hideout-lastation.com
hideout-lastation.com
Nouvelles ressources pour les développeurs Web - Mai 2017
Une collection de ressources Web utiles est quelque chose qu'un développeur Web attend avec impatience dans sa boîte à outils. Par conséquent, étant moi-même développeur, je m'efforce de vous présenter chaque mois les meilleures et les plus récentes ressources de développement web .
La collection de ce mois comprend une application gratuite intéressante pour le screencasting, quelques frameworks basés sur le langage Material Design, une bibliothèque pour les tests de performance, des CLI et une poignée d'autres ressources pratiques . Alors, vérifions-les un par un dans ce qui suit.
Cliquez pour plus de ressourcesCliquez pour plus de ressources
Retrouvez notre collection complète de ressources recommandées et les meilleurs outils de conception et de développement Web disponibles.
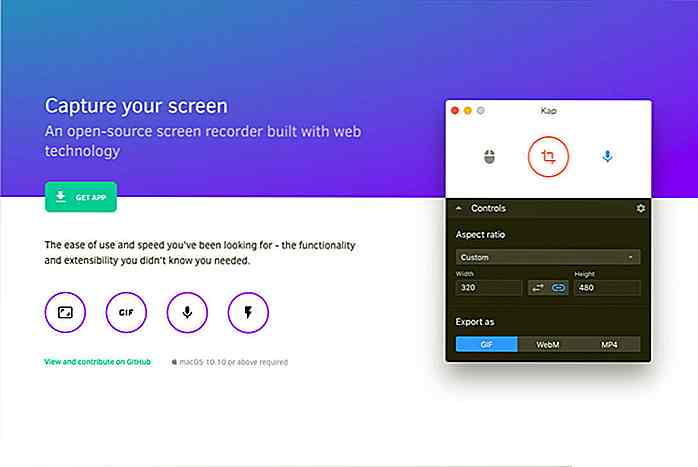
Kap
Kap est un petit enregistreur d'écran pour MacOS . C'est une application open-source, construite avec la technologie web. Une chose que j'aime dans cette application est qu'il offre la conversion de la vidéo dès la sortie de la boîte . Kap est une excellente alternative pour enregistrer vos applications ou la démo en direct de votre site.
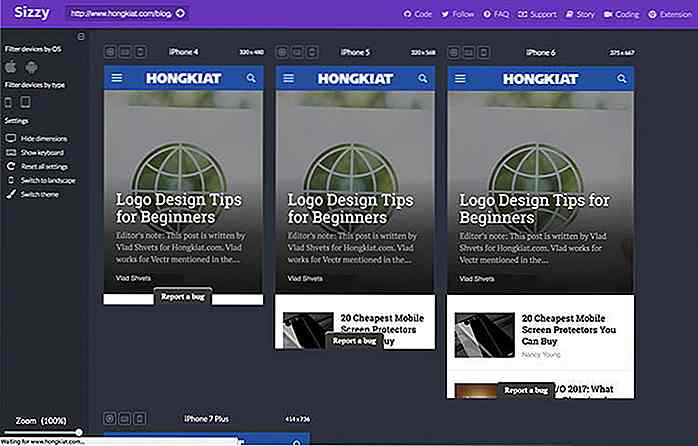
 Sizzy
Sizzy Sizzy est un outil de développement pour tester votre site Web réactif dans plusieurs tailles de fenêtres sur un seul écran. C'est une application super pratique par rapport à l' émulateur mobile intégré de Chrome . Sizzy est également disponible en tant qu'extension Chrome.
 Muse UI
Muse UI Une bibliothèque d'interface utilisateur basée sur le principe Material Design et construite au-dessus de Vue.js 2.0, l'interface utilisateur Muse est remplie de composants de conception matérielle tels que Appbar, Card et Dialog. C'est un excellent framework pour construire et lancer l'interface utilisateur rapidement .
