hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Janvier 2017
Cette série a parcouru un long chemin à travers lequel nous avons vu des outils de développement web aller et venir ; une fois qu'ils brillent, quelques mois plus tard, ils sont devenus obsolètes avec d'autres outils les plus récents. Néanmoins, nous avons quelques nouveaux outils sur la liste pour nos développeurs à explorer ce mois-ci, qui comprennent des bibliothèques JavaScript, un plugin Sketch pour la conception de l'interface utilisateur réactive et quelques frameworks CSS.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
j'ai tapé
Une bibliothèque JavaScript qui vous permet de présenter les effets de frappe d'une liste de texte ; une sorte d'effet que vous pourriez avoir vu sur le web ces derniers temps. Cette bibliothèque JavaScript est facile à mettre en œuvre avec une poignée d'options pour personnaliser l'effet . Vous pouvez installer cette bibliothèque via NPM ou la charger via le CDN à l' https://unpkg.com/[email protected] .
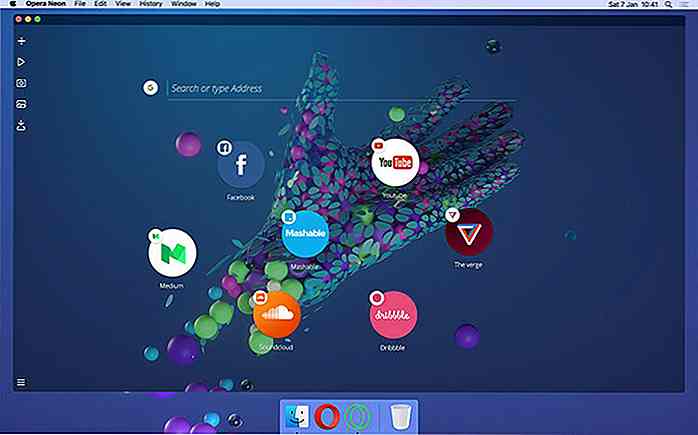
 Opera Neon
Opera Neon Opera a été le premier à introduire un navigateur basé sur des onglets, et depuis, nous avons des navigateurs avec ce qu'on appelle les onglets et les numéros abrégés . Opera a récemment publié sa nouvelle initiative, appelée Opera Neon. Un nouveau navigateur avec une interface plus fraîche, comme ce qu'on appelle omnibox, le mode écran partagé, et de belles sélections de papier peint . Alors, Opera Neon peut-il encore changer l'espace du navigateur? Cela nous devrons voir.
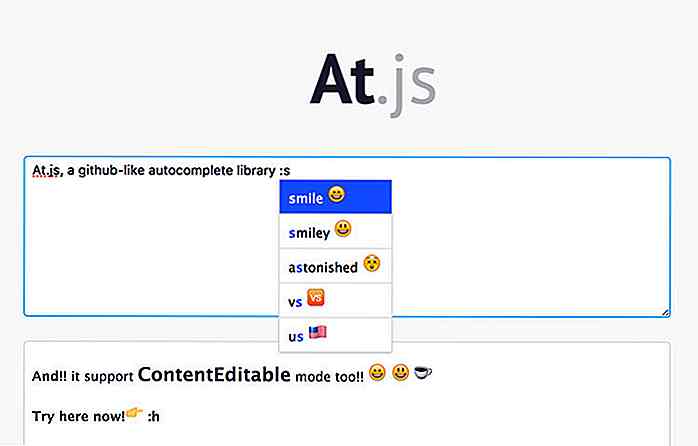
 At.js
At.js At.js est une bibliothèque JavaScript qui vous permet d' ajouter des smileys, de mentionner des amis ou de taguer ; quelque chose comme nous l'avons vu sur Slack, Twitter et Facebook. Ce plugin nécessite jQuery, ce qui lui permet de fonctionner sur Internet Explorer 7 et peut-être aussi sur Internet Explorer 6 . Fantastique!
 Libération
Libération Release rend la création d'une nouvelle version d'un logiciel dans Github plus efficace. Une nouvelle version est généralement accompagnée d'un journal des modifications, et ce module vous permet de remplir le journal des modifications automatiquement dérivé des messages de validation Git.
