hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Décembre 2017
"CMS sans tête" gagne beaucoup d'attention ces jours-ci. En un mot, "CMS sans tête" ne s'occupe pas de la partie frontale; le CMS expose uniquement le contenu sous une forme d'API RESTful, alors que les développeurs peuvent utiliser ce qu'ils préfèrent pour rendre le contenu. Avec la popularité croissante de cette pratique, de nouveaux cadres apparaissent pour la mettre en place rapidement .
Donc, dans cette rafle, j'ai mis en place quelques-uns de ces cadres ainsi que d'autres outils utiles qui valent la peine d'être vérifiés.
Starter WP sans tête
Il s'agit d'un thème de démarrage WordPress, mais contrairement aux autres, ce thème de démarrage tire parti du WP-API pour obtenir le contenu, puis le rendre en HTML statique en utilisant Node et React rendant votre site Web «sans tête».
 VueStoreFront
VueStoreFront VueStoreFront est un autre framework "Headless CMS". Construit au-dessus de Vue.js et Node, VueStoreFront et est conçu pour les plates-formes de commerce électronique comme Magento, Prestashop et Shopware à travers les API. Il intègre également une approche PWA qui permet au site d'être utilisable hors ligne .
 GatsbyJS
GatsbyJS Gatsby est un générateur statique de site construit avec React.js. Vous pouvez utiliser des CMS avec des API comme WordPress, Markdown, JSON pour alimenter le contenu. De même, il utilise certaines technologies récentes telles que Node, PWA et React qui lui permettent de charger incroyablement rapidement .
 DustPress
DustPress DustPress est un thème de démarrage WordPress avec une approche de développement moderne . En exploitant le langage de modèle Dust.js, DustPress sépare la structure du modèle HTML de la logique PHP permettant aux développeurs de produire un code beaucoup plus propre. Il rend également le développement plus rapide, plus facile à maintenir et donne au thème une structure organisée .
 Icônes VSCode
Icônes VSCode Visual Studio Code est rapidement devenu l'un des éditeurs de code les plus populaires. Il est léger, a beaucoup de plugins, et maintenant il a des sélections de différentes icônes . Si vous pensez que l'icône Visual Studio Code par défaut est ennuyeuse, passez à l'une de ces icônes.
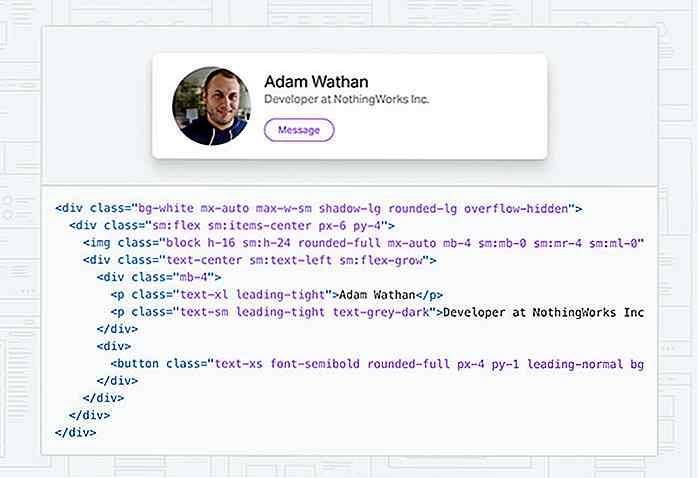
 TailWindCSS
TailWindCSS TailWindCSS est un autre framework CSS. Mais il diffère du framework CSS populaire comme Bootstrap et Foundation de telle sorte qu'il ne fournit pas de composants d'interface utilisateur. Au lieu de cela, TailWindCSS est livré avec de petites classes de classes CSS qui vous permettent de composer votre propre interface utilisateur .