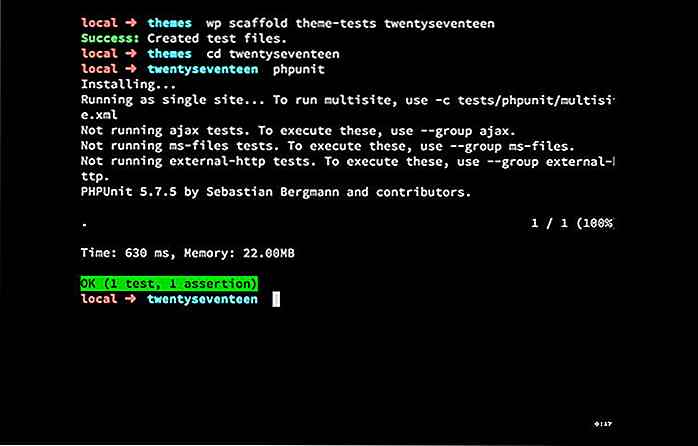
 Advanced WP-CLI
Advanced WP-CLI Je suis un grand fan de WP-CLI et je l'utilise presque tous les jours dans mon travail de développeur WordPress. Pourtant, ce n'est que récemment que j'ai découvert que WP-CLI vous permet de créer un échafaudage PHP UnitTest pour un thème! Ceci est une liste d'utilisation avancée de WP-CLI par le mainteneur de WP-CLI, Daniel Bachhuber, lui-même.
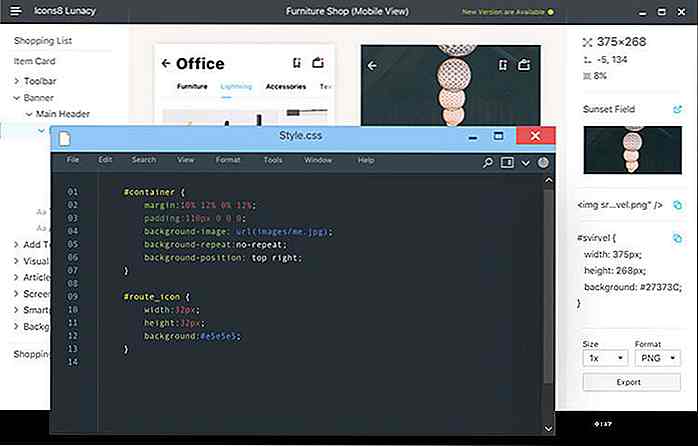
 Folie
Folie Lunacy est un visualiseur de fichiers Sketch autonome pour Windows . Cela fonctionne très bien avec le fichier Sketch qui contient du texte, des images raster, même des dégradés et des ombres. Il ne nécessite pas de connexion à Internet, les développeurs peuvent donc travailler sur des fichiers Sketch depuis n'importe où. Et c'est complètement gratuit .
 K6
K6 La vitesse compte dans presque tous les aspects de l'application Web . Mais comment mesurez-vous la vitesse de votre site Web? Eh bien, la réponse est K6 . Il simule le trafic vers votre site Web et charge le site Web sur une durée donnée comme s'il s'agissait d'un trafic réel. En bref, K6 est l' UnitTest for Performance .
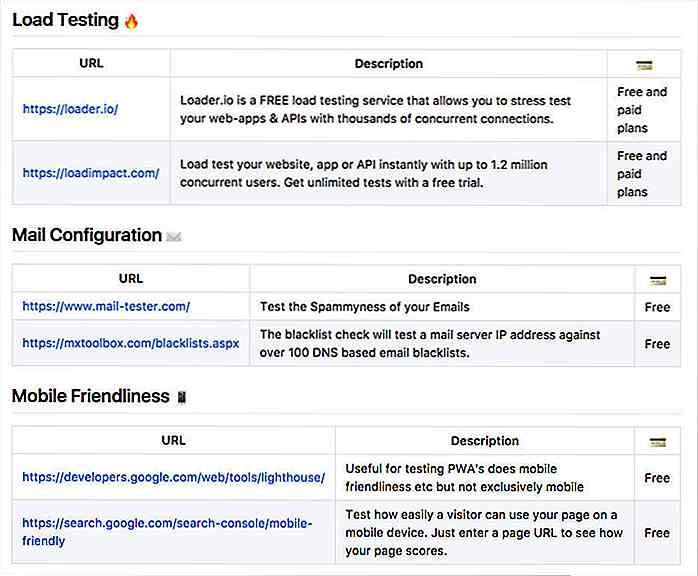
 Service Checker
Service Checker Une excellente liste d'applications Web pour vérifier beaucoup de choses telles que DNS, charge, vitesse, SEO, sécurité et SSL . Beaucoup de ces outils sont gratuits, cependant, il y a quelques services haut de gamme énumérés qui offrent des fonctionnalités avancées pour les utilisateurs .