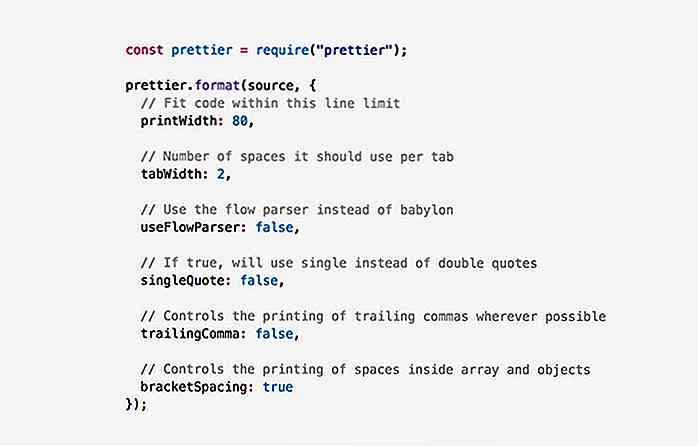
 Plus jolie
Plus jolie Un embellisseur JavaScript assurant que notre code JavaScript est formaté de manière cohérente . Il prend en charge ES2017 et JSX.
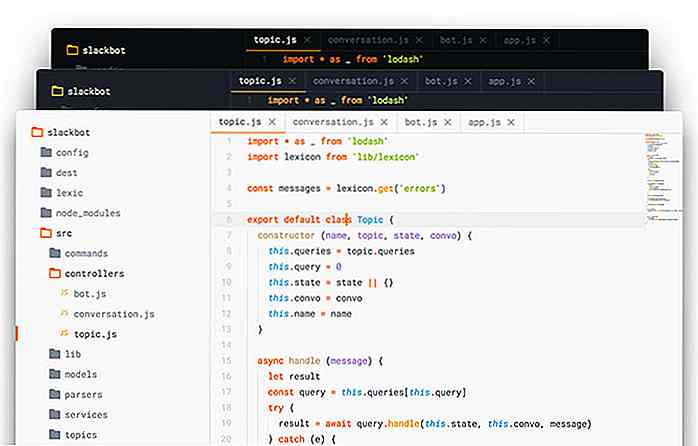
 Ayu
Ayu Ayu est Sublime Text thème avec un appel frais et moderne . Il vient avec 2 tons sombres et légers. Ayu signifie beau en Indonésie, et pour ainsi dire; cela rend l'interface utilisateur Sublime Text plus belle .
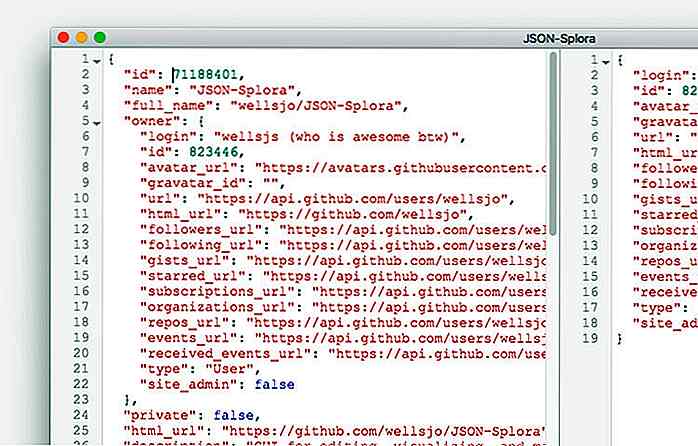
 JSON Splora
JSON Splora Une application légère pour l'édition et la visualisation des données JSON . L'application est compatible avec Windows, Linux et MacOS.
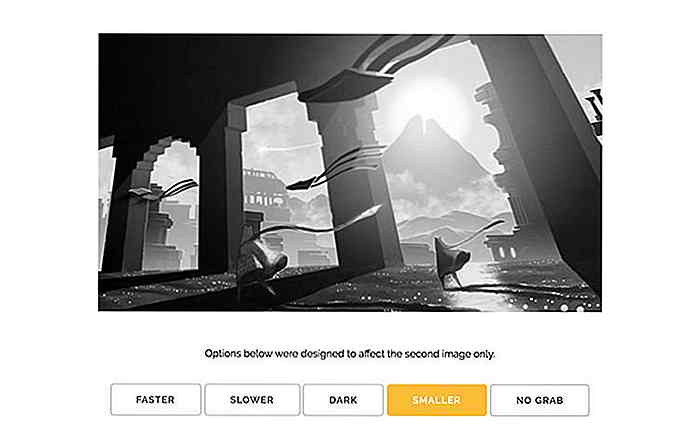
 Zoom
Zoom Un JavaScript pour agrandir l'image avec élégance. Optimisé pour le mobile, fonctionne bien dans l'écran haute définition et est facilement personnalisable .
