et bordures. Maintenant, cet onglet ne montre pas simplement des informations de façon statique, nous pouvons maintenant éditer les valeurs de ces propriétés.

Nouvelle API de console
En outre, à partir de l'interface utilisateur et des aspects de l'expérience utilisateur, Internet Explorer 11 a également introduit un certain nombre de nouvelles API de console, y compris console.time et la méthode console.timeEnd . Vous pouvez utiliser ces deux méthodes pour suivre le temps d'exécution des fonctions JavaScript ou des blocs de code, par exemple:
console.time ('boucle'); var index; var a = ["a", "b", "c"]; pour (index = 0; index <a.length; ++ index) {console.log (un [index]); } console.timeEnd ('boucle'); Voir la liste complète des nouvelles API de console dans cette page.
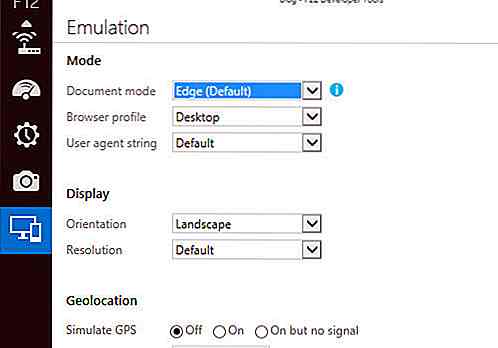
L'émulateur mobile
Avec l'utilisation croissante des appareils mobiles ainsi que des sites Web créés pour les plates-formes mobiles, il est maintenant très raisonnable d'inclure une fonctionnalité dans IE DevTools pour soutenir le processus de développement. Découvrez l' émulateur mobile IE.
Dans le panneau Emulation, vous pouvez configurer le mode document et navigateur, l'orientation de l'affichage, la taille de la fenêtre et la géolocalisation, ce qui vous permet de remplacer vos coordonnées de position actuelles.
Il fonctionne de manière similaire à l'outil d'émulation dans Chrome DevTools, alors consultez notre article précédent sur 5 (plus) utiles astuces Chrome DevTools pour les développeurs.

Pensée finale
Dans l'ensemble, je suis heureux de voir que Microsoft a finalement mis une attention sérieuse dans Internet Explorer. Mis à part la possibilité de rendre certaines spécifications CSS3 et HTML5 de pointe, les DevTools d'Internet Explorer 11, comme nous pouvons le voir ci-dessus, s'accompagnent d'améliorations significatives dans certains domaines.
Cependant, en termes de fonctionnalités, il est toujours derrière les autres navigateurs. L'option pour afficher les éléments dans un état différent, comme mentionné au début de la publication est toujours manquant . Pour ceux qui travaillent beaucoup avec CSS, comme moi, cette fonctionnalité est essentielle.

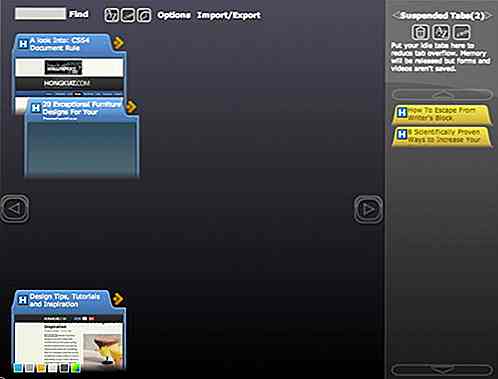
5 meilleures extensions pour gérer les onglets et la mémoire Chrome
L'un des nombreux atouts de Chrome consiste à synchroniser tous vos signets et vos extensions Google Chrome avec un compte Google. Il ouvre également des onglets dans un processus de mémoire distinct afin de ne pas devoir l'arrêter complètement si un onglet tombe en panne.Cependant, l'implémentation de processus de mémoire séparés signifie qu'il utilise beaucoup de mémoire lorsque vous ouvrez plusieurs onglets. Cela peu

15 jeux qui vont gagner votre coeur avec ses graphismes époustouflants
Pour certains d'entre nous, un jeu avec des graphismes bruts, mais un complot génial ou un gameplay est bon dans nos livres. Pour d'autres, le graphisme est un aspect essentiel des jeux, même si c'est "juste" un jeu d'application mobile. Dans cette liste, je vais regarder des jeux triés sur le volet qui présentent des visuels artistiques, un gameplay intéressant ou des scénarios hypnotisants qui inspireront les artistes à créer plus d'œuvres d'art.Certains