 SVGito
SVGito Est un petit outil Web pour optimiser SVG qui a été généré à partir de l'application Sketch . Collez votre code SVG sur le site Web et il retournera le code optimisé immédiatement.
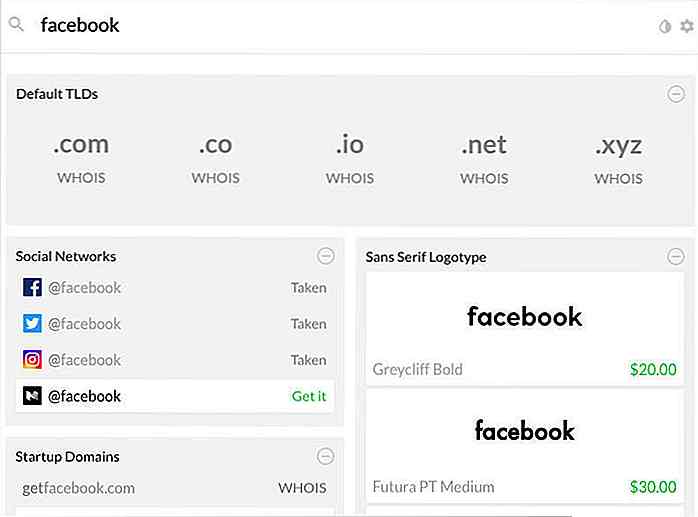
 Launchaco
Launchaco Trouver un bon nom pour votre démarrage est difficile, et l'obtention d'un gestionnaire de nom d'utilisateur disponible sur les réseaux sociaux est encore plus difficile. Launchaco est un outil pratique qui vous permet de trouver des noms de domaine, des noms d'utilisateur pour différents médias sociaux comme Twitter, Facebook, Instagram, etc., et vous aide à générer un joli logo de votre entreprise.
 Odieux
Odieux Une collection d'animation unique faite avec CSS . S'il vous plaît, ne lancez pas l'animation, si votre cœur et votre esprit ne sont pas assez forts pour le voir.
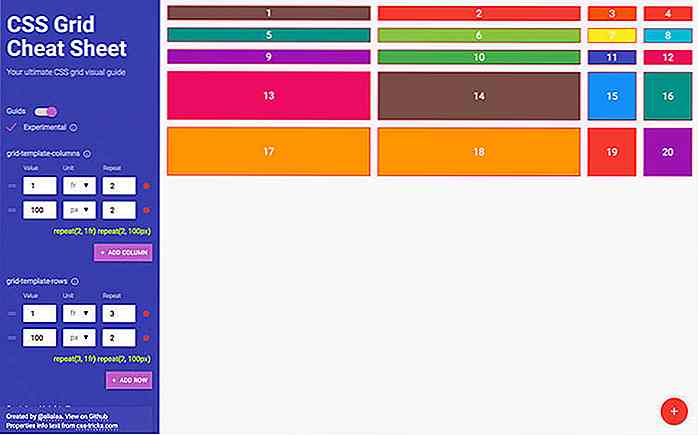
 CSS Cheat Sheet Cheat
CSS Cheat Sheet Cheat Apprendre CSS Grid peut être assez intimidant quand il s'agit d'un certain nombre de nouvelles propriétés, une nouvelle unité de mesure, et aussi presque un nouveau paradigme complet pour construire la mise en page Web. Cet outil, comme son nom l'indique, est destiné à vous aider à démarrer avec CSS Grid .
