hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Juillet 2017
Le temps passe vite et nous sommes au milieu de l'année 2017. Dans ce mois, nous avons un grand choix de librairies JavaScript et quelques autres comme un plugin pour activer GraphQL dans WordPress, une application de bureau pour rendre les données CSV, et quelques sites web cadres. Voyons les vérifier.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
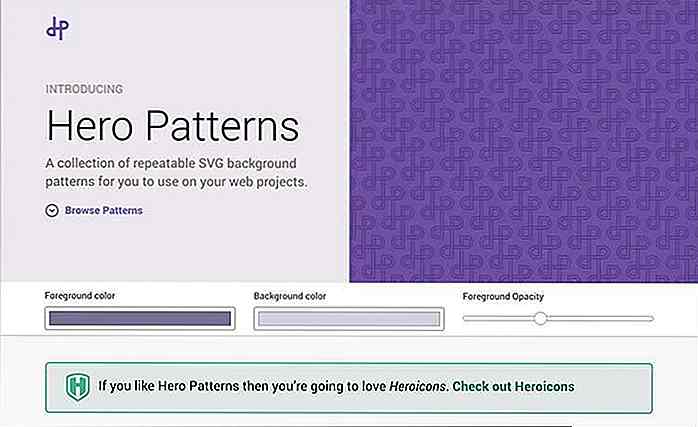
HeroPatterns
Une collection de modèles répétables faite avec SVG que vous pouvez utiliser comme arrière-plan dans votre site Web. Le site est équipé d'un paramètre pratique pour personnaliser la couleur et l'opacité du motif et vous permet simplement de copier et coller le code à ajouter dans votre CSS.
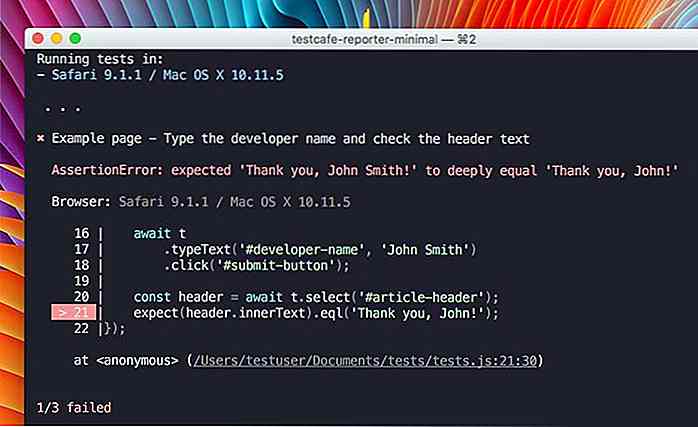
 TestCafe
TestCafe TestCafe est un outil de test de bout en bout (e2e) qui vous permet de tester vos sites Web et vos applications Web comme s'ils étaient utilisés par de vrais utilisateurs. Il va automatiser plusieurs choses lors de l'exécution du test, y compris le démarrage des navigateurs, exécuter l'unité de test spécifié, générer des rapports, des captures d'écran ainsi que sourcemap pour résoudre facilement les erreurs.
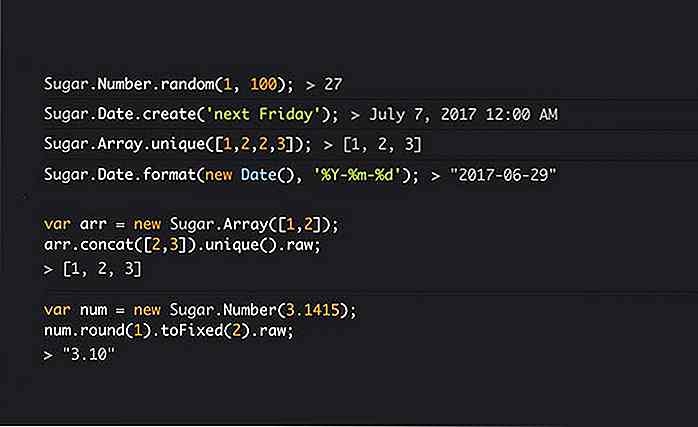
 SugarJS
SugarJS SugarJS est une bibliothèque JavaScript pour manipuler des objets, des tableaux et des dates avec une syntaxe plus agréable et plus lisible. La bibliothèque est également fournie avec une poignée de fonctions utilitaires, par exemple, .escapeHTML() qui convertira les éléments HTML dans leur format Entity .