 Ramme
Ramme Ramme est un client de bureau Instagram . Bien que ce ne soit pas officiel, mais peut-être que vous pouvez apprendre quelques nouvelles choses du code source .
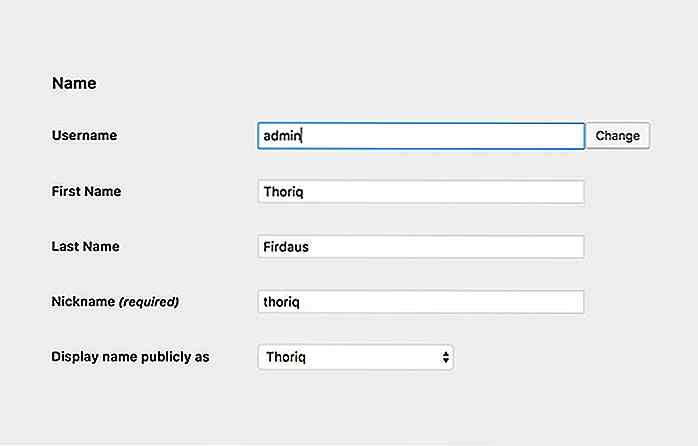
 Changer le nom d'utilisateur
Changer le nom d'utilisateur Un plugin WordPress qui, une fois activé, ajoute un lien "modifier" à côté de l'entrée du nom d'utilisateur et vous permet de changer le nom d'utilisateur .
 NodeifyWP
NodeifyWP NodeifyWP est un plugin WordPress assez unique. Il vous permet d'utiliser WordPress comme d'habitude puis de sortir le contenu en utilisant un module Node.js. Je n'ai pas encore essayé ce plugin sur un projet. Mais la présentation que j'ai vu dans WordCamp Denpasar 2016, ce plugin semble très prometteur pour moderniser le développement de WordPress .
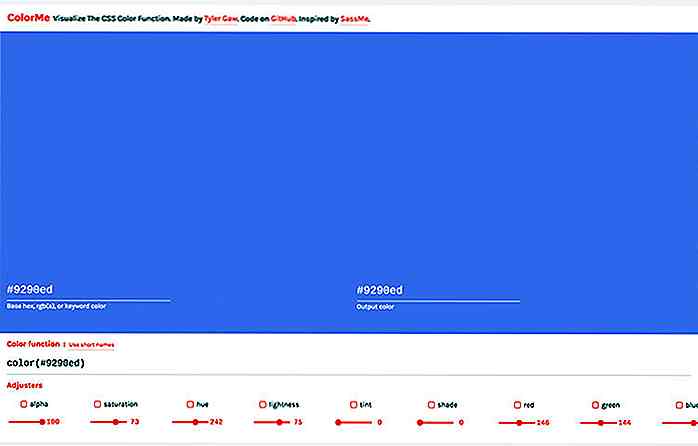
 ColorMe
ColorMe ColorMe est assez différent des autres applications de générateur de couleurs que j'ai vues auparavant. Mis à part la génération de codes de couleur, l'application donne également le contrôle sur le réglage de la luminosité de la couleur, la nuance, la teinte, la saturation, le contraste, etc.
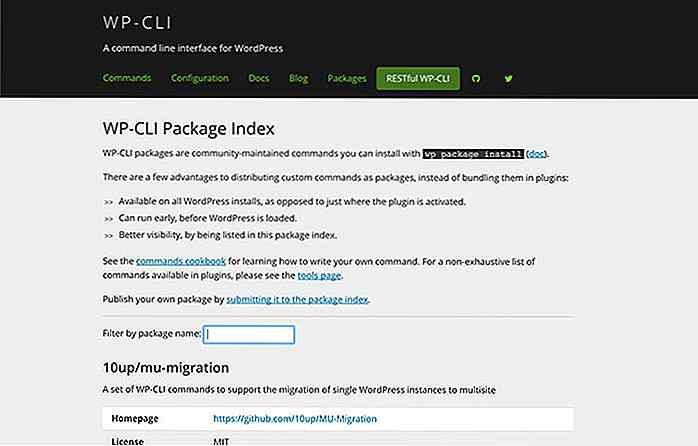
 Packs WP-CLI
Packs WP-CLI Une collection d'extensions de WP-CLI qui ajoute des lignes de commande et des paramètres supplémentaires pour effectuer des tâches supplémentaires telles que le déploiement de WordPress sur un serveur distant, la migration d'un site WordPress, le vidage de caches, etc.