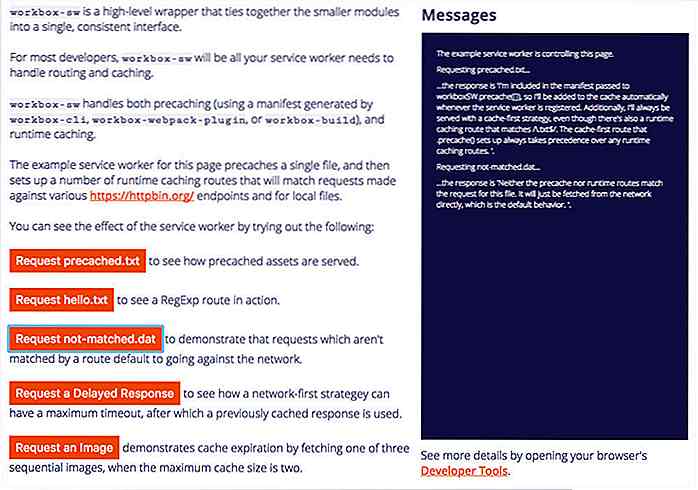
 Boîte de travail
Boîte de travail Workbox est une nouvelle initiative de Google pour créer une application Web progressive (PWA). Cela ressemble à Yeoman ou à Create React App de manière à ce que vous puissiez tout préparer et vous préparer en une seule ligne de commande .
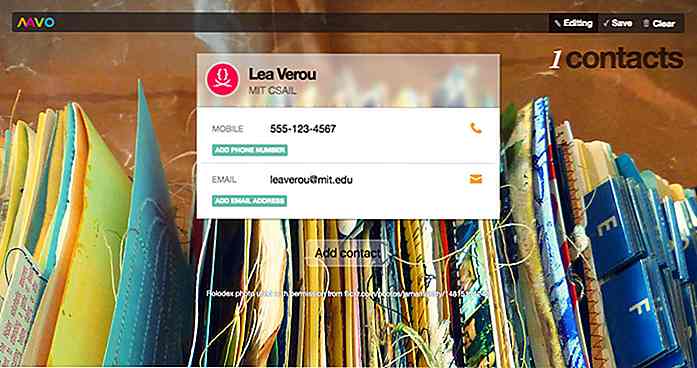
 Mavo
Mavo Mavo est un nouveau projet open source de Lea Verou. C'est une bibliothèque qui transforme le balisage HTML nu et quelques attributs personnalisés en une application web fonctionnelle . Mavo est plus facile à suivre que les autres bibliothèques comme Backbone, Vue.js ou React, car il permet aux utilisateurs moins avertis de créer une application Web rapidement et facilement.
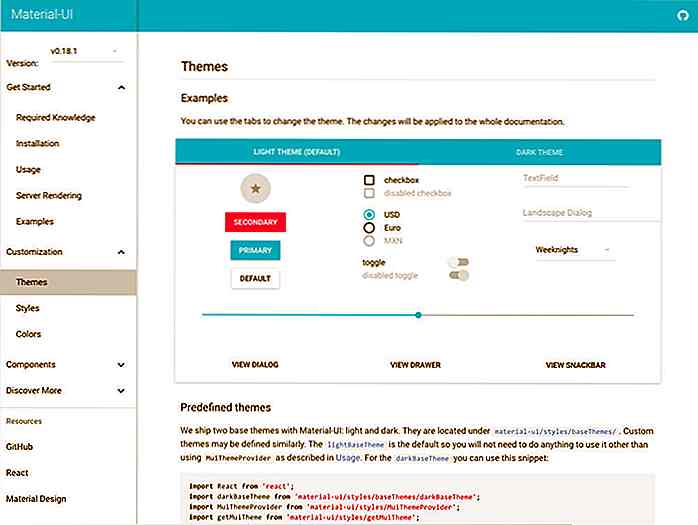
 Interface utilisateur matérielle
Interface utilisateur matérielle Simlar to Muse UI, c'est un framework UI basé sur le langage Meterial Design . Celui-ci est cependant construit en utilisant React. C'est maintenant à votre préférence; si vous êtes avec l' équipe Vue.js ou l'équipe React .