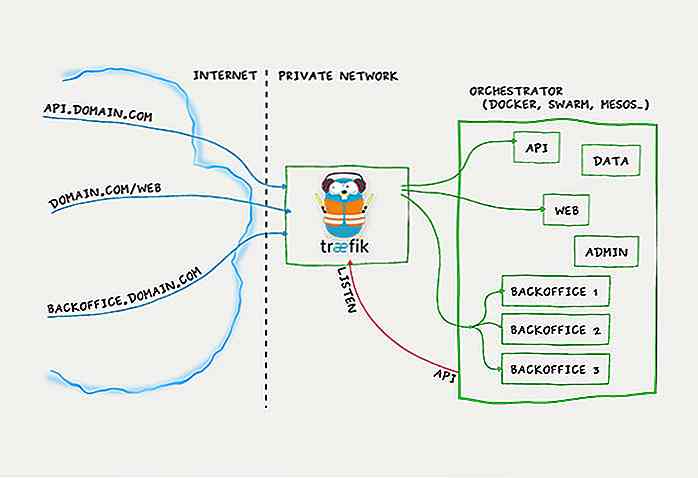
 Traefik
Traefik J'expérimentais avec Docker et je me demandais comment router le nom de domaine vers plusieurs conteneurs différents sur une seule machine. Ensuite, j'ai trouvé Traefik, un proxy inverse HTTP moderne et des équilibreurs de charge . Mis à part Docker, il prend également en charge d'autres services tels que Kubernetes, Rancher et Amazon Elastic Container.
 CubeUI
CubeUI Construit au-dessus de Vue.js, CubeUI est un composant d'interface utilisateur fantastique pour créer des applications mobiles . Composé de nombreux composants tels que Button, Popup, TimePicker, Slide et Checkbox. Chaque composant est doté d'un TestUnit assurant une intégration continue et minimisant également le bug sur chaque composant .
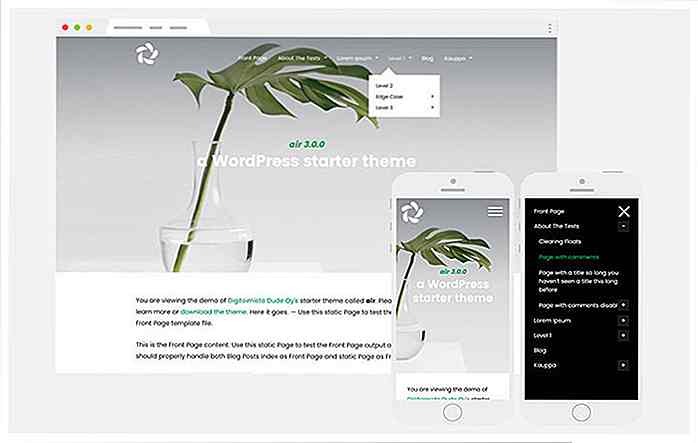
 Air
Air L'air est le thème de démarrage WordPress minimal. En étendant le _s, Air ajoute quelques composants supplémentaires tels que Slides, Sticky Navigation Bar, et WooCommerce-prêt .
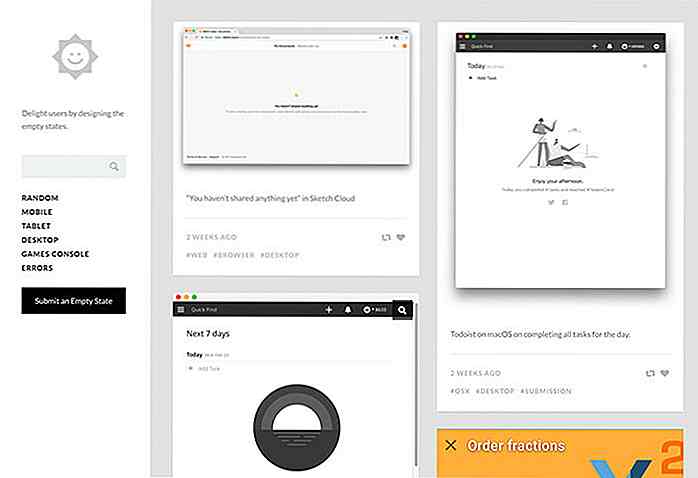
 EmptyStates
EmptyStates EmptyStates est une collection de pages d'état vides sur le Web et les applications mobiles pour l'inspiration. La page d'état vide est le type de page souvent négligé.