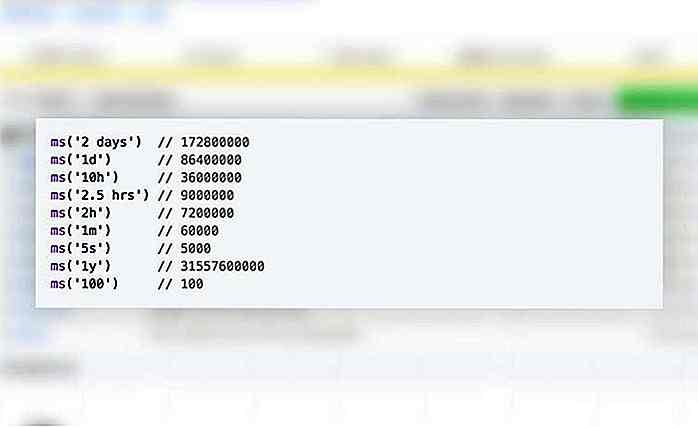
 MME
MME Une bibliothèque JavaScript pratique pour transformer l'heure, le nombre et la chaîne régulière en millisecondes . ms('2 days'), par exemple, sera converti en 172800000 .
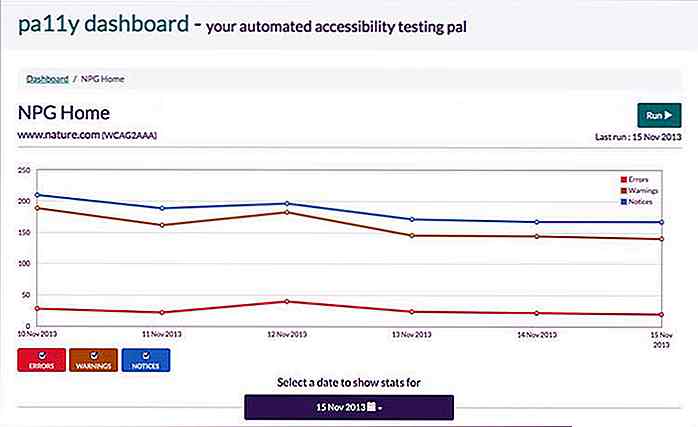
 pa11y
pa11y Une excellente collection d'outils pour améliorer l'accessibilité de votre site Web et de vos applications Web. pa11y consiste en une interface de ligne de commande permettant de tester les pages Web pour tout problème d'accessibilité, un tableau de bord pour afficher les rapports générés d'erreurs et d'avertissements et un CLI spécialement conçu pour un outil CI tel que Codeship ou Travis.
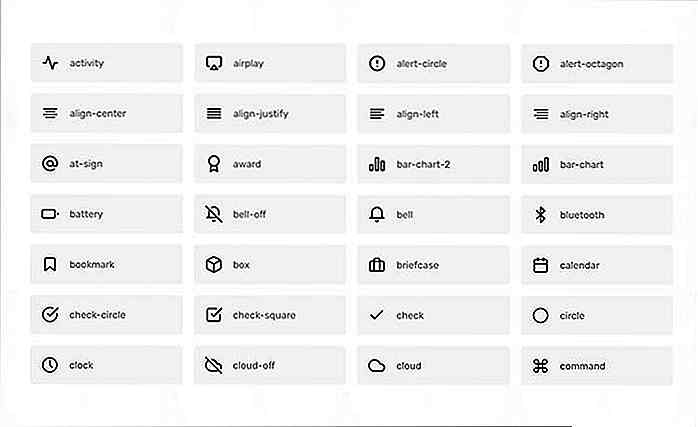
 Icônes de plumes
Icônes de plumes Une collection d'icônes avec une ambiance moderne . Ces icônes sont parfaitement adaptées au site Web et aux applications conçues pour toutes les plateformes (iOS, Windows ou Ubuntu). Les icônes sont disponibles en SVG ainsi que dans les composants React et Angular .