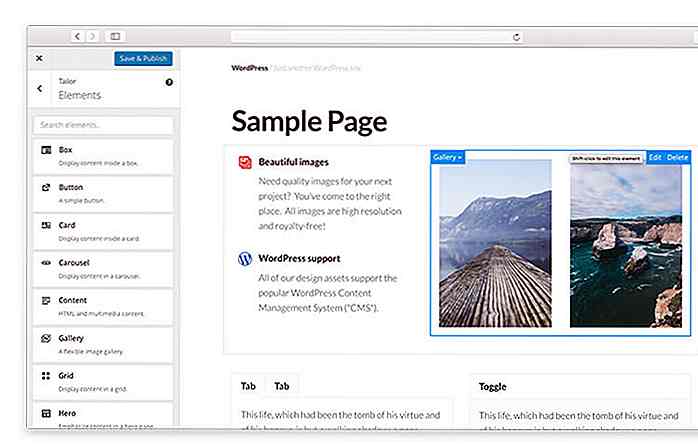
 Tailleur de page
Tailleur de page Un plugin WordPress qui vous permet de créer du contenu non linéaire avec une interface glisser-déposer . Le plugin est extensible pour qu'un nouveau composant puisse ajouter un type de contenu unique. Il fournit également WP-API pour gérer ces contenus . Tailor Page Builder est de loin le meilleur plugin sur cette catégorie.
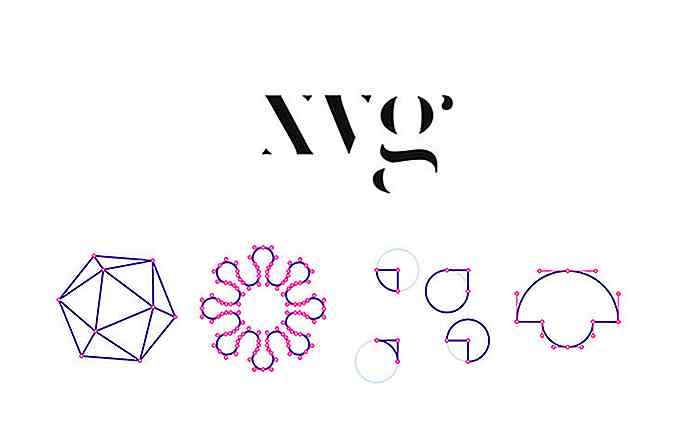
 XVG
XVG XVG est une extension Chrome qui affiche les contours graphiques SVG et les ancres qui peuvent vous aider à déboguer facilement les objets SVG.
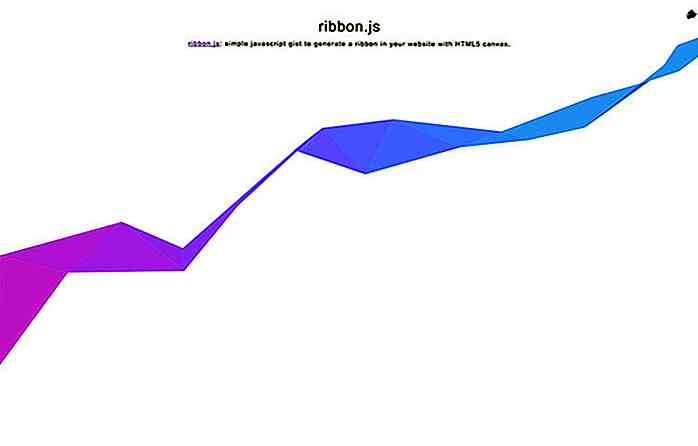
 RibbonJS
RibbonJS RibbonJS est une bibliothèque JavaScript qui vous permet de générer des rubans décoratifs sur votre site web, comme vous pouvez le voir sur la capture d'écran suivante. Il est juste 1kb en taille, et facile à personnaliser .
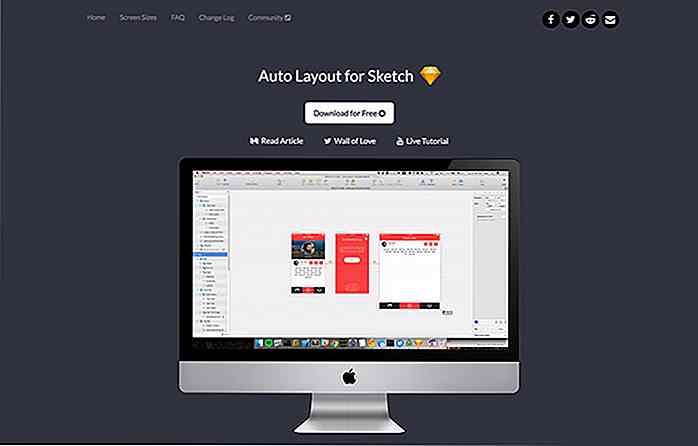
 Mise en page automatique
Mise en page automatique Auto-Layout est un plugin Sketch qui fournit un certain nombre de tailles d'écran prédéfinies pour tester votre conception d'interface utilisateur . Ainsi, vous pouvez vous assurer que le design est aussi bon, qu'il soit vu sur iPhone 5, iPhone 6, etc. Le plugin vous permet également de définir des tailles personnalisées au cas où il ne serait pas disponible dans le preset . Voyez comment le plugin est en action dans cette vidéo.