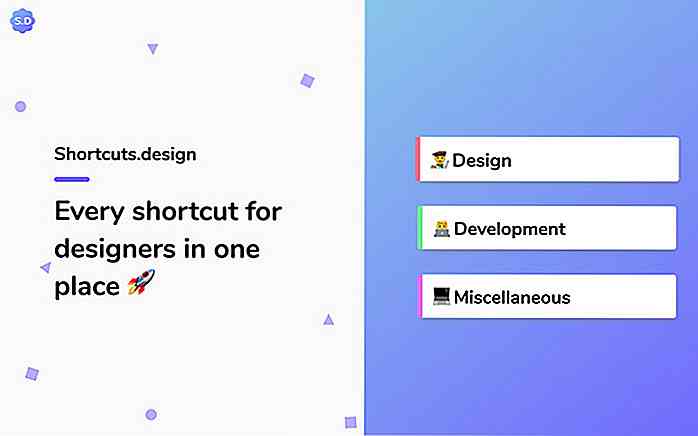
 Conception de raccourcis
Conception de raccourcis Ce site Web fournit une collection de raccourcis d'applications et d'outils populaires utilisés par les développeurs et les concepteurs. Vous trouverez ici des raccourcis pour Sketch, Photoshop, InDesign, Sublime Text, WordPress et bien d'autres à venir. La liste ne contient actuellement que des raccourcis pour macOS, mais ce serait bien de voir des raccourcis Windows à ajouter.
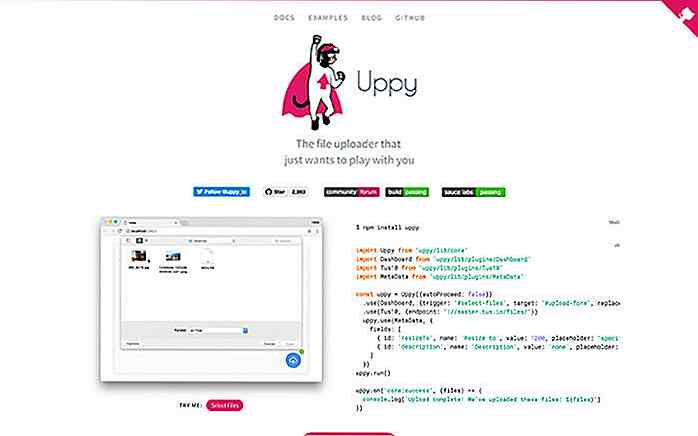
 Uppy
Uppy Uppy est un framework JavaScript pour construire une interface de téléchargement de fichiers . Avec Uppy, vous pouvez récupérer des fichiers, non seulement à partir du disque local, mais aussi à partir du service de stockage externe comme Google Drive, Dropbox, Instagram, et d'autres services. Il est léger, modulaire et extensible avec des plugins personnalisés .
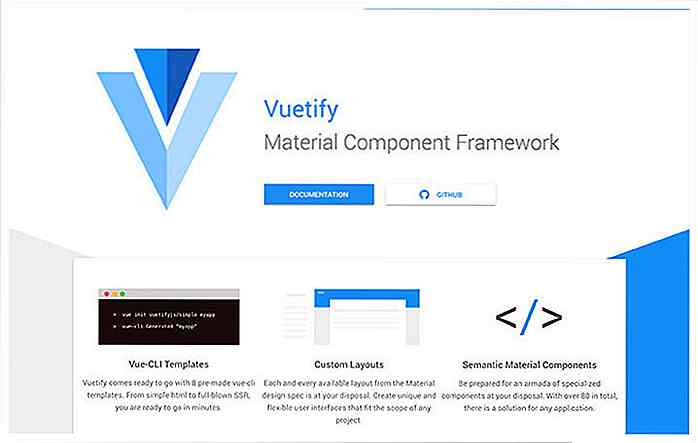
 VuetifyJS
VuetifyJS VuetifyJS est une initiative de John Leider pour construire Material Design autour de Vue.js. Google a une initiative similaire avec MDL ou Material Design Lite, mais il ne semble pas avoir assez de traction dans la communauté et le développement semble progresser très lentement au cours des deux derniers mois . Donc, si vous cherchez une alternative, VuetifyJS pourrait être le bon choix.
 WP ULike
WP ULike WP Ulike est un plugin WordPress pour ajouter "Like" à votre contenu que ce soit dans le type de publication WordPress intégré, les types de publications personnalisées, et bbPress ainsi que BuddyPress. Il est également livré avec d'autres fonctionnalités telles que le système de notification, Analytics, et Widgets qui en font l'un des systèmes les plus convaincants "Like" pour votre site WordPress.
 Vee Valider
Vee Valider Vee Validate est une bibliothèque JavaScript pour ajouter un champ de saisie avec la validation intégrée . Il prend en charge de nombreux types d'entrées tels que Email, Numéro, Dates, URL, adresse IP, etc.
 Tables de données Vue
Tables de données Vue Un autre plugin Vue.js pratique. VueDataTables est un plugin simple pour construire une table personnalisable et pageable avec Vue.js. Le plugin est construit avec l'échelle en tête qu'il peut rendre des données massives sur la table sans faille. Il est également livré avec des composants supplémentaires pour alimenter votre table comme la pagination, la boîte de recherche et le filtre .