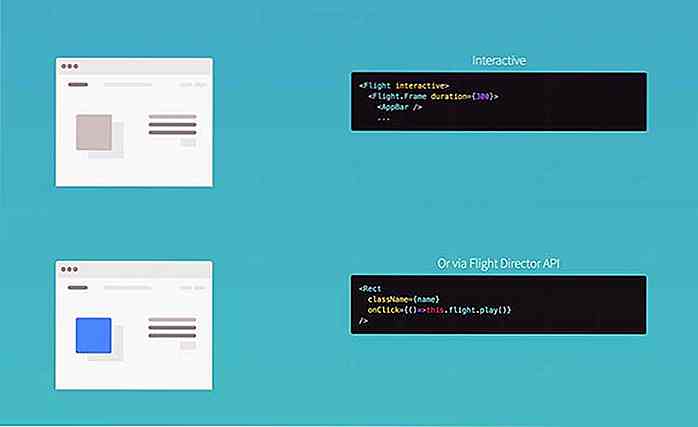
 Réagir au vol
Réagir au vol Un module React pour créer une composition d'animation dans votre application . La bibliothèque est inspirée de Principle for Sketch dans lequel vous pouvez ajouter de l'interactivité à un composant de l'interface utilisateur rapidement et facilement.
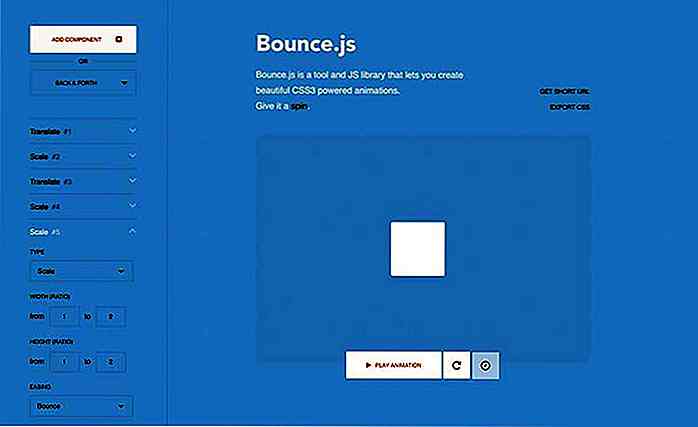
 BounceJS
BounceJS Une bibliothèque pour créer des animations avec effet de rebond . L'animation est alimentée par CSS3 et un certain nombre d'animations prédéfinies. Vous pouvez installer la bibliothèque JavaScript via npm, bower, ou simplement copier l'animation CSS générée sur le site.
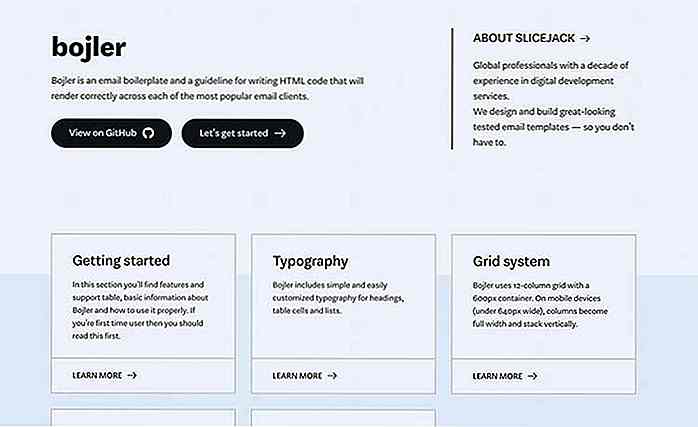
 Bojler
Bojler Bojler est un framework de courrier électronique avec la ligne directrice pour l'écriture de code HTML qui s'affichera correctement sur la plupart des clients de messagerie. Vous pouvez trouver plus de frameworks de courrier électronique dans notre article précédent.