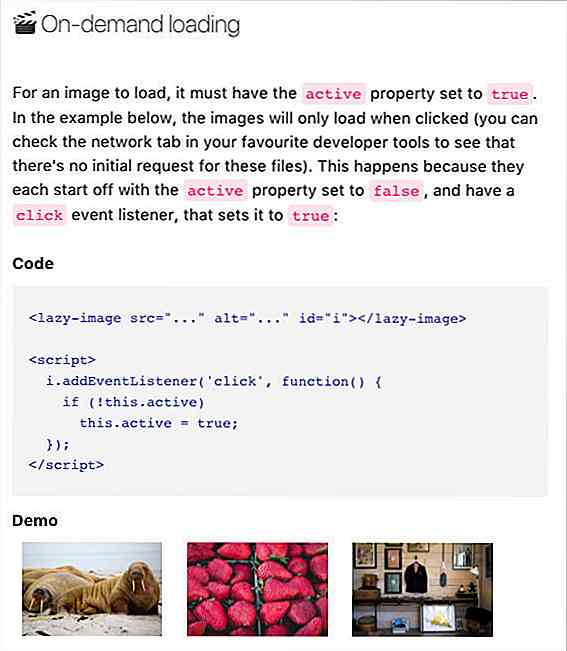
 Image paresseuse
Image paresseuse Image paresseuse est un élément HTML personnalisé pour charger l'image sur demande . Cet élément .active fournit un objet .active supplémentaire .active sein de l'objet Element que vous pouvez utiliser pour déclencher le chargement de l'image dans tout événement ou interaction de l'utilisateur selon vos besoins.
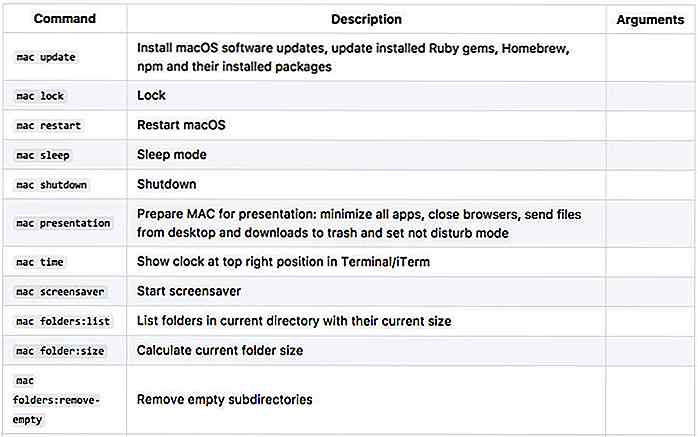
 Mac CLI
Mac CLI C'est un outil astucieux pour gérer votre MacOS via Terminal . Tapez simplement mac update pour mettre à jour MacOS. Ou, tapez mac presentation qui préparera votre Mac ( minimiser toutes les applications, fermer les navigateurs, envoyer des fichiers à partir du bureau et les téléchargements à la poubelle et définir le mode ne pas déranger) avant de donner la présentation. À quel point cela est cool!
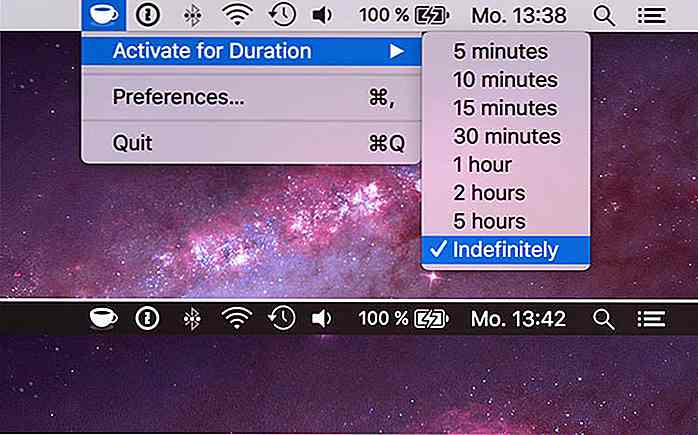
 Vous garder éveillé
Vous garder éveillé KeepingYouAwake est un utilitaire de barre de menu pour MacOS pour empêcher votre Mac de passer en mode veille pendant une durée définie ou tant qu'il est activé. Vous pouvez installer cette application en utilisant Homebrew.
 Flux JSON
Flux JSON Finalement! Ceci est une spécification standard pour la fourniture de flux de contenu au format JSON . Il y a déjà un pluginhre WordPress> construit pour l'implémentation. Cela devrait faciliter la vie des développeurs web. Disons juste au revoir à XML .