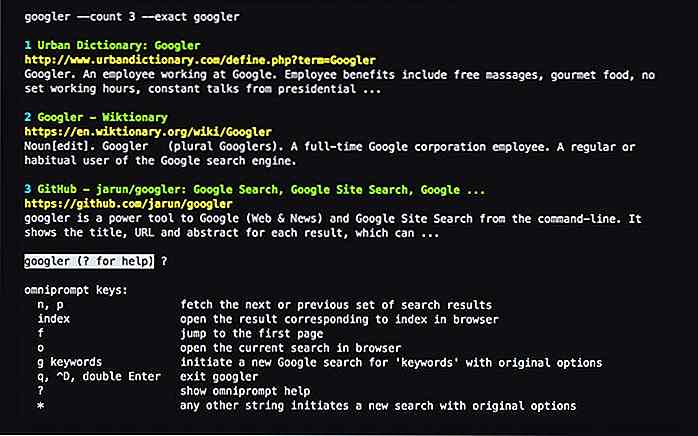
 Googler
Googler Googler est une CLI qui vous permet d'effectuer des recherches dans Google via les lignes de commande . Similaire à l'interface, il récupérera également le titre, la description, l'URL et la pagination. C'est un outil pratique pour les utilisateurs de macOS et de Linux.
 Bolt CMS
Bolt CMS Bolt est CMS construit avec PHP. Il est rapide à configurer, utilise Twig comme moteur de template, supporte complètement PHP7, facile à personnaliser grâce à un simple fichier YAML. Globalement, cela me semble intéressant. Je vais certainement passer un peu de temps à explorer plus loin quand j'ai une chance.
 Télétype
Télétype Teletype est une nouvelle initiative de l'éditeur Atom. Cette nouvelle fonctionnalité vous permet de collaborer avec vos pairs sur l'écriture de code . Pour l'utiliser, vous devrez installer le plugin Teletype officiel.
 Plyr
Plyr Plyr (prononcé en tant que joueur) est une bibliothèque de lecteur multimédia moderne avec seulement 10kb . Avec cela, vous serez en mesure de personnaliser le lecteur vidéo et audio HTML, Youtube et Vimeo, et un streaming multimédia en direct. Il est en cours de développement avec d'autres fonctionnalités prévues, y compris le support de Wistia et de la vidéo intégrée sur Facebook .


Comment vérifier le compte PayPal avec une carte Visa virtuelle
Bien que vous n'ayez pas besoin d'une carte de crédit attachée à votre compte Paypal si vous recevez de l'argent, vous aurez besoin d'un lien si vous envoyez de l'argent. Au lieu de votre carte bancaire habituelle, vous pouvez lier une carte Visa virtuelle ou une carte de débit bitcoin à la place.Dans

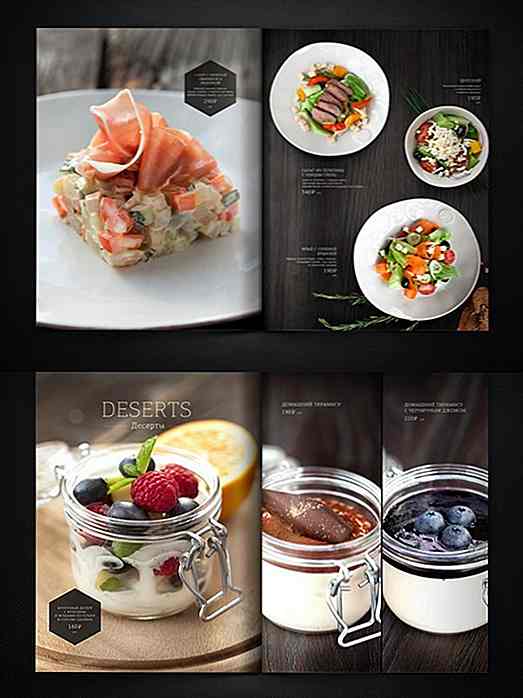
20 menus d'aliments et de boissons délicieusement conçus
Les menus sont comme la carte de visite d'un café, d'un restaurant ou d'un bistrot. En dehors de l'atmosphère, le menu fournit l'impression durable qui se cache dans nos carottes sensorielles et détermine notre choix de nourriture pour les jours, les mois ou les années à venir. Le