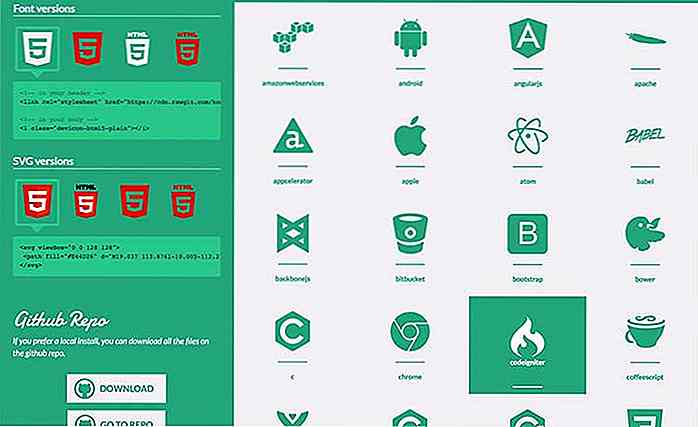
 Devicon
Devicon Une collection d' icônes de langages de programmation, de conception et d'outils de développement . Les icônes sont disponibles en format SVG et Font. Certaines icônes particulières, telles que Firefox, AWS et HTML5, sont également accompagnées de leurs variantes détaillées . Assez cool non?
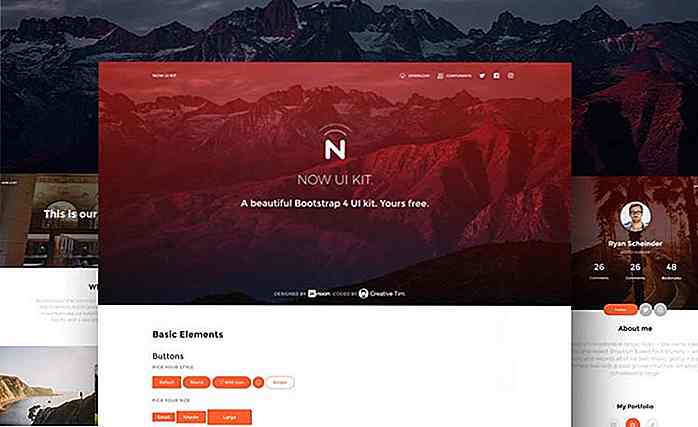
 Kit d'interface utilisateur maintenant
Kit d'interface utilisateur maintenant Une interface de collecte de données basée sur Bootstrap 4. Elle comprend 50 éléments et 3 modèles personnalisés . Mis à part la version HTML, l'interface utilisateur est également fournie aux formats PSD et Sketch.
 T-Scroll
T-Scroll T-Scroll est une bibliothèque JavaScript pour appliquer une animation lorsqu'un élément est visible dans la fenêtre. Il est équipé d'une poignée d'options et d'animations prédéfinies.
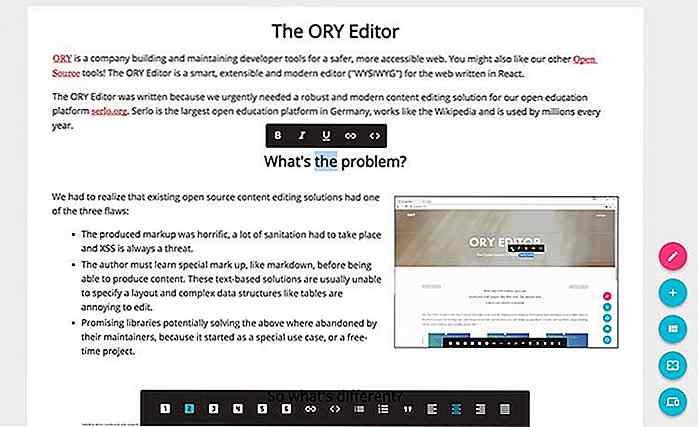
 Ory Éditeur
Ory Éditeur ORY est un éditeur web moderne et plus accessible sur le web. L'éditeur ORY est construit sur React et Flux . Il facilite l'édition en permettant aux utilisateurs de modifier le contenu et de voir le résultat immédiatement sans avoir à connaître les syntaxes spéciales comme HTML ou Markdown .
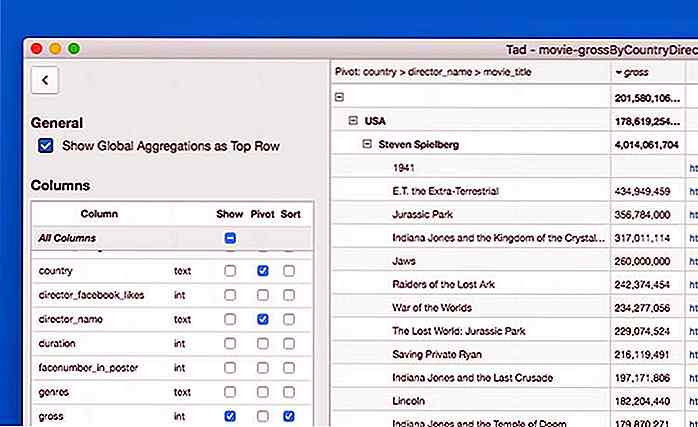
 TadViewer
TadViewer TadViewer est une application de bureau pratique pour afficher CSV et il fonctionne sur de grandes données et fichiers. L'application est disponible sur macOS, Windows et Linux.