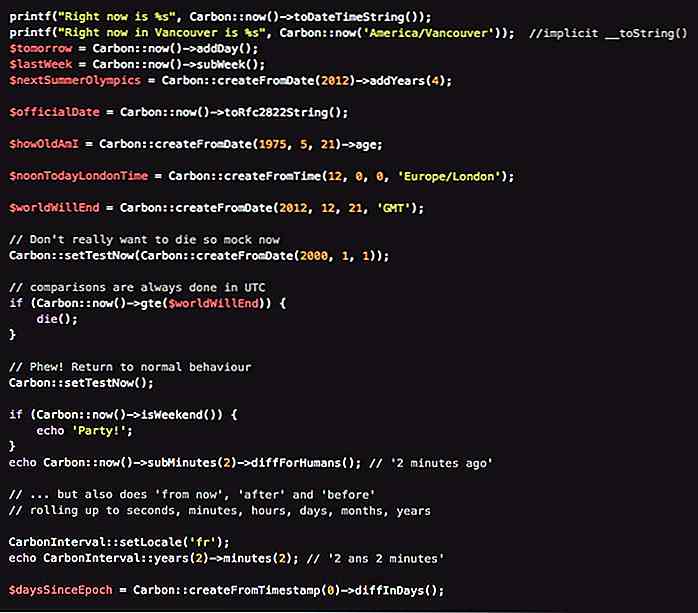
 Carbone
Carbone En bref, Carbon est le Moment.js de PHP. C'est une bibliothèque PHP pour générer et manipuler des chaînes de date et d'heure .
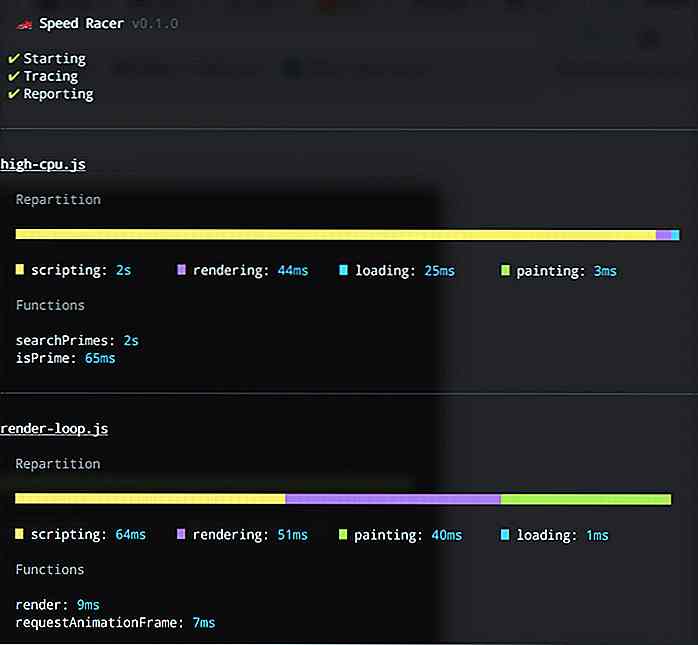
 Coureur de vitesse
Coureur de vitesse Un autre outil pour Performance Unit Test . Alors que K6 effectuera des testeurs de charge en envoyant des utilisateurs Virutal pour simuler les visites et le trafic, SpeedRacer évaluera les performances de rendu des pages sur le navigateur . SpeedRacer peut être un bon compagnon de K6.


Améliorer le trafic des blogs: 5 qualités incontournables
À l'époque, la plupart des blogs étaient des divagations quotidiennes de nature personnelle sans trafic élevé ou pages vues comme cible. Aujourd'hui, la situation est totalement différente car nous voyons une variété de blogs créés pour atteindre un trafic élevé avec de nombreux objectifs tels que la monétisation.Il existe de

Cutestrap est votre alternative minuscule à Bootstrap
Tous les projets n'ont pas besoin d'un grand cadre . Foundation et Bootstrap sont tous deux des frameworks frontaux très bien supportés.Parfois, un projet web a juste besoin de quelque chose de simple . Et c'est exactement ce que propose Cutestrap .Cutestrap se décrit comme "quelque chose entre normalize.cs