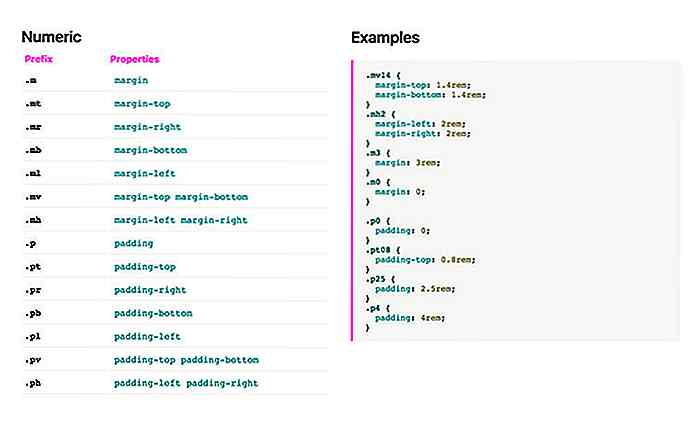
 Funcssions
Funcssions Funcssion est une collection de classes CSS qui suit le principe de la fonction pure. Chaque classe CSS définit un seul objectif de style. Ce framework CSS est actuellement un travail en cours avec plus de fonctionnalités à introduire dans le futur telles que la grille responsive, les boutons, etc.
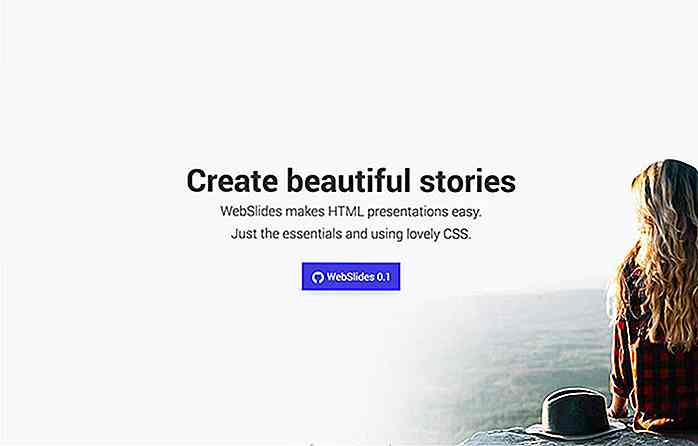
 Webslides
Webslides Un cadre léger et facile à utiliser pour créer des diapositives de présentation en utilisant seulement HTML et CSS. Webslides fournit actuellement quelques jolis modèles de diapositives où vous pouvez commencer votre présentation de diapositives immédiatement .
 Conception Web résiliente
Conception Web résiliente Resilient Web Design est un livre en ligne. Ce livre n'a rien de technique, il couvre plutôt des histoires, des principes et des inventions qui façonnent le Web tel que nous le connaissons dans le monde d'aujourd'hui. Je pense que c'est une bonne lecture pour le week-end.


10 vidéos TED incontournables pour les concepteurs
TED (Technologie, Divertissement, Design) existe depuis 1984 avec l'objectif principal de diffuser de très bonnes idées et expériences liées à la technologie, au divertissement et au design. Vous n'êtes peut-être pas familier avec cette conférence, mais sérieusement, les dispositifs technologiques cool comme Xbox Kinect sont inspirés par l'un des discours de TED.Pour sûr,
![12 outils Windows gratuits à installer [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)
12 outils Windows gratuits à installer [2018]
Chaque fois que je reçois un nouveau PC ou réinstalle Windows, je passe une heure ou deux à le personnaliser et l'optimiser selon mes besoins. Une partie importante de ce processus consiste à installer des outils tiers qui aident à sécuriser, nettoyer, gérer et optimiser mon PC pour la meilleure expérience.Donc, s