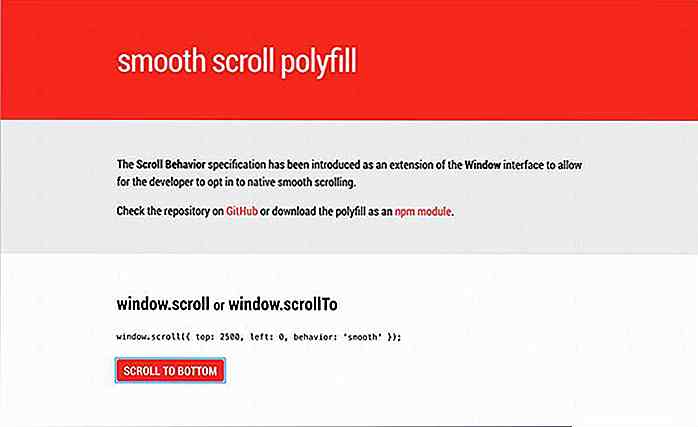
 Polyfill Scroll lisse
Polyfill Scroll lisse Smooth Scrolling s'est avéré servir une expérience utilisateur plus agréable. Il est maintenant proposé et rédigé officiellement au W3C. Pour le moment, il ne fonctionne que dans Chrome, Firefox et Opera. Utilisez cette bibliothèque pour émuler le comportement de défilement lisse dans Internet Explorer et Safari .
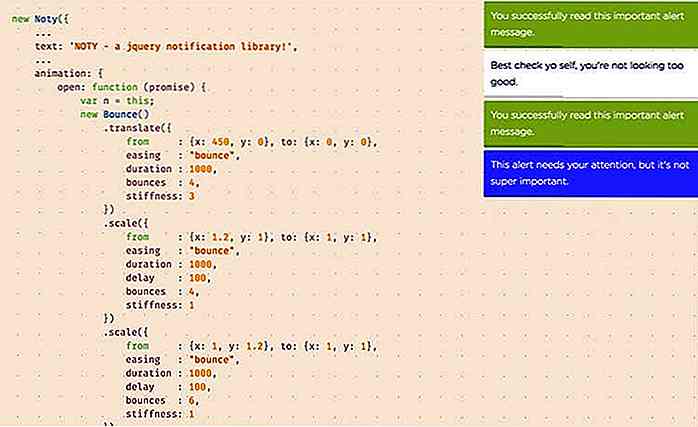
 Noty
Noty Une bibliothèque JavaScript pour l'affichage des notifications, Noty, il est facile de montrer un Alart, succès, erreur, avertissement, information ou un message de dialogue. Il peut être utilisé avec une bibliothèque d'animations comme mo.js et bounce.js pour que la notification glisse correctement .
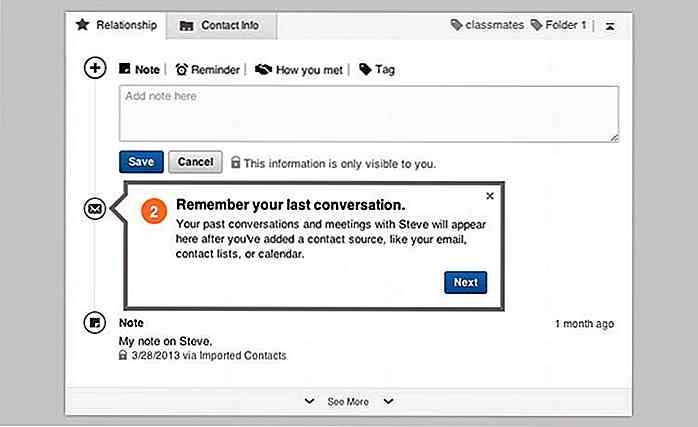
 Marelle
Marelle Hopscotch est un projet open-source instancié par LinkedIn . C'est un cadre permettant aux développeurs d'ajouter facilement des visites de produits. Découvrez la démo pour un exemple en direct et l'API.
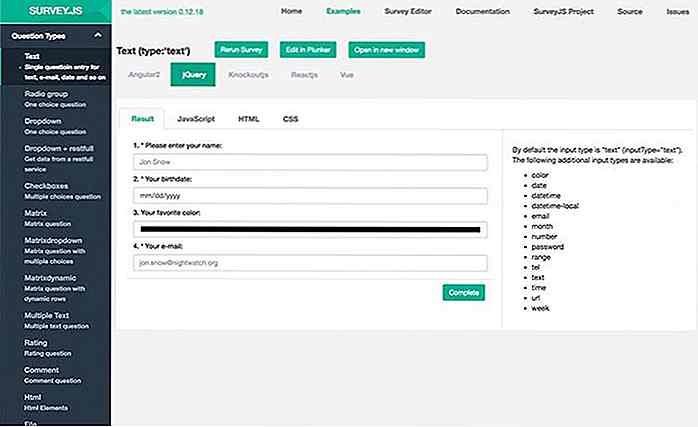
 SurveyJS
SurveyJS SurveyJS est une autre géniale bibliothèque JavaScript. Comme son nom l'indique, il est conçu pour créer des entrées d'enquête . Il comporte différents types d'entrées pour remplir les réponses à l'enquête et a également été porté sur plusieurs frameworks JavaScript populaires, notamment AngularJS, VueJS et React.
 WP GraphQL
WP GraphQL GraphQL est à la hausse et pourrait être un concurrent sérieux pour remplacer l'architecture REST qui alimente presque toutes les API Web. Ceci est un plugin qui vous permettra de récupérer votre contenu WordPress avec GraphQL . Voici une excellente référence sur la différence entre REST et GraphQL.
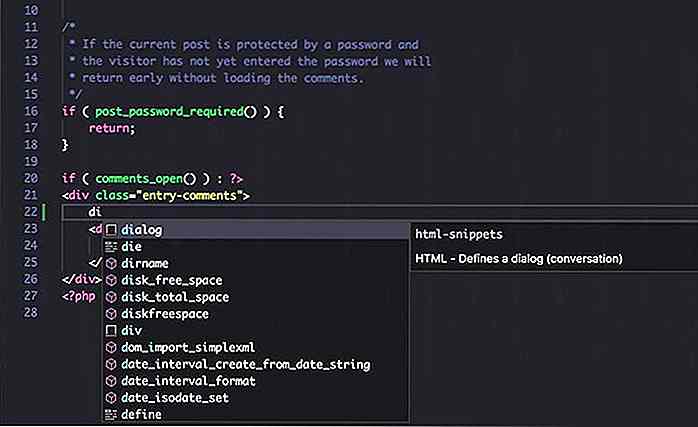
 Monaco Editor
Monaco Editor Monaco Editor est l'éditeur qui alimente Visual Code Editor . Il est construit par Microsoft et prend en charge plusieurs langues hors de la boîte, y compris HTML, CSS, LESS, CoffeeScript et PHP avec l' Intellisense qui vous permet d'écrire du code plus rapidement .


Comparer les sites Web Vitesse de chargement (côte à côte) avec cet outil
Ce n'est pas un secret que le temps de chargement d' un site Web est un facteur important dans la convivialité. Cela affecte également les classements Google de votre site, de sorte que la vitesse de votre page vaut vraiment la peine d'être optimisée.S'il y a un concurrent que vous essayez de devancer une mesure, vous pouvez analyser la vitesse de la page . Et

Rellax.js - Fonctionnalités Parallax gratuites à l'aide de JavaScript Vanilla
Le défilement de parallaxe semble incroyable quand il est bien fait. Ce n'est pas une fonctionnalité que vous voulez sur tous les sites Web, mais pour les sites créatifs et les pages de destination, les éléments de parallaxe attirent l'attention rapidement .Il existe des tonnes de bibliothèques JavaScript gratuites pour les effets de défilement animés, mais beaucoup sont gonflées ou trop complexes pour certaines personnes.C'es